本项目为基于springmvc的药品交互性检查智能工具设计与实现【源码+数据库+开题报告】springmvc实现的药品交互性检查智能工具研究与开发【源码+数据库+开题报告】springmvc实现的药品交互性检查智能工具设计基于springmvc的药品交互性检查智能工具开发 springmvc实现的药品交互性检查智能工具开发与实现(项目源码+数据库+源代码讲解)毕设项目: 药品交互性检查智能工具。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,药品交互性检查智能工具作为JavaWeb技术的重要应用,已经深入到互联网服务的各个领域。本论文以“药品交互性检查智能工具的开发与实践”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将阐述药品交互性检查智能工具的背景及意义,展示其在现代Web环境中的重要地位。接着,详细分析药品交互性检查智能工具的设计理念,探讨选用JavaWeb的原因,并介绍系统架构和关键技术。然后,通过实际开发过程,展示药品交互性检查智能工具的功能实现,以及遇到的问题与解决方案。最后,对项目进行评估,总结经验教训,为未来相似项目的开发提供参考。此研究不仅强化了JavaWeb技术的理解,也为药品交互性检查智能工具的未来发展奠定了基础。
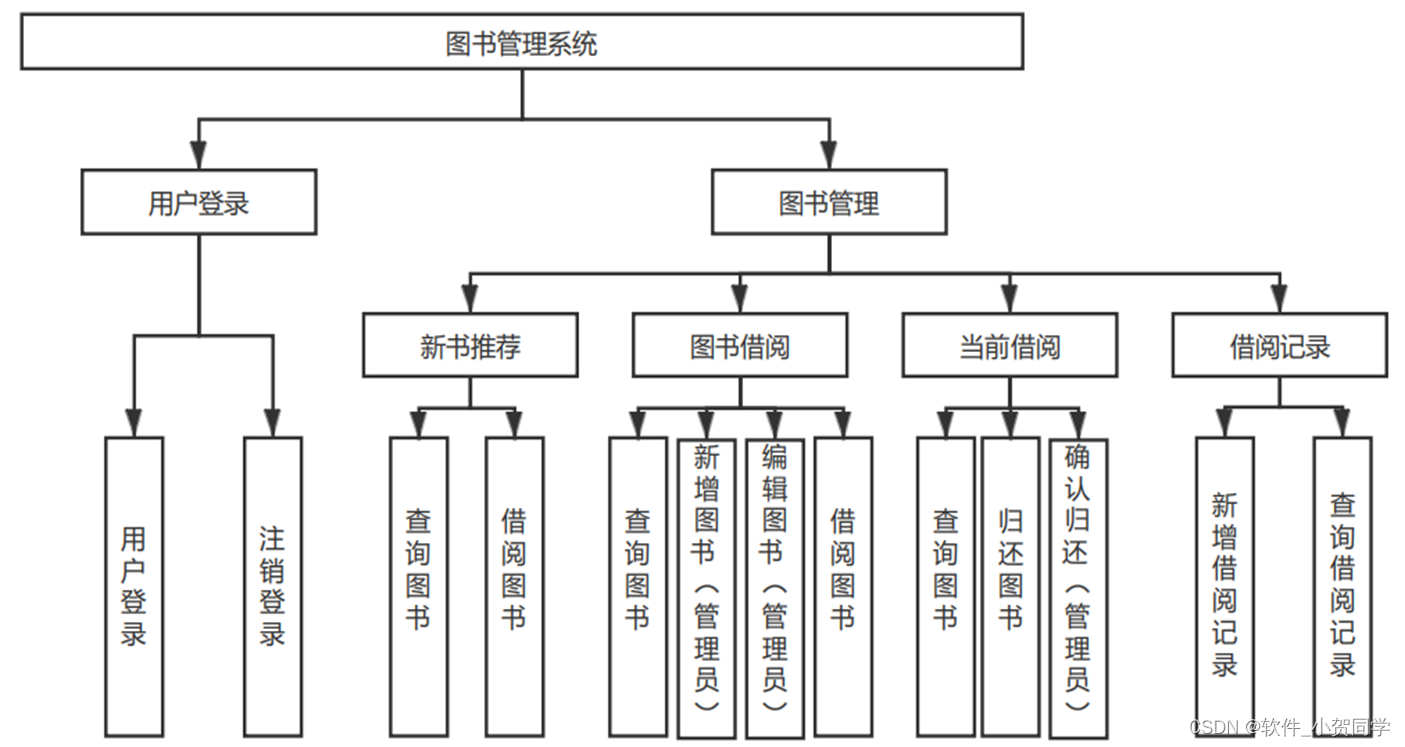
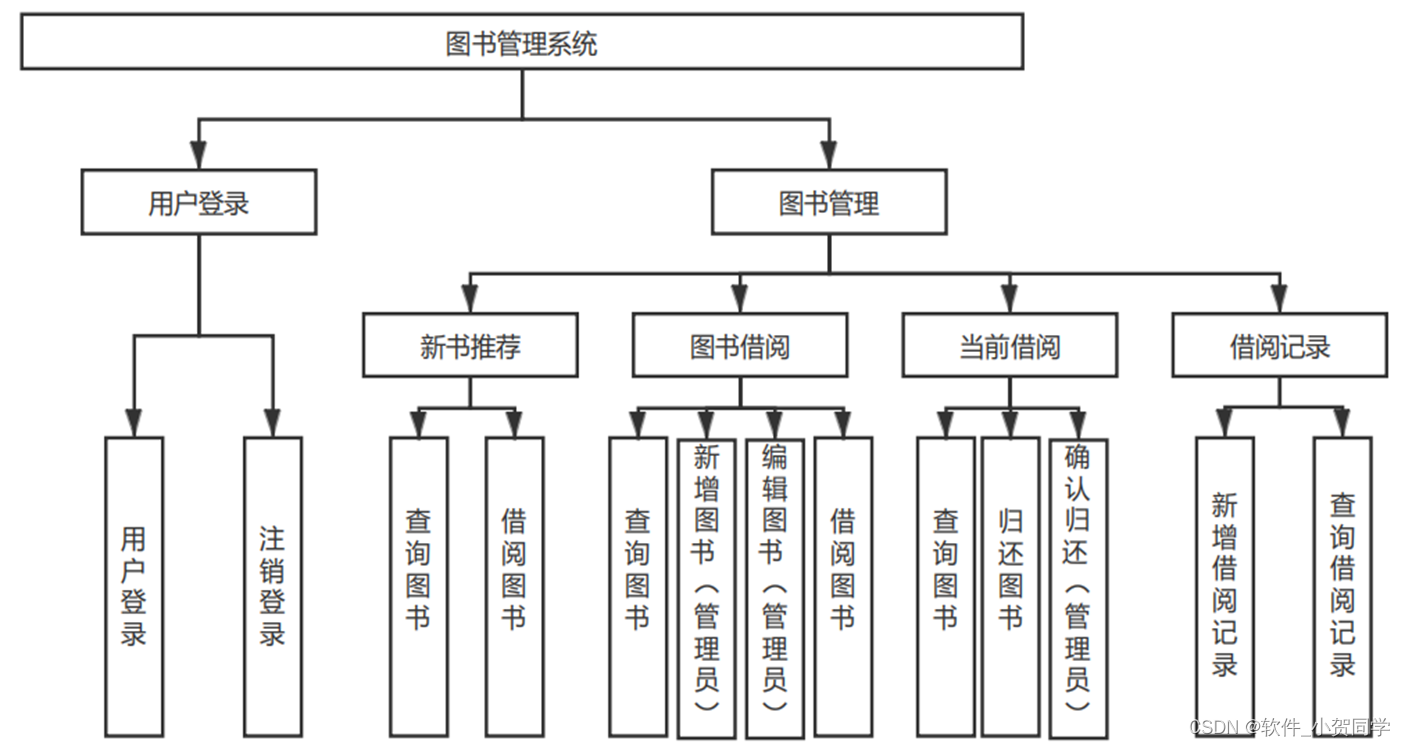
药品交互性检查智能工具系统架构图/系统设计图




药品交互性检查智能工具技术框架
Java语言
Java作为一种广泛应用的编程语言,以其跨平台特性享誉业界,既能支持桌面应用的开发,也能构建Web应用程序。其核心在于利用变量来管理和操作数据,这些变量在内存中存储,从而涉及到了计算机安全领域。由于Java的这一特性,它能有效抵挡针对由Java编写的程序的直接攻击,提升了程序的安全性和生存能力。此外,Java的动态运行机制赋予了它强大的灵活性,程序员不仅能够利用内置的类库,还能自定义和重写类,以扩展其功能。这使得Java成为模块化开发的理想选择,开发者可以封装常用功能模块,供其他项目便捷引用和调用,极大地提高了代码的复用性和效率。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型负责封装应用程序的核心数据结构和业务规则,独立于用户界面进行数据处理与管理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,包括图形界面、网页等。控制器作为中介,接收用户的输入,协调模型和视图的协作,根据用户请求从模型获取数据,再指令视图更新以呈现结果。通过这种方式,MVC模式有效地解耦了各个组件,增强了代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积和快速的运行速度脱颖而出。尤其是在实际的租赁场景下,它能很好地适应需求,同时具备低成本和开源的优势,这正是我们在毕业设计中优先考虑使用MySQL的关键因素。
