本项目为(附源码)基于javaweb+Mysql的在线考试系统用户界面设计设计与实现毕业设计项目: 在线考试系统用户界面设计毕设项目: 在线考试系统用户界面设计(附源码)javaweb+Mysql的在线考试系统用户界面设计项目代码javaweb+Mysql实现的在线考试系统用户界面设计代码(项目源码+数据库+源代码讲解)javaweb+Mysql实现的在线考试系统用户界面设计开发与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,在线考试系统用户界面设计作为JavaWeb技术的重要应用,已深入到日常生活的各个角落。本论文以“在线考试系统用户界面设计的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍在线考试系统用户界面设计的背景和意义,阐述其在互联网领域的价值。接着,详述项目的设计理念,包括架构选择、数据库设计及关键功能模块的实现。随后,将深入讨论JavaWeb开发过程中遇到的技术挑战与解决方案,展示在线考试系统用户界面设计的创新点。最后,通过性能测试与用户反馈,对在线考试系统用户界面设计进行评估,以期为同类项目的开发提供参考。本文期望能为JavaWeb技术在在线考试系统用户界面设计领域的实践提供理论支持和实践经验。
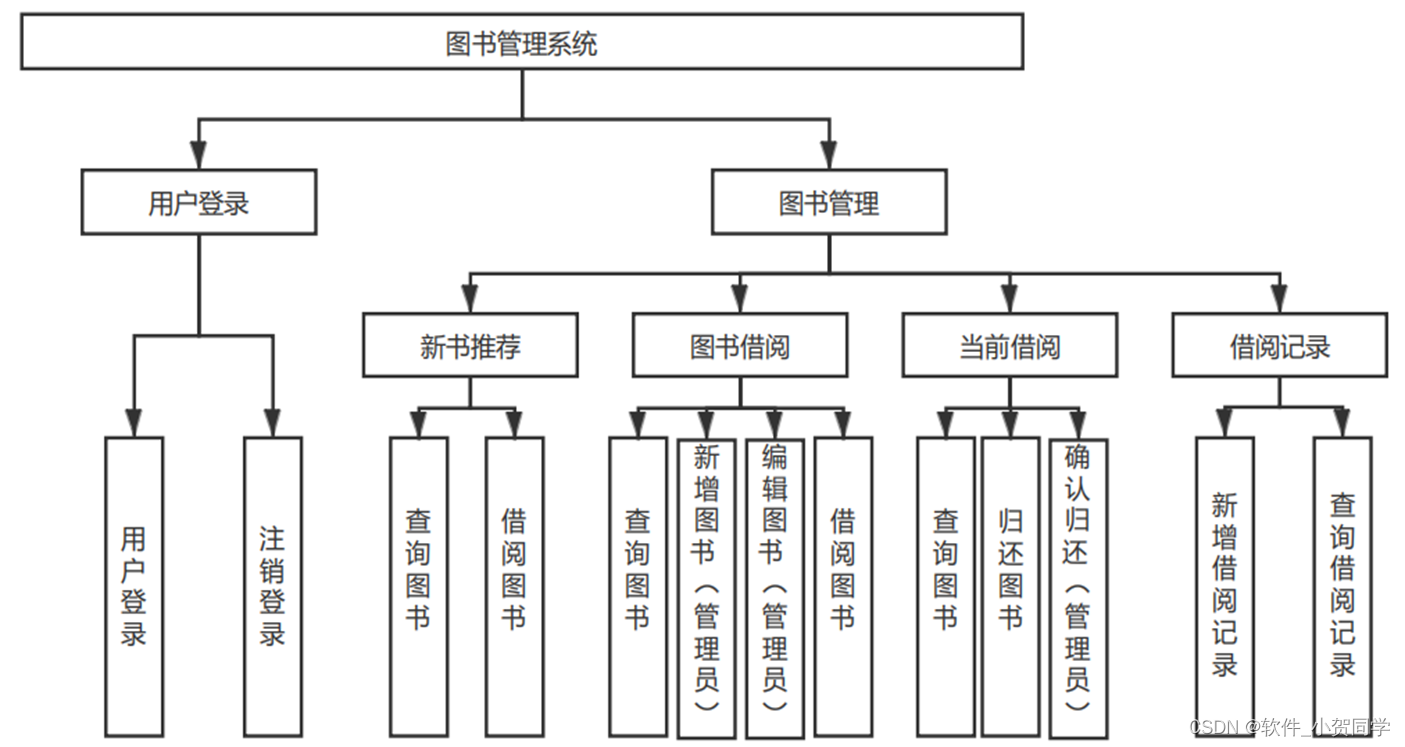
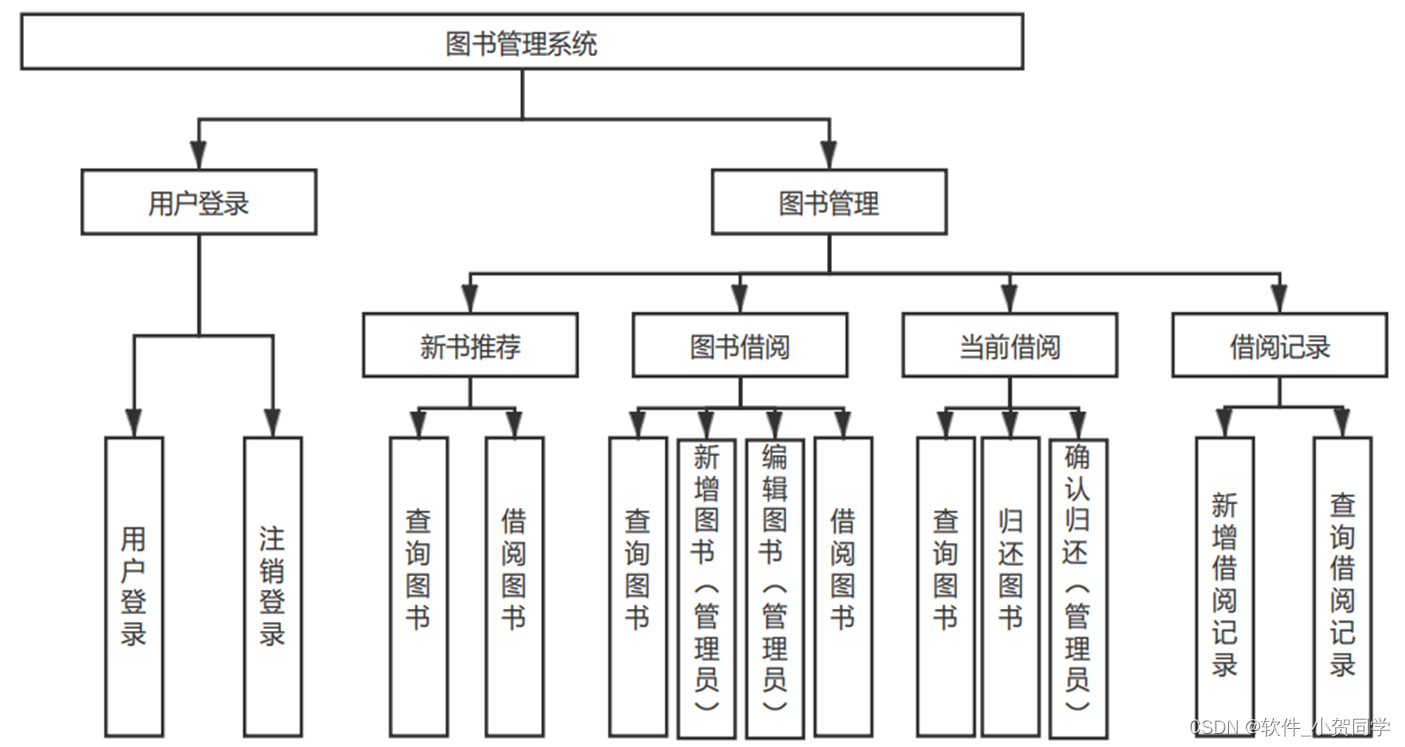
在线考试系统用户界面设计系统架构图/系统设计图




在线考试系统用户界面设计技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款关系型数据库,MySQL以其轻量级、高效能的特质脱颖而出,尤其适用于实际的租赁场景。相较于Oracle和DB2等其他大型数据库,MySQL具备小巧的体积和快速的运行速度,同时,它的低成本和开源性质成为了选用它的关键因素,这与毕业设计的实际需求不谋而合。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升模块间的解耦度和代码的可维护性。该模式将程序拆分为三个关键部分:模型(Model)专注于管理应用程序的数据模型和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行等;控制器(Controller)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可扩展性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是利用Web浏览器作为客户端来访问和交互服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护,因为所有的业务逻辑和数据存储集中在服务器端。其次,对于用户来说,硬件要求较低,只需具备网络连接和标准浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中,能节省大量费用。此外,由于数据存放在服务器,安全性和可访问性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件即可访问服务,避免了可能引发的不适应或不信任感。因此,B/S架构在许多情况下仍被视为满足设计需求的理想选择。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端处理的核心。它以变量为中心,通过变量对内存进行操作,这种机制在一定程度上增强了Java程序的安全性,使其对病毒具有一定的免疫力,从而提升了由Java编写的程序的稳定性和持久性。此外,Java具备强大的动态执行特性,开发者不仅可以利用Java核心库的类,还能自定义并重写类,实现功能的扩展。