本项目为基于springmvc的HTML5与CSS3响应式网页设计开发课程设计(附源码)springmvc实现的HTML5与CSS3响应式网页设计代码springmvc实现的HTML5与CSS3响应式网页设计开发与实现springmvc实现的HTML5与CSS3响应式网页设计代码(项目源码+数据库+源代码讲解)springmvc的HTML5与CSS3响应式网页设计源码开源(附源码)基于springmvc的HTML5与CSS3响应式网页设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,HTML5与CSS3响应式网页设计作为JavaWeb技术的重要应用,已日益凸显其价值。本论文以“基于JavaWeb的HTML5与CSS3响应式网页设计系统开发”为主题,旨在探讨如何利用JavaWeb技术构建高效、安全的HTML5与CSS3响应式网页设计平台。首先,我们将介绍HTML5与CSS3响应式网页设计的基本概念和市场背景,阐述研究的重要性。接着,详细分析系统需求,设计HTML5与CSS3响应式网页设计的架构,采用Spring Boot、MyBatis等核心技术实现功能模块。此外,还将讨论安全策略与性能优化,确保HTML5与CSS3响应式网页设计服务的稳定运行。通过此项目,期望能为HTML5与CSS3响应式网页设计领域的开发提供实践参考,推动JavaWeb技术在实际业务中的广泛应用。
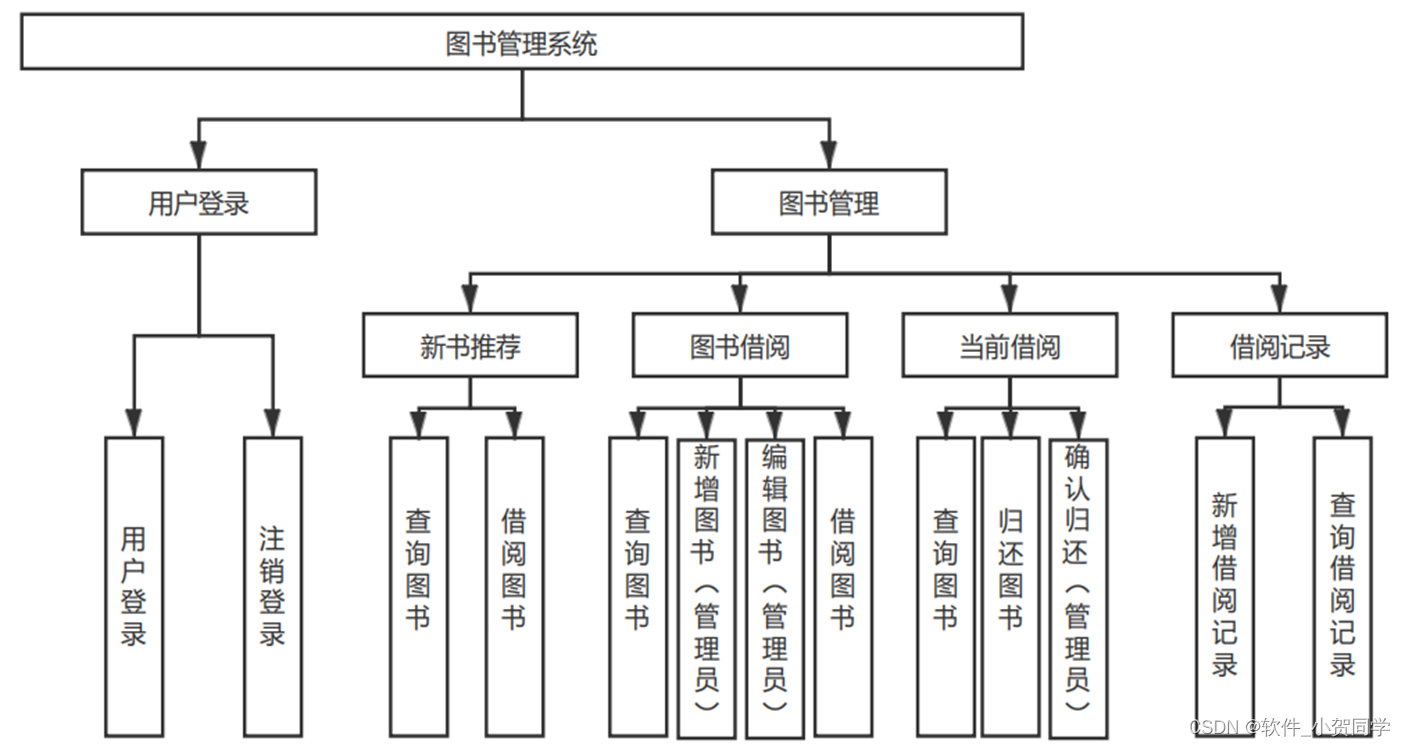
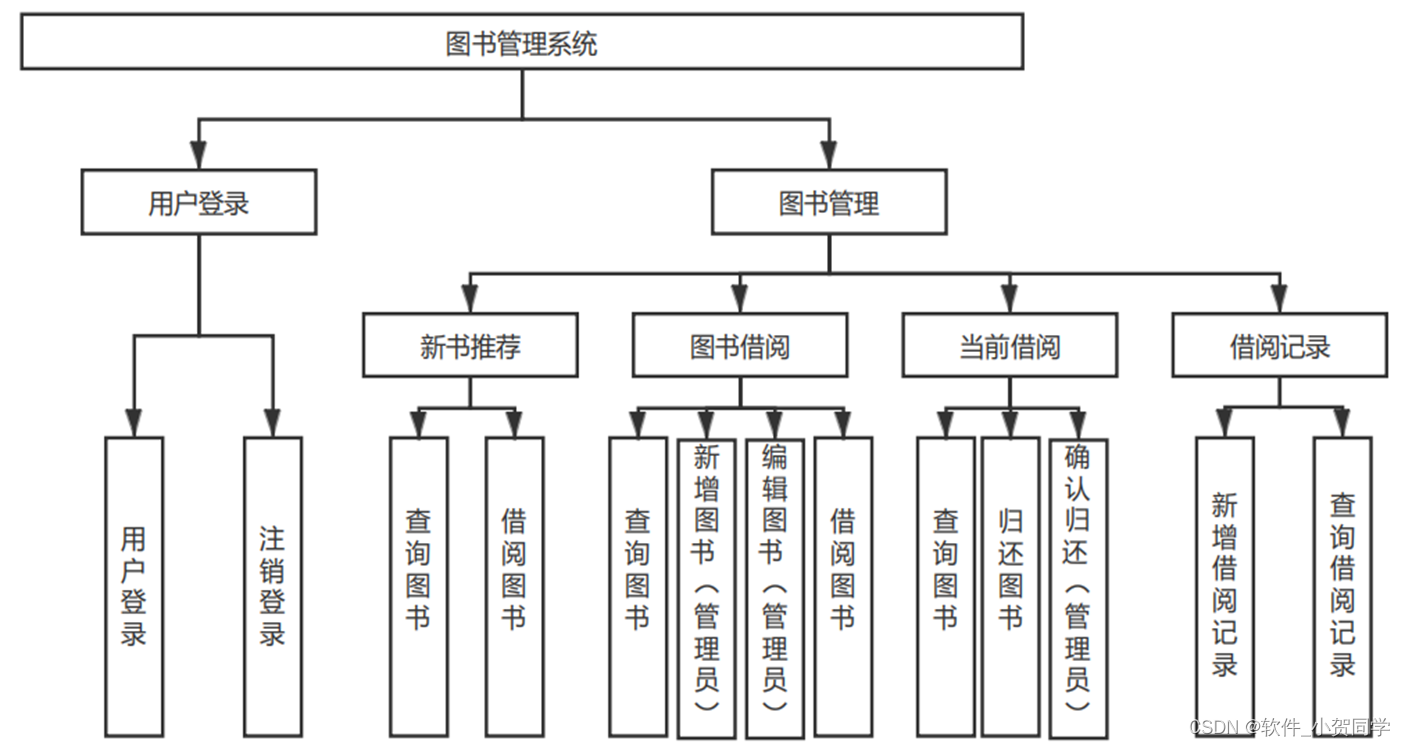
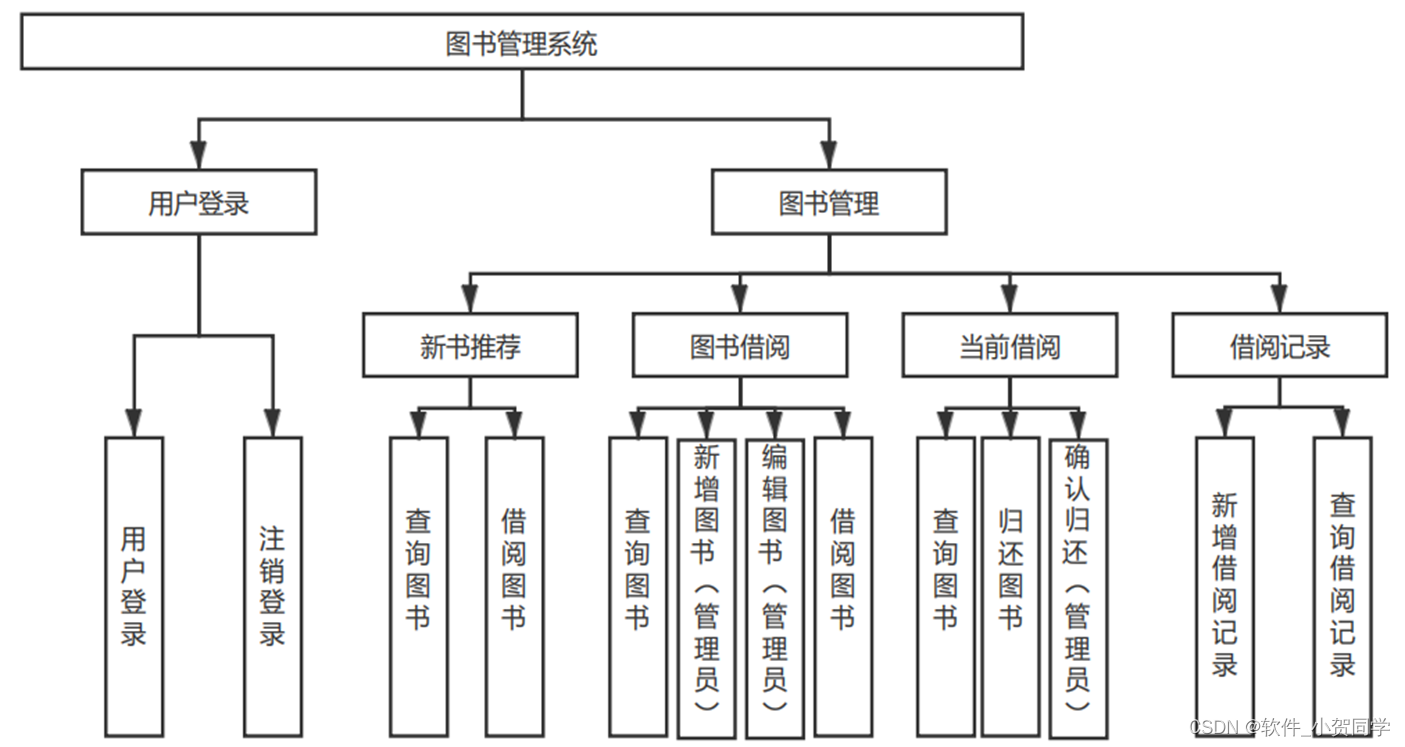
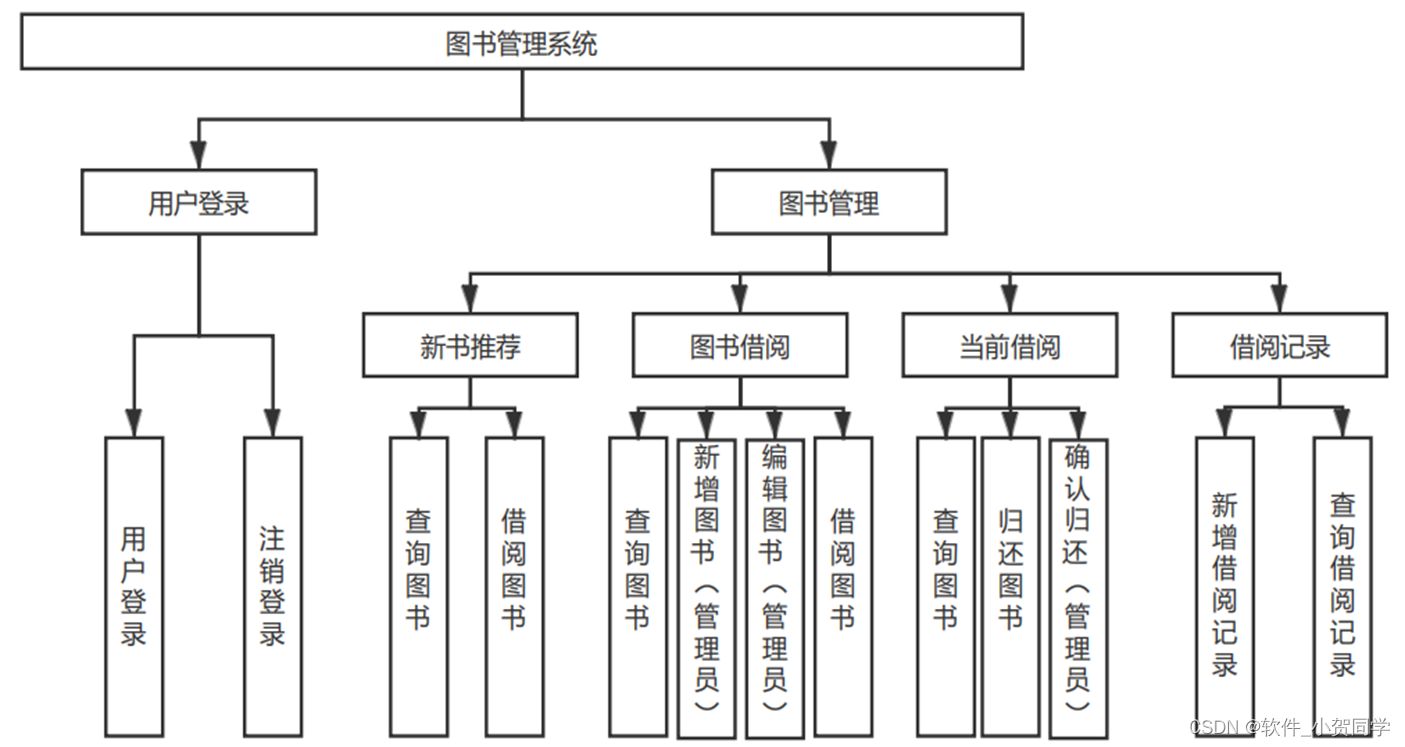
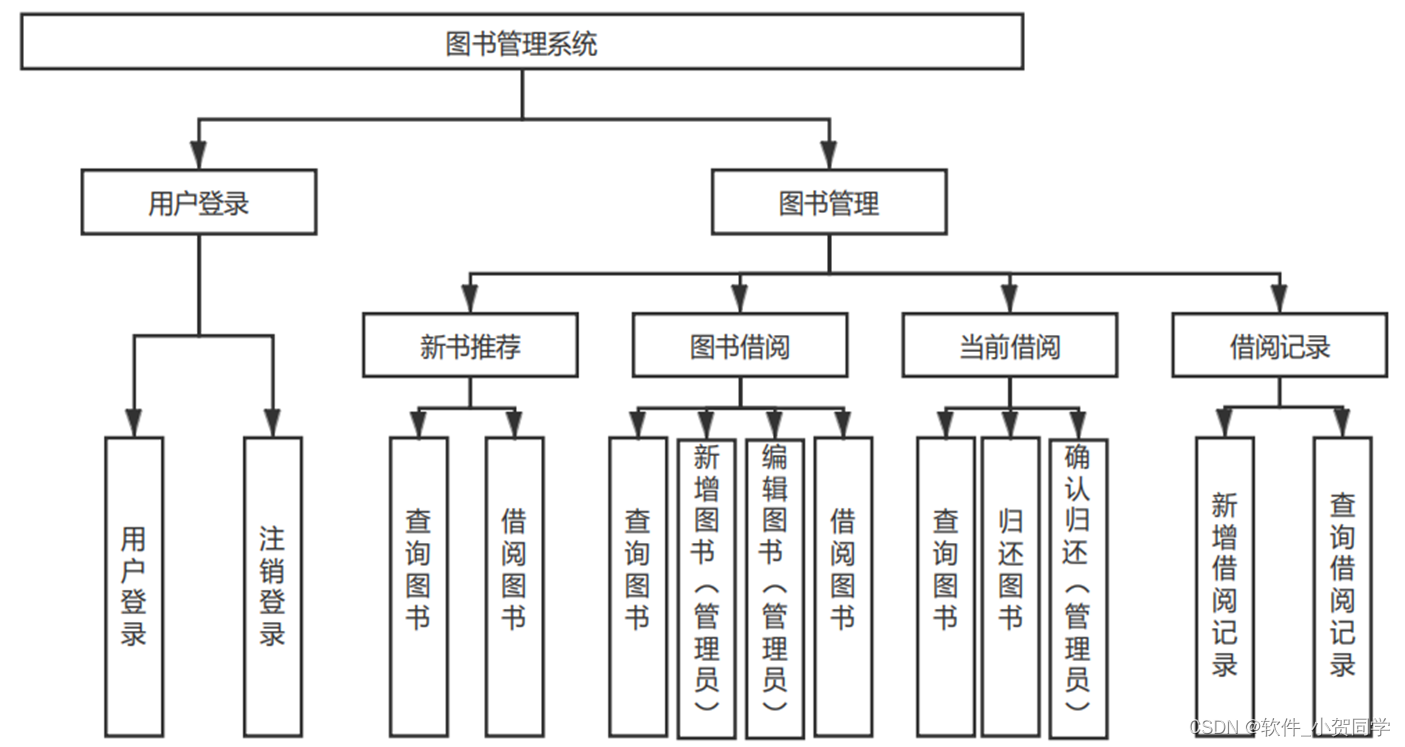
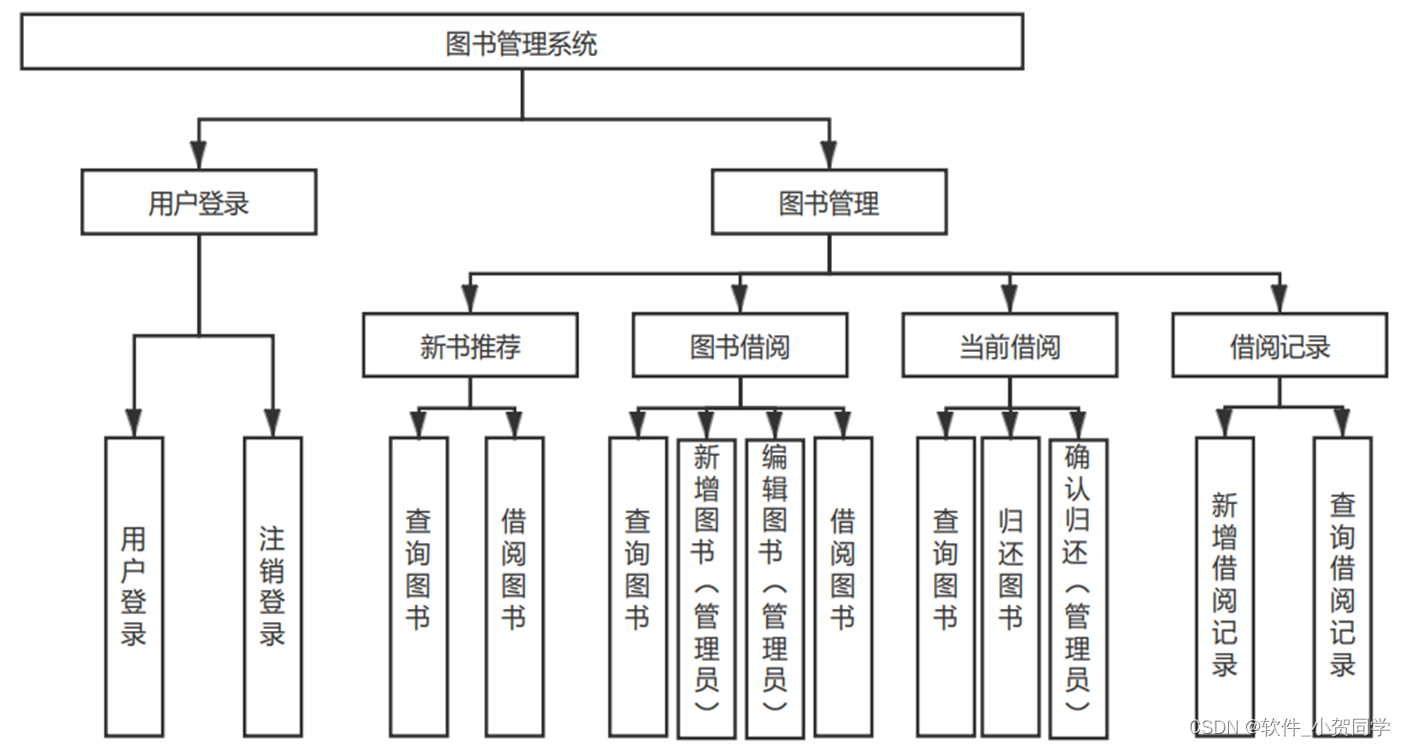
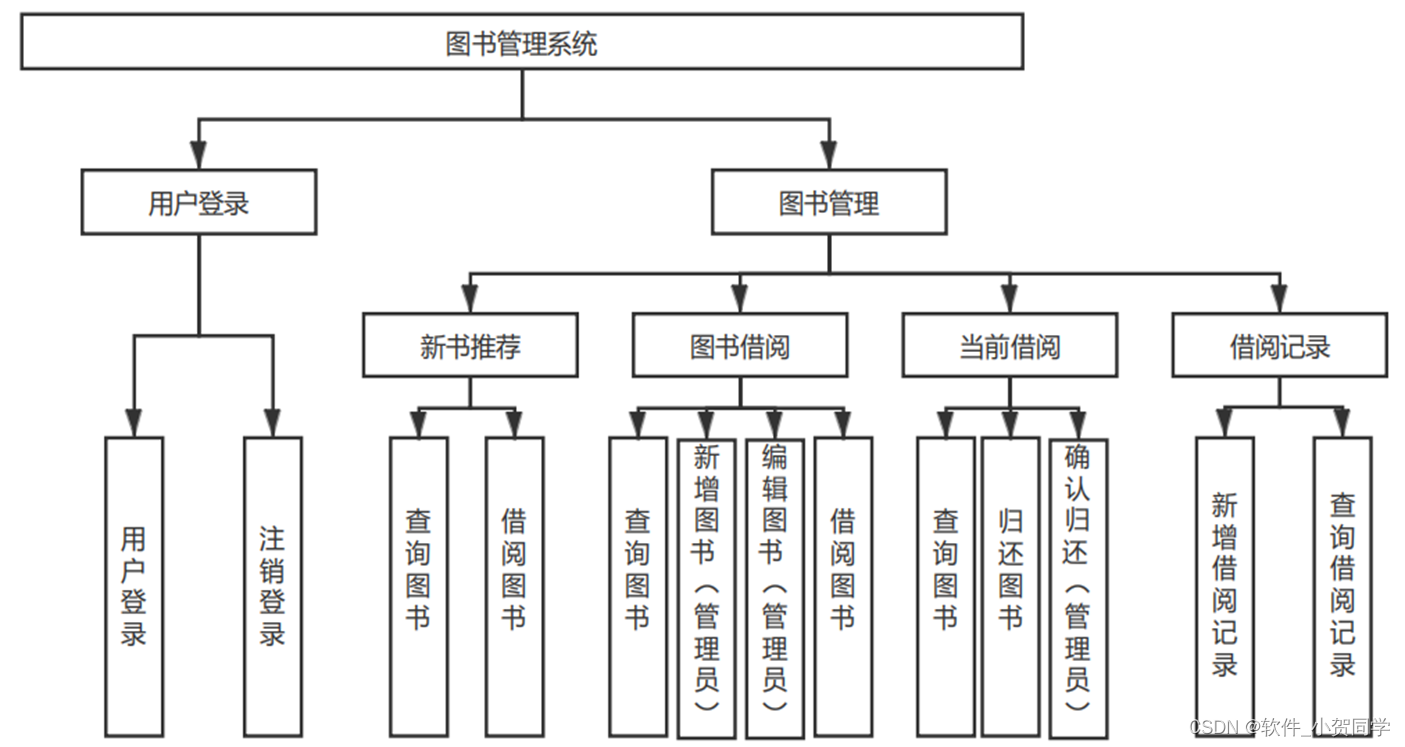
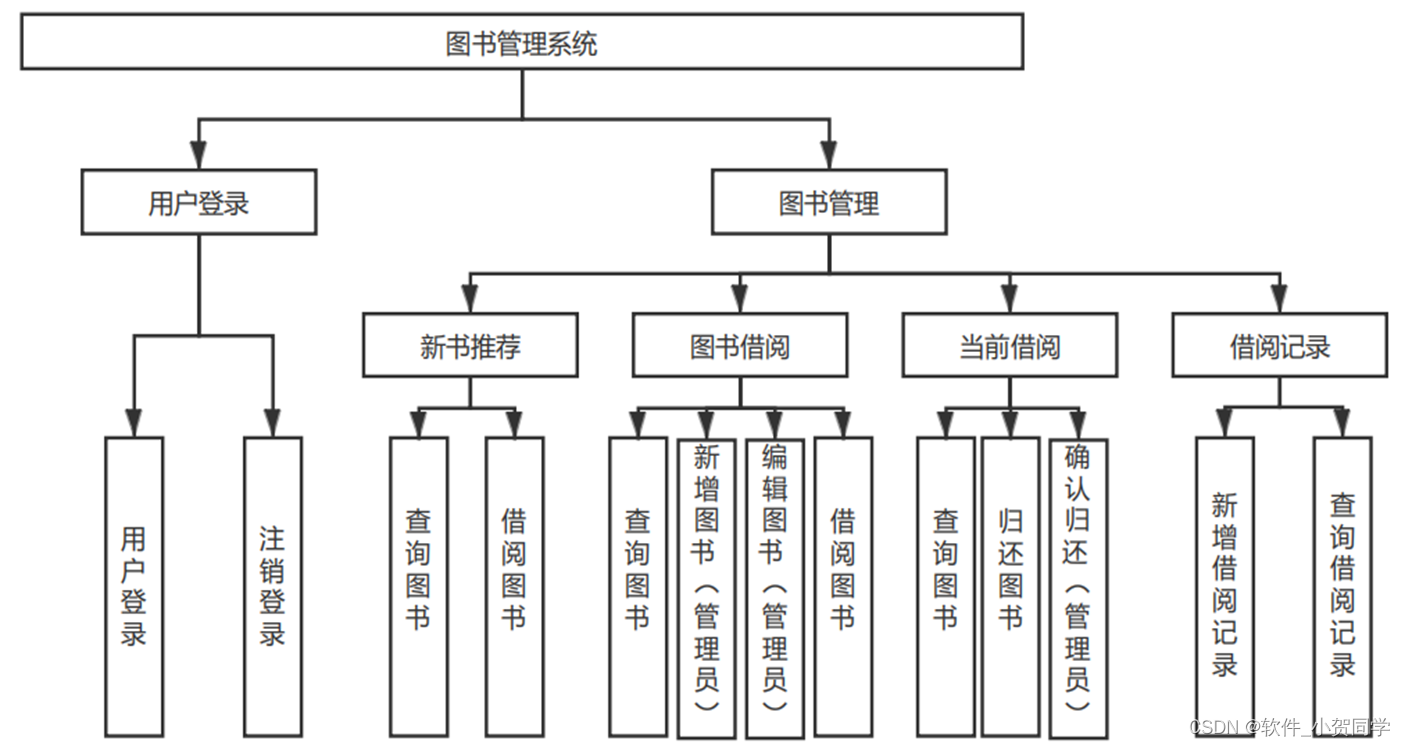