SpringBoot框架
Spring Boot是一款面向初级和资深Java开发者 alike的框架,其易学性是其显著特点。无论是英文原版教程还是丰富的中文资源,全球范围内都提供了大量学习材料,使得学习过程顺畅无阻。该框架全面兼容Spring生态系统,允许开发者无缝迁移已有的Spring项目。值得一提的是,Spring Boot内嵌了Servlet容器,因此无需将应用程序打包为WAR格式即可直接运行。此外,它还集成了应用监控功能,使得在运行时能够实时监控项目状态,高效定位并解决可能出现的问题,从而提升程序员的调试效率和问题修复能力。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面与单页面应用(SPA),具备高度灵活性,既可方便地融入现有项目以增强特定功能,也可用于开发完整的前端解决方案。其核心专注于视图层,学习曲线平缓,且具备精良的数据绑定、组件系统以及客户端路由机制。Vue.js提倡组件化开发,允许开发者将界面拆分为独立、可重用的组件,每个组件专注于应用程序的特定功能,从而提升代码的模块化和可维护性。得益于详尽的文档及活跃的社区支持,Vue.js对于新手开发者来说具有较高的亲和力和较低的学习门槛。
B/S架构
在信息化时代,B/S架构(Browser/Server,浏览器/服务器模式)作为一种与C/S架构相区别的技术方案,其核心特征在于利用Web浏览器作为客户端进行服务器交互。尽管当前技术日新月异,但B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,该架构显著简化了开发流程,降低了对用户终端硬件的要求,只需具备网络连接和基本的浏览器功能,即可满足需求,这在大规模用户群体中能显著节省设备成本。其次,数据集中存储在服务器端,确保了数据安全,并允许用户随时随地通过互联网访问所需信息,增强了系统的可访问性和灵活性。此外,用户已习惯于浏览器的使用体验,避免了安装额外软件可能带来的抵触感和信任问题。因此,从实用性和用户体验的角度出发,选择B/S架构作为设计方案是合理的。
药品交互性检查智能工具项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
药品交互性检查智能工具数据库表设计
1. zhinenggongju_USER 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱地址,药品交互性检查智能工具系统通信使用 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | ||
| 药品交互性检查智能工具_ROLE | INT | 1 | NOT NULL | 0 | 用户在药品交互性检查智能工具系统中的角色标识 |