这使得Java能够方便地创建可复用的代码模块,当其他项目需要类似功能时,只需引入相应模块并调用相应方法,极大地提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。当用户请求JSP页面时,服务器会解析其中的Java代码并执行,随后将生成的HTML响应发送至客户端浏览器。这种机制使得开发人员能够高效地构建具备丰富交互特性的Web应用。在JSP的背后,Servlet扮演了关键角色,它们是JSP实现的基础。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例,Servlet遵循标准接口来处理HTTP请求,并构造相应的响应返回给用户。
在线考试系统用户界面设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线考试系统用户界面设计数据库表设计
用户表 (yonghujiemian_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,在线考试系统用户界面设计系统的登录账号 |
| password | VARCHAR(255) | 密码,加密存储,用于在线考试系统用户界面设计系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于在线考试系统用户界面设计系统通知和找回密码 | |
| created_at | TIMESTAMP | 创建时间,记录用户在在线考试系统用户界面设计系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪在线考试系统用户界面设计用户信息的更新情况 |
日志表 (yonghujiemian_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID |
| user_id | INT | 外键,关联yonghujiemian_USER表,记录操作用户 |
| action | VARCHAR(100) | 操作描述,记录在在线考试系统用户界面设计系统中的具体活动 |
| timestamp | TIMESTAMP | 操作时间,精确到秒,记录在线考试系统用户界面设计系统内事件的发生时刻 |
| details | TEXT | 操作详情,详细描述在线考试系统用户界面设计系统内发生的事件 |
管理员表 (yonghujiemian_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,在线考试系统用户界面设计后台管理系统登录账号 |
| password | VARCHAR(255) | 密码,加密存储,用于在线考试系统用户界面设计后台管理系统身份验证 |
| role | ENUM('admin', 'moderator') | 管理员角色,区分在线考试系统用户界面设计系统的不同权限级别 |
| created_at | TIMESTAMP | 创建时间,记录管理员在在线考试系统用户界面设计系统中的添加时间 |
核心信息表 (yonghujiemian_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如系统名称、版本号等,用于在线考试系统用户界面设计系统的关键信息存储 |
| value | VARCHAR(255) | 值,对应关键字的具体内容,如在线考试系统用户界面设计的当前版本号或公司名称 |
| created_at | TIMESTAMP | 创建时间,记录信息在在线考试系统用户界面设计系统中的设置时间 |
在线考试系统用户界面设计系统类图




在线考试系统用户界面设计前后台
在线考试系统用户界面设计前台登陆地址 https://localhost:8080/login.jsp
在线考试系统用户界面设计后台地址 https://localhost:8080/admin/login.jsp
在线考试系统用户界面设计测试用户 cswork admin bishe 密码 123456
