本项目为基于javaweb和maven的使用React开发的学生信息管理系统设计与实现【源码+数据库+开题报告】javaee项目:使用React开发的学生信息管理系统基于javaweb和maven实现使用React开发的学生信息管理系统(项目源码+数据库+源代码讲解)javaweb和maven实现的使用React开发的学生信息管理系统开发与实现javaweb和maven的使用React开发的学生信息管理系统项目代码(项目源码+数据库+源代码讲解)基于javaweb和maven的使用React开发的学生信息管理系统开发 (项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React开发的学生信息管理系统的开发与应用成为了现代Web技术的重要研究领域。本论文旨在探讨并实现一个基于JavaWeb的使用React开发的学生信息管理系统系统,旨在提升业务处理效率,优化用户体验。首先,我们将详细阐述使用React开发的学生信息管理系统的需求分析,接着深入研究JavaWeb技术栈,包括Servlet、JSP和MVC架构。然后,我们将设计并实现系统的功能模块,利用MySQL进行数据存储。最后,通过性能测试与用户反馈,对使用React开发的学生信息管理系统系统进行评估和优化,以期为同类项目提供有价值的参考和实践指导。
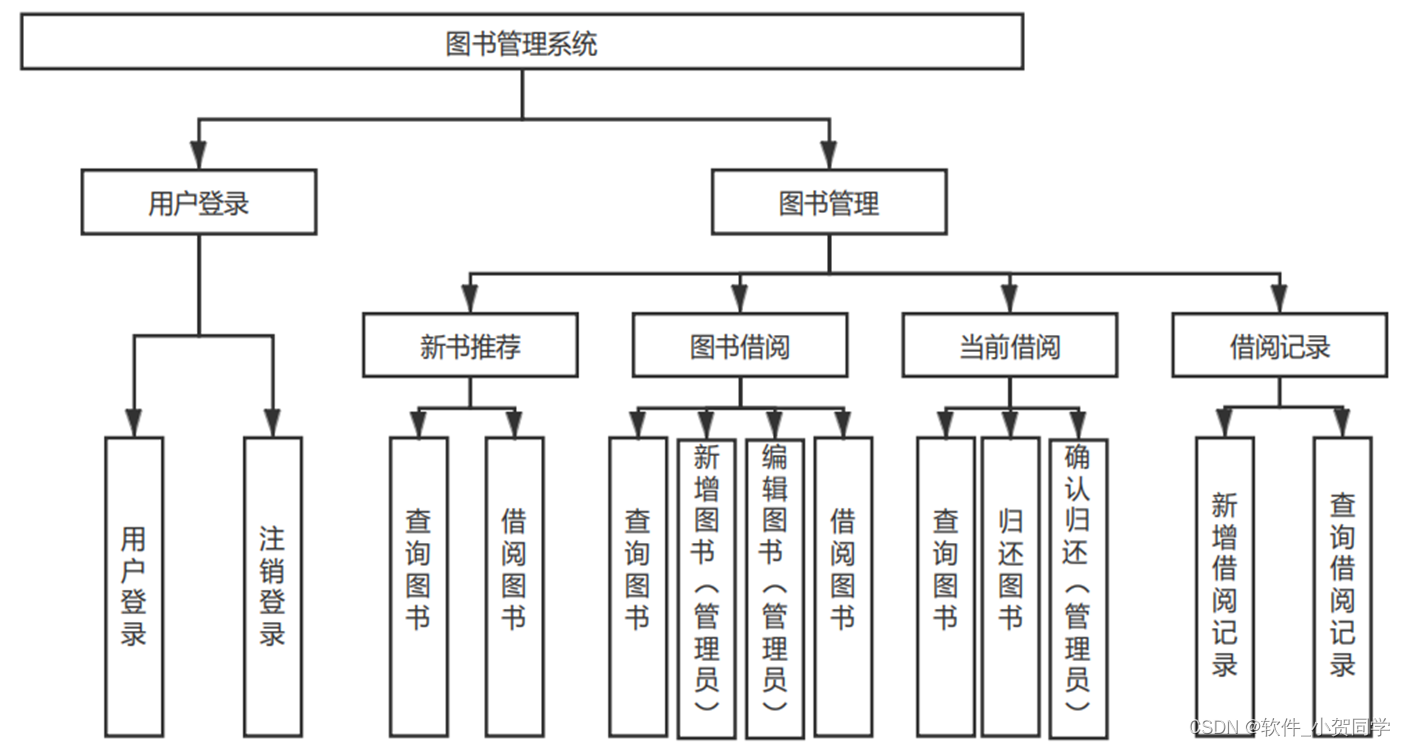
使用React开发的学生信息管理系统系统架构图/系统设计图




使用React开发的学生信息管理系统技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现网页的交互性。在服务器端运行时,JSP会将这些含有Java代码的页面转换为Servlet——一种Java编写的服务器端程序。Servlet标准定义了如何处理HTTP请求以及生成相应的响应,它在幕后为JSP提供了强大的支持。实际上,每当部署一个JSP页面,系统都会自动将其编译为一个Servlet实例,从而确保Web应用程序能够高效地提供动态内容。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)处理应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与操作;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,包括GUI、网页等;Controller(控制器)充当协调者,接收用户的指令,与模型进行通信以获取数据,随后指示视图更新以响应用户请求。这种分离关注点的设计策略显著提升了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持传统的桌面应用程序开发,还特别适合构建Web应用。Java的核心在于其变量系统,这是处理数据的基本单元,它们在内存中存储信息,从而涉及到了计算机安全的关键层面。由于Java的这种特性,它能够抵御针对由Java编写的程序的直接攻击,提升了软件的健壮性和生存能力。 此外,Java具备强大的动态运行特性,允许开发者在不局限于预定义类的基础上进行扩展和重写,极大地增强了其功能性和灵活性。这使得程序员能够创建可复用的代码模块,一旦封装完成,其他项目只需简单引用并调用相应方法,就能便捷地利用这些功能,大大提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是通过Web浏览器来与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构为开发者提供了便捷的开发环境,减少了客户端的复杂性。用户仅需具备基本的网络浏览器,即可轻松访问系统,无需对客户端设备进行高配置,这对于拥有大量用户的系统来说,极大地降低了硬件成本。 