2. zhinenggongju_LOG 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID,关联zhinenggongju_USER表的ID | |
| ACTION | VARCHAR | 255 | NOT NULL | 用户执行的操作 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DESCRIPTION | TEXT | 操作描述,记录药品交互性检查智能工具系统中的具体行为 |
3. zhinenggongju_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址,药品交互性检查智能工具系统通信使用 | ||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员账号的时间 |
4. zhinenggongju_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如系统名称、版本等 | |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 与INFO_KEY对应的值,药品交互性检查智能工具系统的核心配置信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改时间 |
药品交互性检查智能工具系统类图




药品交互性检查智能工具前后台
药品交互性检查智能工具前台登陆地址 https://localhost:8080/login.jsp
药品交互性检查智能工具后台地址 https://localhost:8080/admin/login.jsp
药品交互性检查智能工具测试用户 cswork admin bishe 密码 123456
药品交互性检查智能工具测试用例
一、登录功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 正确用户名和密码 | 药品交互性检查智能工具管理员账号 | 成功登录界面 | 药品交互性检查智能工具管理员界面 | 通过 |
| 2 | 错误用户名 | 非药品交互性检查智能工具管理员账号 | 登录失败提示 | 用户名不存在 | 通过 |
| 3 | 空密码 | 药品交互性检查智能工具管理员账号, 留空密码 | 登录失败提示 | 密码不能为空 | 通过 |
二、数据添加功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 添加药品交互性检查智能工具信息 | 新药品交互性检查智能工具信息 | 数据成功添加 | 药品交互性检查智能工具信息出现在列表中 | 通过 |
| 5 | 缺失必填字段 | 部分药品交互性检查智能工具信息缺失 | 添加失败提示 | 提示缺少必要字段 | 通过 |