在线考试系统用户界面设计测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 在线考试系统用户界面设计 用户名: admin, 密码: 123456 | 成功登录,显示主界面 | 在线考试系统用户界面设计 | Pass |
| TC1.2 | 错误用户名 | 在线考试系统用户界面设计 用户名: wronguser, 任意密码 | 登录失败,提示错误信息 | 在线考试系统用户界面设计 | Fail |
| TC1.3 | 空白用户名或密码 | 在线考试系统用户界面设计 空用户名或空密码 | 登录失败,提示错误信息 | 在线考试系统用户界面设计 | Pass |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC2.1 | 添加有效数据 | 在线考试系统用户界面设计 新增用户信息:姓名,年龄,邮箱 | 数据成功添加,显示成功消息 | 在线考试系统用户界面设计 | Pass |
| TC2.2 | 添加重复数据 | 在线考试系统用户界面设计 已存在用户信息:重复姓名,年龄,邮箱 | 数据添加失败,提示重复信息 | 在线考试系统用户界面设计 | Fail |
| TC2.3 | 添加无效数据 | 在线考试系统用户界面设计 空或格式错误的数据 | 数据添加失败,提示错误信息 | 在线考试系统用户界面设计 | Pass |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC3.1 | 查询存在数据 | 在线考试系统用户界面设计 存在的用户姓名 | 显示对应用户信息 | 在线考试系统用户界面设计 | Pass |
| TC3.2 | 查询不存在数据 | 在线考试系统用户界面设计 不存在的用户姓名 | 显示无匹配信息 | 在线考试系统用户界面设计 | Pass |
| TC3.3 | 空查询条件 | 在线考试系统用户界面设计 空的查询字段 | 提示输入有效查询条件 | 在线考试系统用户界面设计 | Pass |
4. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC4.1 | 删除存在数据 | 在线考试系统用户界面设计 存在的用户ID | 数据删除成功,显示确认信息 | 在线考试系统用户界面设计 | Pass |
| TC4.2 | 删除不存在数据 | 在线考试系统用户界面设计 不存在的用户ID | 数据删除失败,提示未找到信息 | 在线考试系统用户界面设计 | Fail |
| TC4.3 | 尝试删除已被删除的数据 | 在线考试系统用户界面设计 已删除的用户ID | 提示该数据已不存在 | 在线考试系统用户界面设计 | Pass |
在线考试系统用户界面设计部分代码实现
基于javaweb+Mysql的在线考试系统用户界面设计设计源码下载
- 基于javaweb+Mysql的在线考试系统用户界面设计设计源代码.zip
- 基于javaweb+Mysql的在线考试系统用户界面设计设计源代码.rar
- 基于javaweb+Mysql的在线考试系统用户界面设计设计源代码.7z
- 基于javaweb+Mysql的在线考试系统用户界面设计设计源代码百度网盘下载.zip
总结
在本次以"在线考试系统用户界面设计"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期和MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等关键技术,增强了数据库设计与Hibernate ORM的运用能力。此外,在线考试系统用户界面设计的开发过程让我体验到敏捷开发与团队协作的重要性,锻炼了我的问题解决和项目管理技巧。此项目不仅巩固了理论知识,更提升了我实际开发复杂系统的实战经验,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...