其次,由于数据存储在服务器端,B/S架构在安全性方面表现出色,用户无论身处何地,只要有网络连接,都能安全地访问个人数据和资源。此外,从用户体验的角度看,人们已习惯于通过浏览器浏览各种信息,若需安装额外软件才能访问特定服务,可能会引起用户的抵触感和信任危机。 综上所述,B/S架构以其灵活性、经济性和用户友好性,仍然是满足众多系统设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等其他数据库系统,以其小巧的体积、快速的运行速度脱颖而出。特别是在实际的租赁场景下,MySQL因其低成本和开源本质而显得尤为适用,这正是在毕业设计中选用它的关键因素。
使用React开发的学生信息管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的学生信息管理系统数据库表设计
使用React开发的学生信息管理系统 管理系统数据库表格模板
1. React_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户唯一标识 |
| USERNAME | VARCHAR(50) | 用户名,使用React开发的学生信息管理系统系统的登录名称 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于使用React开发的学生信息管理系统系统身份验证 |
| VARCHAR(100) | 用户邮箱,使用React开发的学生信息管理系统系统的联系方式 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录使用React开发的学生信息管理系统账户的创建日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次登录使用React开发的学生信息管理系统的时间 |
2. React_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志唯一标识 |
| USER_ID | INT | 外键,关联React_USER表,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在使用React开发的学生信息管理系统系统中的具体行为 |
| DESCRIPTION | TEXT | 操作详情,详细说明在使用React开发的学生信息管理系统系统执行的操作内容 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录在使用React开发的学生信息管理系统系统执行该操作的时间 |
3. React_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用React开发的学生信息管理系统系统后台管理身份 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于使用React开发的学生信息管理系统系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在使用React开发的学生信息管理系统系统中的不同管理权限 |
| CREATE_TIME | TIMESTAMP | 管理员创建时间,记录加入使用React开发的学生信息管理系统系统的时间 |
4. React_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息唯一标识 |
| KEY | VARCHAR(50) | 关键字,标识使用React开发的学生信息管理系统系统的核心信息类别 |
| VALUE | TEXT | 值,对应关键字的具体信息,用于存储使用React开发的学生信息管理系统系统的配置或状态 |
