本项目为javaee项目:使用React构建的在线课程平台(附源码)基于javaweb+mysql的使用React构建的在线课程平台开发 基于javaweb+mysql的使用React构建的在线课程平台基于javaweb+mysql的使用React构建的在线课程平台开发 基于javaweb+mysql的使用React构建的在线课程平台开发课程设计(附源码)基于javaweb+mysql的使用React构建的在线课程平台研究与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用React构建的在线课程平台作为一款基于JavaWeb技术的创新应用,其开发与优化显得尤为重要。本论文旨在探讨使用React构建的在线课程平台的设计理念,阐述使用JavaWeb技术进行开发的原因,并详细分析其架构与功能实现。首先,我们将介绍使用React构建的在线课程平台的背景及意义,展示其在解决实际问题中的潜力。接着,深入研究JavaWeb平台的优势,以及它如何为使用React构建的在线课程平台提供稳定、高效的运行环境。随后,通过详细的设计与实现过程,展示使用React构建的在线课程平台的关键技术,包括数据库交互、前端界面和后端逻辑。最后,对使用React构建的在线课程平台进行性能测试与评估,提出改进策略,以期为JavaWeb领域的应用开发提供有价值的参考。
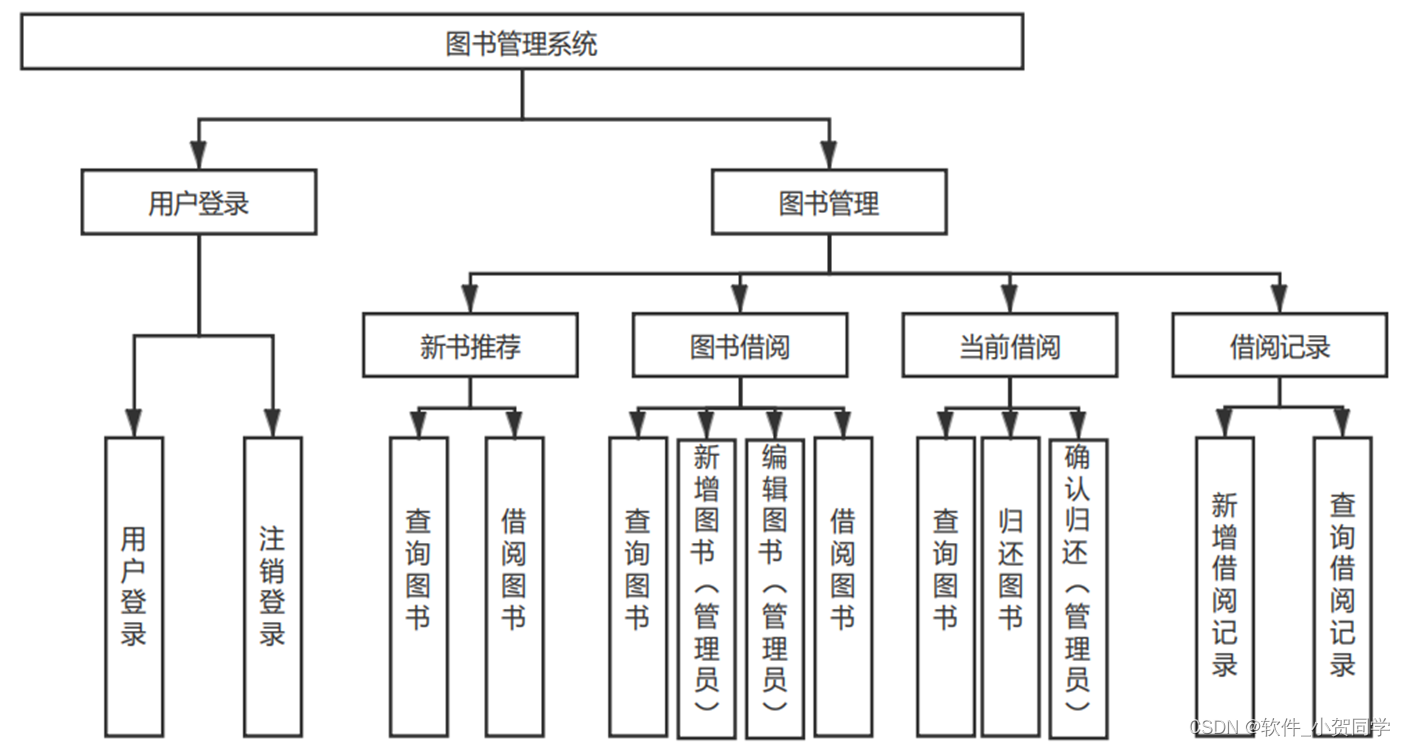
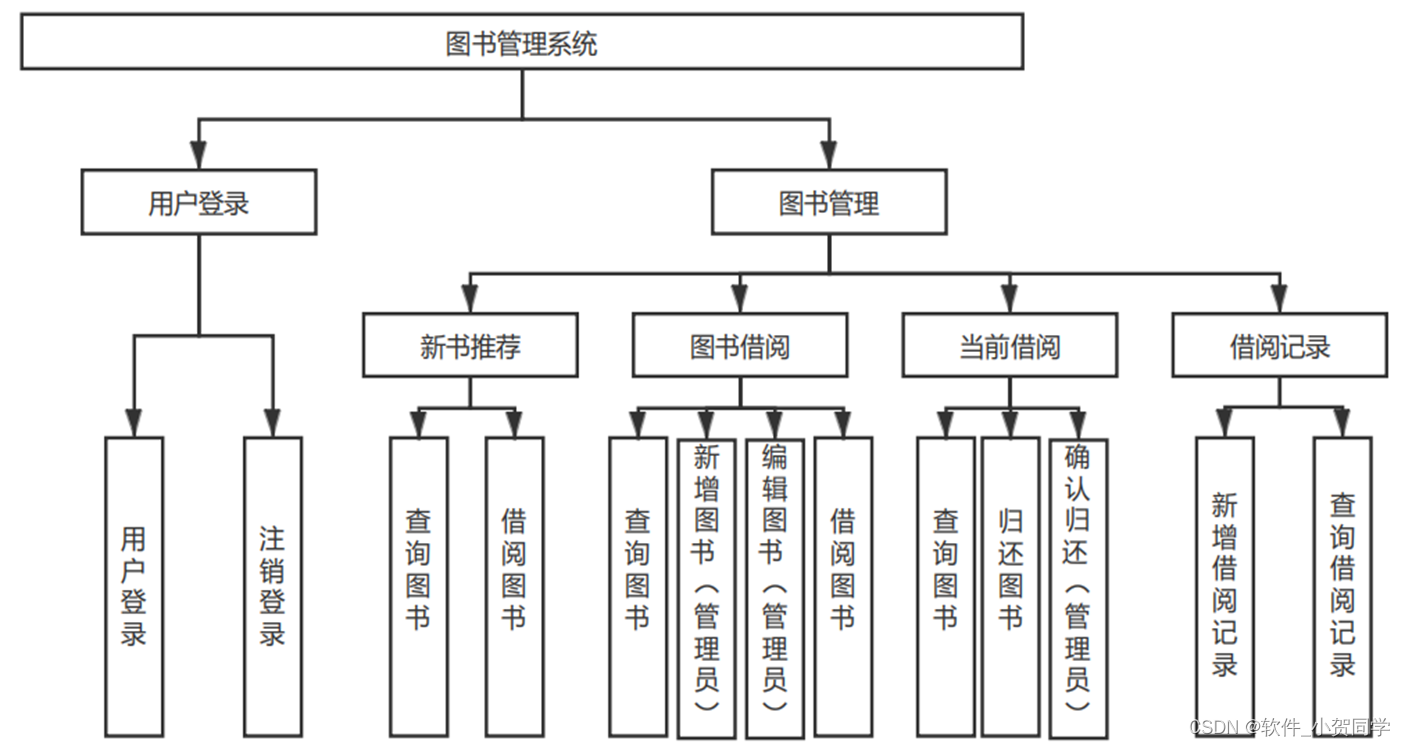
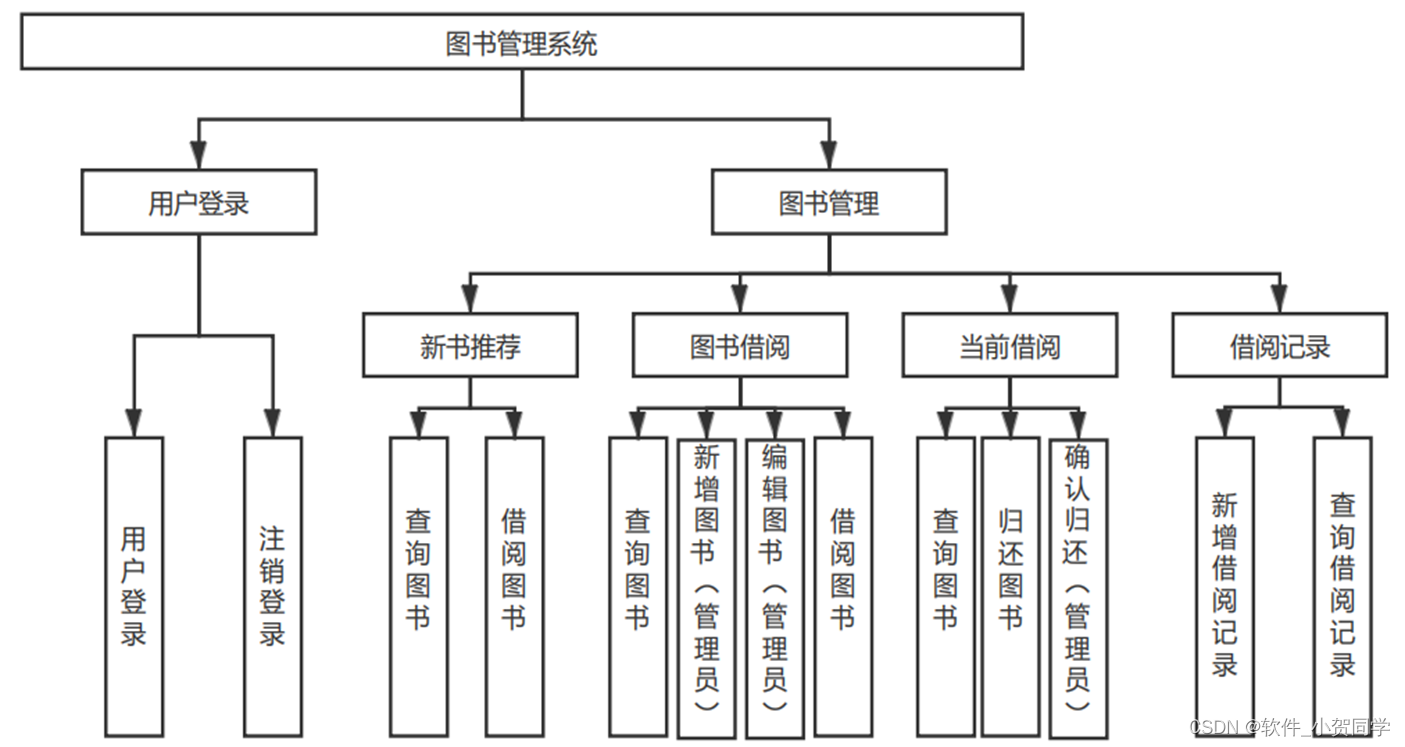
使用React构建的在线课程平台系统架构图/系统设计图




使用React构建的在线课程平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,是相对于C/S(客户端/服务器)架构的一种设计模式。它的核心特点是用户通过标准的Web浏览器与服务器进行交互,实现了应用程序的远程访问。在当前数字化时代,B/S架构之所以广泛应用,主要归因于其独特的优点。首先,开发B/S架构的应用程序更为便捷,且对客户端硬件要求较低,仅需具备网络连接的浏览器即可,这极大地降低了用户的设备成本,尤其在大规模用户群体中,能够节省大量资金。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能安全地访问所需信息和资源。此外,考虑到用户体验,人们已习惯于使用浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引发用户的抵触情绪和信任危机。因此,根据上述分析,B/S架构的设计模式对于满足本项目需求而言,是十分适宜的选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的设计理念诠释了简洁与高效,表现为小巧的体积和快速的运行性能。