本项目为javaweb项目:前端React+后端Node.js的电商网站j2ee项目:前端React+后端Node.js的电商网站MVC构架实现的前端React+后端Node.js的电商网站开发与实现(项目源码+数据库+源代码讲解)基于MVC构架的前端React+后端Node.js的电商网站课程设计基于MVC构架的前端React+后端Node.js的电商网站实现课程设计基于MVC构架的前端React+后端Node.js的电商网站研究与实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,前端React+后端Node.js的电商网站的设计与实现成为现代企业web服务的重要课题。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的前端React+后端Node.js的电商网站系统。首先,我们将介绍前端React+后端Node.js的电商网站的背景及意义,阐述其在当前互联网环境中的应用价值。接着,详细阐述开发过程中采用的技术栈,包括Servlet、JSP以及框架如SpringBoot或Struts2。再者,深入分析前端React+后端Node.js的电商网站的关键模块设计,如用户管理、数据处理和交互界面。最后,通过实际运行与测试,验证前端React+后端Node.js的电商网站系统的功能完整性和性能稳定性,为同类项目的开发提供参考。此研究不仅锻炼了JavaWeb开发技能,也为前端React+后端Node.js的电商网站在实际业务场景中的落地提供了理论与实践支持。
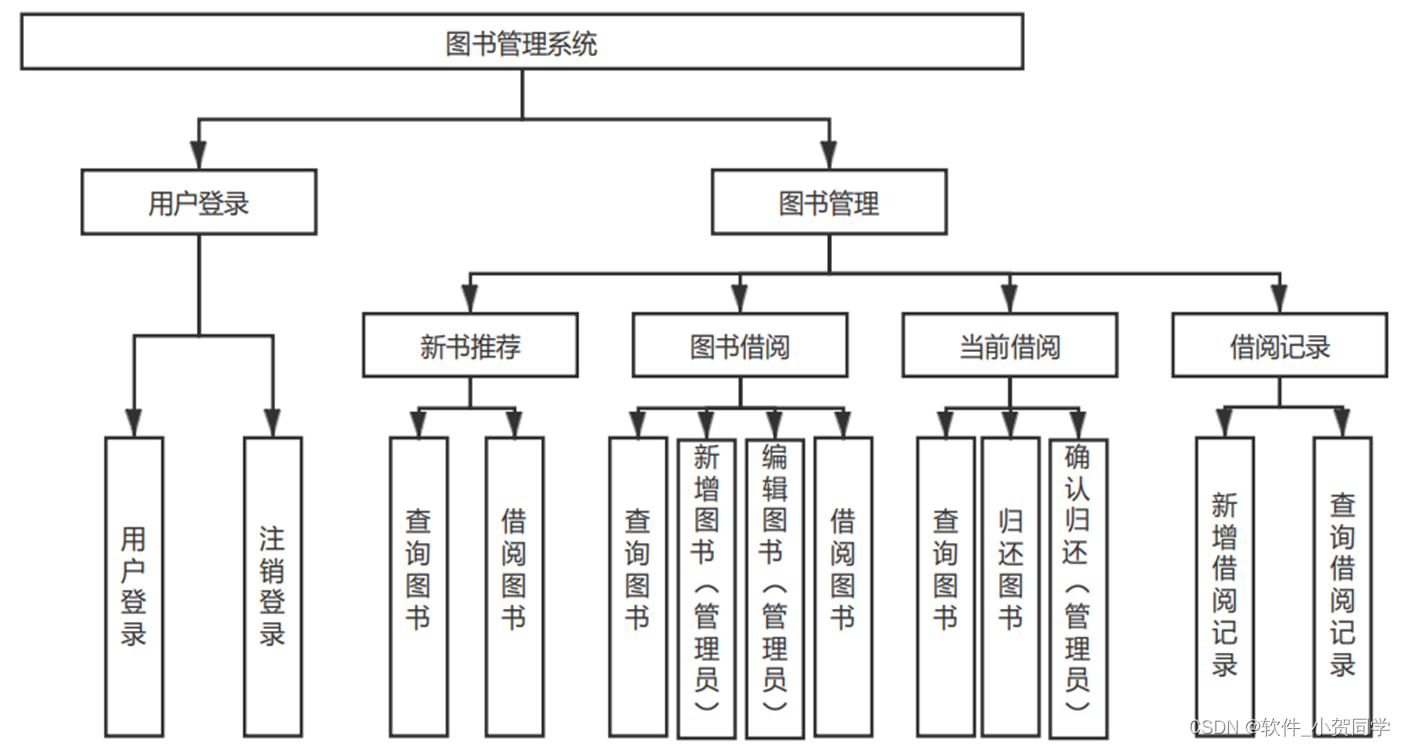
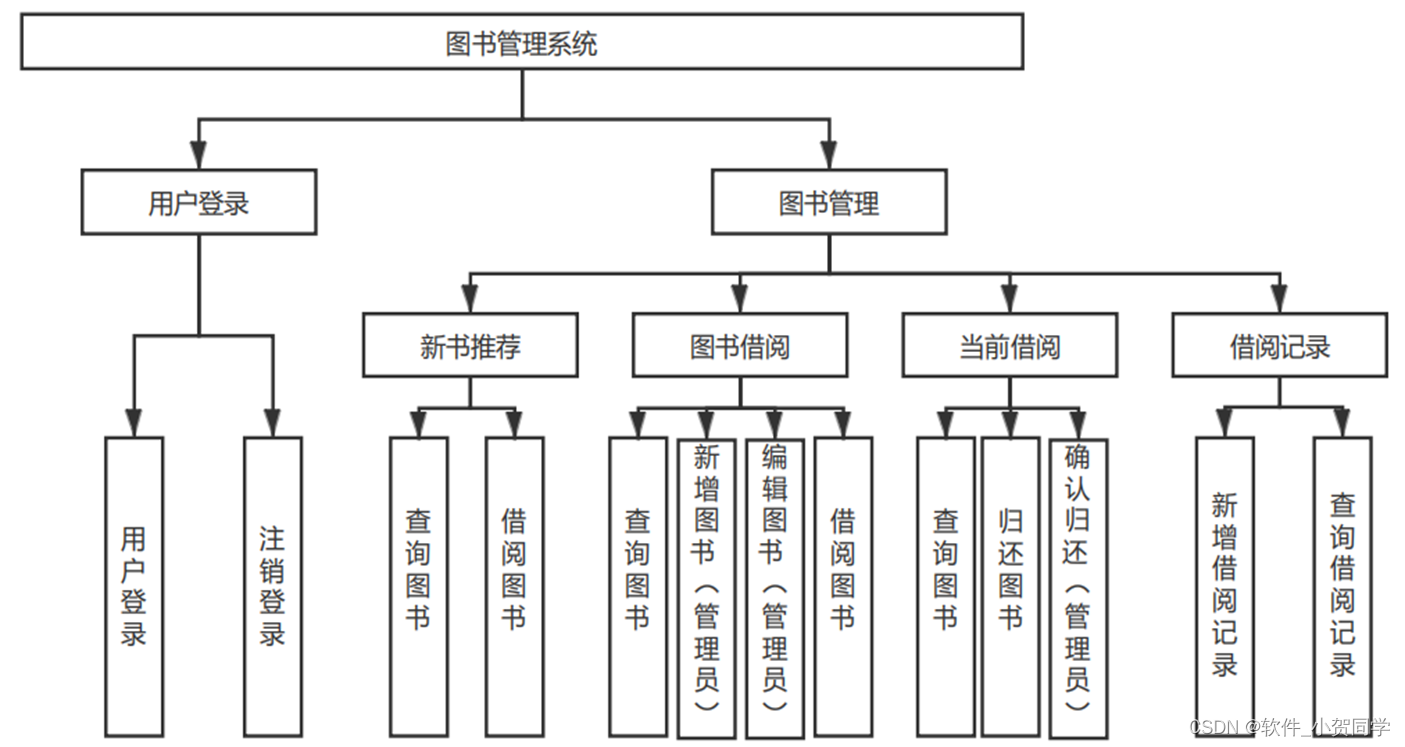
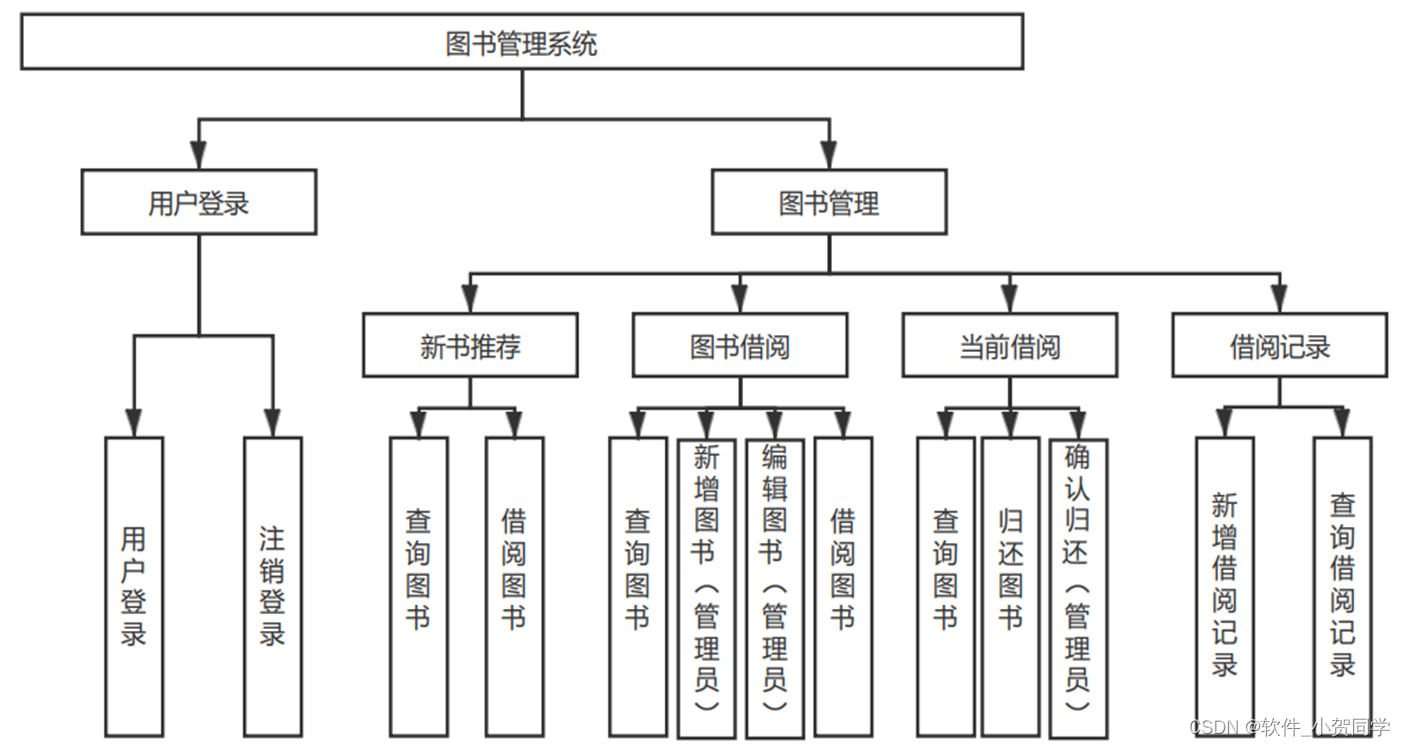
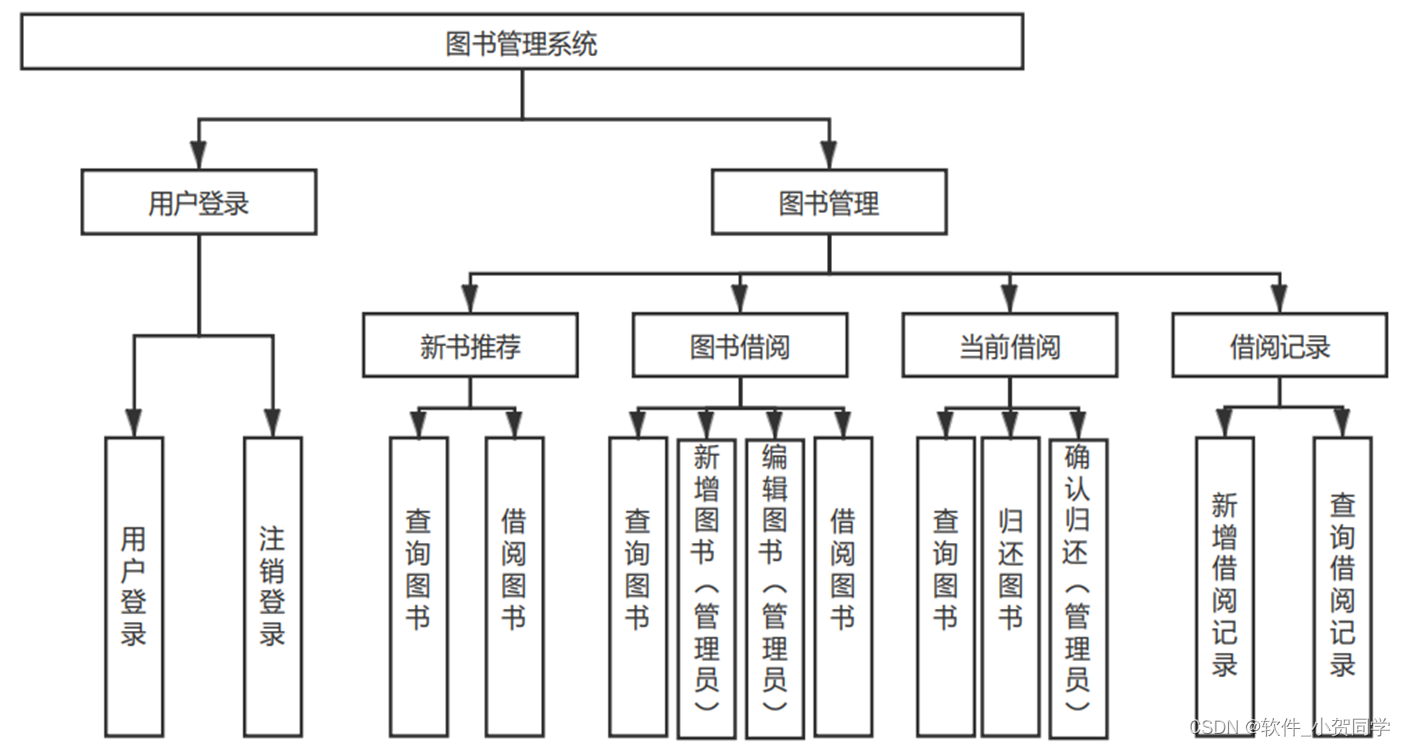
前端React+后端Node.js的电商网站系统架构图/系统设计图




前端React+后端Node.js的电商网站技术框架
MVC(Model-View-Controller)架构模式是一种广泛应用的软件设计范式,旨在提升应用的模块化、可维护性和可扩展性。该模式将程序结构划分为三个关键部分,以实现不同职责的清晰分离。Model组件担当着应用程序的数据核心,包含了数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。View部分则构成了用户与应用交互的界面,它展示由Model提供的数据,并允许用户进行操作,其形态可以是多样化的,如GUI、网页或命令行界面。Controller作为协调者,扮演着中枢角色,接收用户的指令,与Model进行通信以获取数据,并指示View更新以响应用户的请求。通过这种解耦合的方式,MVC模式显著提升了代码的可维护性。