| UPDATE_TIME | TIMESTAMP | 更新时间,记录使用React开发的学生信息管理系统系统信息最近修改的时间 |
使用React开发的学生信息管理系统系统类图




使用React开发的学生信息管理系统前后台
使用React开发的学生信息管理系统前台登陆地址 https://localhost:8080/login.jsp
使用React开发的学生信息管理系统后台地址 https://localhost:8080/admin/login.jsp
使用React开发的学生信息管理系统测试用户 cswork admin bishe 密码 123456
使用React开发的学生信息管理系统测试用例
使用React开发的学生信息管理系统 管理系统测试用例模板
确保使用React开发的学生信息管理系统管理系统能稳定、高效地运行,满足用户需求和预期功能。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: 1.8+
- Web服务器: Tomcat 9.x
- 功能测试
- 性能测试
- 安全性测试
- 兼容性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|
| 1 | 用户注册 | 新用户能成功创建账户并登录 | 使用React开发的学生信息管理系统账户创建成功 | Pass | |
| 2 | 数据添加 | 可以顺利添加使用React开发的学生信息管理系统信息 | 使用React开发的学生信息管理系统信息保存无误 | Pass/Fail | 检查数据库记录 |
| 3 | 数据查询 | 能搜索并显示使用React开发的学生信息管理系统信息 | 搜索结果准确 | Pass/Fail | 按关键词搜索 |
| 4 | 权限管理 | 不同角色用户访问使用React开发的学生信息管理系统权限不同 | 权限控制生效 | Pass/Fail | 模拟不同用户操作 |
| 5 | 系统性能 | 在高并发下系统响应时间小于2秒 | 测试工具报告 | Pass/Fail | JMeter压力测试 |
| 6 | 安全性 | 用户密码加密存储 | 密码无法直接查看 | Pass | 检查数据库字段 |
| 7 | 兼容性测试 | 在多种浏览器和操作系统上正常运行 | 界面正常,功能无误 | Pass/Fail | 多平台验证 |
根据上述测试用例的结果,评估使用React开发的学生信息管理系统管理系统的整体质量和稳定性,并提出改进意见。
使用React开发的学生信息管理系统部分代码实现
基于javaweb和maven的使用React开发的学生信息管理系统设计与实现源码下载
- 基于javaweb和maven的使用React开发的学生信息管理系统设计与实现源代码.zip
- 基于javaweb和maven的使用React开发的学生信息管理系统设计与实现源代码.rar
- 基于javaweb和maven的使用React开发的学生信息管理系统设计与实现源代码.7z
- 基于javaweb和maven的使用React开发的学生信息管理系统设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React开发的学生信息管理系统:基于JavaWeb的开发与实践》中,我深入研究了如何利用JavaWeb技术构建高效、安全的网络应用。通过使用React开发的学生信息管理系统的设计与实现,我掌握了Servlet、JSP、Spring Boot等核心框架,并在实际开发中理解了MVC模式的运作机制。此外,我还学会了数据库设计与优化,尤其是在MySQL中的事务处理和索引策略。此次项目不仅锻炼了我的编程技能,更提升了我对软件工程的理解,尤其是需求分析、系统设计与团队协作的重要性。未来,我将带着这些宝贵经验,继续探索JavaWeb的广阔领域。







还没有评论,来说两句吧...