HTML5与CSS3响应式网页设计系统架构图/系统设计图




HTML5与CSS3响应式网页设计技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式确保了各部分的独立性和可扩展性,从而提升应用的维护性。模型(Model)承担着应用程序的核心数据处理和业务逻辑,独立于用户界面,专注于数据的管理与操作。视图(View)是用户与应用交互的界面,展示由模型提供的数据,并支持用户操作。控制器(Controller)充当协调者,接收用户的指令,与模型交互以获取数据,随后指示视图更新以响应用户请求。通过这种分离,MVC模式有助于降低复杂性,提高代码的可读性和可维护性。
B/S架构
在计算机系统设计领域,B/S架构(Browser/Server)模式常被用来与C/S架构相对照,它主要强调通过Web浏览器来实现客户端与服务器的交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为大部分处理逻辑集中在服务器端,客户端仅需具备基本的网络浏览器即可,这大大降低了用户的硬件配置要求。对于大规模用户群体而言,这意味着显著的成本节省,用户无需投入大量资金升级个人设备。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和可访问性。用户无论身处何地,只要有网络连接,就能便捷地获取所需信息和资源,增强了系统的灵活性。从用户体验的角度来看,人们已习惯于使用浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引起用户的反感和不信任。因此,考虑到易用性和用户接受度,B/S架构成为满足本设计需求的理想选择。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面和复杂的单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支持构建全方位的前端解决方案。核心库保持轻量级,聚焦于视图层,提供简单的数据绑定、组件体系以及客户端路由功能。Vue.js倡导组件化开发,允许开发者将用户界面拆分为独立且可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。