相较于大型数据库系统如ORACLE和DB2,MySQL以其经济实惠和开源的本质脱颖而出。尤其是在实际的租赁场景中,它的低成本和易开发性成为首选的重要因素,这也是我们在毕业设计中选择MySQL的主要考量。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java代码无缝集成到HTML文档中。在服务器端运行时,JSP会将这些含有Java代码的页面转化为标准的HTML,并将其传递给用户的浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP的运作离不开Servlet的支持。实质上,每个JSP页面在执行时都会被编译成对应的Servlet实例。Servlet作为一种标准接口,定义了处理HTTP请求及生成响应的具体方法,为JSP提供了强大的后端支撑。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织、提升可维护性和可扩展性。该模式将程序分解为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载了应用的数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则构成了用户与应用交互的界面,它展示由模型提供的信息,并允许用户发起交互。控制器作为中介,接收用户输入,协调模型和视图以响应用户请求,确保各组件间关注点的分离,从而增强代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网络应用程序,特别是在后端服务开发中占据主导地位。Java的核心特性在于其变量操作,这些变量是数据在程序中的表现形式,通过管理内存来执行操作,也因此,Java具备了一定的抵御病毒的能力,增强了由Java编写的程序的健壮性。此外,Java的动态运行机制使其具备高度灵活性,开发者不仅能利用内置的类库,还能自定义和重写类,实现更丰富的功能。这种特性鼓励了代码的复用,开发者可以封装功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法,极大地提高了开发效率和代码的可维护性。
使用React构建的在线课程平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建的在线课程平台数据库表设计
用户表 (kecheng_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 使用React构建的在线课程平台系统的登录名 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱地址, 用于使用React构建的在线课程平台系统通信 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 用户创建时间 | |