三、数据查询功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 6 | 搜索药品交互性检查智能工具ID | 存在的药品交互性检查智能工具ID | 显示对应药品交互性检查智能工具信息 | 显示正确药品交互性检查智能工具详情 | 通过 |
| 7 | 搜索不存在的药品交互性检查智能工具ID | 不存在的药品交互性检查智能工具ID | 搜索结果为空 | 没有找到匹配药品交互性检查智能工具信息 | 通过 |
四、数据修改功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 8 | 修改药品交互性检查智能工具信息 | 存在的药品交互性检查智能工具ID及新信息 | 药品交互性检查智能工具信息更新 | 更新后的药品交互性检查智能工具信息显示 | 通过 |
| 9 | 修改不存在的药品交互性检查智能工具ID | 不存在的药品交互性检查智能工具ID及新信息 | 修改失败提示 | 提示药品交互性检查智能工具ID不存在 | 通过 |
五、数据删除功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 10 | 删除药品交互性检查智能工具信息 | 存在的药品交互性检查智能工具ID | 药品交互性检查智能工具信息从列表中移除 | 药品交互性检查智能工具信息不再显示 | 通过 |
| 11 | 删除不存在的药品交互性检查智能工具ID | 不存在的药品交互性检查智能工具ID | 删除失败提示 | 提示药品交互性检查智能工具ID不存在 | 通过 |
药品交互性检查智能工具部分代码实现
web大作业_基于springmvc的药品交互性检查智能工具实现源码下载
- web大作业_基于springmvc的药品交互性检查智能工具实现源代码.zip
- web大作业_基于springmvc的药品交互性检查智能工具实现源代码.rar
- web大作业_基于springmvc的药品交互性检查智能工具实现源代码.7z
- web大作业_基于springmvc的药品交互性检查智能工具实现源代码百度网盘下载.zip
总结
在本科毕业论文《药品交互性检查智能工具: JavaWeb开发实践与探索》中,我深入研究了药品交互性检查智能工具在JavaWeb环境下的应用。通过本次设计,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式。实践中,药品交互性检查智能工具的集成与优化提升了系统的性能,也让我深刻体会到需求分析与模块化设计的重要性。此外,面对问题时,我学会了利用开源社区资源,如StackOverflow,增强了自主解决问题的能力。这次经历不仅巩固了我的编程技能,更锻炼了我的团队协作和项目管理能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...