其平缓的学习曲线、详尽的文档以及活跃的社区,确保了开发者,尤其是初学者,能迅速适应并高效开发。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款关系数据库,MySQL支持基于表格的数据组织,确保数据的一致性和完整性。其独特优势在于其小巧的体积、高效的运行速度,以及相较于Oracle和DB2等其他大型数据库系统更为低廉的运营成本。尤为值得一提的是,MySQL是开源软件,允许自由使用和修改源代码,这不仅降低了初始投入,还为开发和定制提供了极大的灵活性,使之成为适用于实际租赁环境的理想选择。这些因素综合起来,充分解释了为何在毕业设计中优先考虑使用MySQL。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台特性脱颖而出,既支持桌面应用的开发,也能够构建Web应用程序。特别是在后台服务领域,Java扮演着核心角色。在Java中,变量是数据存储的基础,它们在内存中占据位置,涉及到了计算机系统的安全性。由于Java对内存操作的特殊方式,它能有效抵御针对Java程序的直接病毒攻击,从而增强了由Java编写的软件的稳定性和生存能力。 此外,Java具备强大的动态运行特性,其类库不仅包含基础组件,还允许开发者对现有类进行扩展和重写,极大地丰富了语言的功能性。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单地引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
SpringBoot框架
Spring Boot是一款面向各层次开发者,尤其是初学者的友好框架,它简化了Spring应用的初始搭建以及开发过程。丰富的学习资源,无论英文还是中文,都使得学习Spring Boot变得轻松易行。该框架允许无缝地运行各类Spring项目,无需将代码打包成WAR格式,内置的Servlet容器即可实现这一功能。此外,Spring Boot还集成了应用程序监控功能,使得在运行时能够实时监控项目状态,快速定位和解决问题,从而提高开发效率和应用的稳定性。
HTML5与CSS3响应式网页设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
HTML5与CSS3响应式网页设计数据库表设计
HTML5与CSS3响应式网页设计 系统数据库表格模板
1.
HTML5_user
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 用户唯一标识符 | |
| username | VARCHAR | 50 | NOT NULL | 用户名,HTML5与CSS3响应式网页设计系统的登录名称 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于HTML5与CSS3响应式网页设计系统通信 | |
| created_at | TIMESTAMP | NOT NULL | 用户创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 用户信息最后更新时间 |
2.