| UPDATE_TIME | TIMESTAMP | 最后一次信息更新时间 |
日志表 (kecheng_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 与kecheng_USER表关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户在使用React构建的在线课程平台系统中的操作描述 |
| ACTION_TIME | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 用户执行操作时的IP地址 |
管理员表 (kecheng_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 在使用React构建的在线课程平台系统中的身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址, 用于使用React构建的在线课程平台系统内部通讯 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (kecheng_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID |
| KEY | VARCHAR | 100 | NOT NULL | 关键信息的标识符, 例如:系统版本, 使用React构建的在线课程平台的配置参数等 |
| VALUE | TEXT | NOT NULL | 对应的值 | |
| UPDATE_TIME | TIMESTAMP | NOT NULL | 最后一次信息更新时间, 可能影响使用React构建的在线课程平台的运行状态 |
使用React构建的在线课程平台系统类图




使用React构建的在线课程平台前后台
使用React构建的在线课程平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建的在线课程平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建的在线课程平台测试用户 cswork admin bishe 密码 123456
使用React构建的在线课程平台测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TC_使用React构建的在线课程平台_001 | 用户登录 | 正确用户名/密码 | 登录成功,跳转至主页面 | 使用React构建的在线课程平台 | Pass/Fail |
| 2 | TC_使用React构建的在线课程平台_002 | 数据添加 | 新使用React构建的在线课程平台信息 | 使用React构建的在线课程平台成功添加,数据库更新 | 使用React构建的在线课程平台 | Pass/Fail |
| 3 | TC_使用React构建的在线课程平台_003 | 数据查询 | 使用React构建的在线课程平台ID | 显示对应使用React构建的在线课程平台详细信息 | 显示正确信息 | Pass/Fail |
| 4 | TC_使用React构建的在线课程平台_004 | 数据编辑 | 修改后的使用React构建的在线课程平台信息 | 使用React构建的在线课程平台信息更新,数据库同步 | 使用React构建的在线课程平台 | Pass/Fail |
| 5 | TC_使用React构建的在线课程平台_005 | 错误处理 | 无效使用React构建的在线课程平台ID | 显示错误提示,不进行操作 | 提示“未找到使用React构建的在线课程平台” | Pass/Fail |
| 6 | TC_使用React构建的在线课程平台_006 | 权限控制 | 无权限用户尝试编辑 | 操作被阻止,显示权限不足提示 | 使用React构建的在线课程平台管理权限 | Pass/Fail |
| 7 | TC_使用React构建的在线课程平台_007 | 系统性能 | 大量使用React构建的在线课程平台数据 | 系统响应时间在可接受范围内 | 快速加载 | Pass/Fail |
使用React构建的在线课程平台部分代码实现
web大作业_基于javaweb+mysql的使用React构建的在线课程平台设计与开发源码下载
- web大作业_基于javaweb+mysql的使用React构建的在线课程平台设计与开发源代码.zip
- web大作业_基于javaweb+mysql的使用React构建的在线课程平台设计与开发源代码.rar
- web大作业_基于javaweb+mysql的使用React构建的在线课程平台设计与开发源代码.7z
- web大作业_基于javaweb+mysql的使用React构建的在线课程平台设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建的在线课程平台: 一个高效的企业级Javaweb应用实践》中,我深入探索了使用React构建的在线课程平台的设计与实现,强化了我在Web开发领域的技能。通过这次项目,我熟练掌握了Spring Boot、Hibernate和JavaScript等核心技术,理解了MVC架构模式在使用React构建的在线课程平台中的应用。同时,我体验了从需求分析到系统测试的完整开发流程,学会了如何优化数据库查询以提升系统性能。此外,团队协作和版本控制(如Git)也是我宝贵的实战经验。使用React构建的在线课程平台的开发过程,不仅锻炼了我的编程能力,也培养了解决复杂问题的策略思维。







还没有评论,来说两句吧...