HTML5_log
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | NOT NULL | 日志唯一标识符 | |
| user_id | INT | NOT NULL |
与
HTML5_user
表关联的用户ID,记录操作用户
|
|
| action | VARCHAR | 100 | NOT NULL | 操作描述,例如“登录”、“修改资料”等 |
| details | TEXT | 操作详情,JSON格式,包含HTML5与CSS3响应式网页设计系统相关操作的具体信息 | ||
| timestamp | TIMESTAMP | NOT NULL | 操作时间 |
3.
HTML5_admin
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | NOT NULL | 管理员唯一标识符 | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,HTML5与CSS3响应式网页设计系统的管理员身份 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| privileges | JSON | NOT NULL | 管理员权限,定义HTML5与CSS3响应式网页设计系统中的操作权限 | |
| created_at | TIMESTAMP | NOT NULL | 管理员创建时间 |
4.
HTML5_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息标识,如“系统版本”,“公司名称”等 |
| info_value | TEXT | NOT NULL | 关键信息值,HTML5与CSS3响应式网页设计系统的核心配置或元数据 | |
| last_updated | TIMESTAMP | NOT NULL | 最后更新时间,记录核心信息的变更历史 |
以上表格模板适用于HTML5与CSS3响应式网页设计系统,可以根据实际需求进行调整和扩展。
HTML5与CSS3响应式网页设计系统类图




HTML5与CSS3响应式网页设计前后台
HTML5与CSS3响应式网页设计前台登陆地址 https://localhost:8080/login.jsp
HTML5与CSS3响应式网页设计后台地址 https://localhost:8080/admin/login.jsp
HTML5与CSS3响应式网页设计测试用户 cswork admin bishe 密码 123456
HTML5与CSS3响应式网页设计测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|---|
| 1 | TC_HTML5与CSS3响应式网页设计_01 | 登录功能 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | HTML5与CSS3响应式网页设计主页面显示 | Pass |
| 2 | TC_HTML5与CSS3响应式网页设计_02 | 注册新用户 | 唯一用户名,有效邮箱,强密码 | 新用户账户创建成功 | 用户名已存在提示 | Fail |
| 3 | TC_HTML5与CSS3响应式网页设计_03 | 数据查询 | 搜索关键字 | 相关HTML5与CSS3响应式网页设计信息列出 | 无匹配结果提示 | Pass/Fail |
| 4 | TC_HTML5与CSS3响应式网页设计_04 | 数据添加 | 新HTML5与CSS3响应式网页设计信息,完整无误 | 数据成功入库,页面反馈成功信息 | 数据录入失败提示 | Fail |
| 5 | TC_HTML5与CSS3响应式网页设计_05 | 数据修改 | 存在的HTML5与CSS3响应式网页设计ID,更新信息 | 数据更新成功,页面显示更新后信息 | 未找到HTML5与CSS3响应式网页设计ID,无法更新 | Fail |
| 6 | TC_HTML5与CSS3响应式网页设计_06 | 数据删除 | 存在的HTML5与CSS3响应式网页设计ID | HTML5与CSS3响应式网页设计信息从数据库中移除,页面确认删除 | HTML5与CSS3响应式网页设计ID不存在,删除失败 | Fail |
| 7 | TC_HTML5与CSS3响应式网页设计_07 | 权限控制 | 未登录用户尝试访问管理页面 | 重定向至登录页面 | 直接访问管理页面 | Fail |
| 8 | TC_HTML5与CSS3响应式网页设计_08 | 安全性测试 | 非法字符输入,SQL注入尝试 | 系统拦截并提示错误 | 系统接受非法数据 | Fail |
HTML5与CSS3响应式网页设计部分代码实现
基于springmvc的HTML5与CSS3响应式网页设计开发 (项目源码+数据库+源代码讲解)源码下载
- 基于springmvc的HTML5与CSS3响应式网页设计开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于springmvc的HTML5与CSS3响应式网页设计开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于springmvc的HTML5与CSS3响应式网页设计开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于springmvc的HTML5与CSS3响应式网页设计开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《HTML5与CSS3响应式网页设计:基于Javaweb的开发与实践》中,我深入探索了HTML5与CSS3响应式网页设计的开发流程,从需求分析到系统设计,再到编码实现和测试优化。通过这个项目,我强化了Java编程和Web框架的应用技能,尤其是Spring Boot和Hibernate的集成使用。我还了解到,HTML5与CSS3响应式网页设计的用户体验设计和数据库优化是提升系统性能的关键。此外,团队协作和版本控制(如Git)也是实际开发中不可或缺的部分。这次经历让我认识到,理论知识结合实战不仅能打造高效软件,更能培养解决复杂问题的能力。







还没有评论,来说两句吧...