Java语言
Java语言,作为一种广泛应用的编程语言,兼顾了桌面应用和Web应用的开发需求。其独特之处在于,它以变量为基本操作单元,这些变量在内存中存储数据,同时也关联着计算机安全的关键环节。因此,Java具有一种天然的防护机制,能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和生存能力。 Java还具备强大的动态执行特性,允许开发者对预定义的类进行重写和扩展,极大地丰富了其功能。这使得Java成为构建可复用代码模块的理想选择。当其他项目需要类似功能时,可以直接引入这些模块,并在需要的地方调用相应的方法,显著提高了开发效率和代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。其核心优势在于它能有效地支持基于关系的数据组织,这使得MySQL在众多同类系统中脱颖而出,成为广泛应用的选择。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的架构、高效的运行速度以及对小型到中型应用的出色适应性而著称。尤其是对于实际的租赁环境,MySQL的成本效益高,开源的特性更显其吸引力。这些都是我们决定采用MySQL的主要考量因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于用户通过Web浏览器来与服务器进行交互。这种架构模式在当前信息化社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为大部分处理逻辑集中在服务器端,降低了客户端的维护成本。对于终端用户而言,只需具备基本的网络浏览器即可访问系统,无需高昂的硬件升级,这显著降低了大规模用户的经济负担。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和统一管理,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验的角度来看,人们已习惯于浏览器的使用方式,相比之下,安装额外软件可能会引起用户的抵触情绪,影响信任感。因此,在充分权衡之下,选择B/S架构作为设计基础,能够更好地满足实际需求并确保用户满意度。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面由Web服务器翻译为Servlet——这是Java的一种标准接口,专用于处理HTTP请求并生成相应的响应。这种技术的优势在于,它使开发人员能够高效地构建具备丰富交互性的Web应用,而无需过于关注底层细节。实质上,JSP文件在部署时会被编译为Servlet类,从而确保了其功能的执行效率和灵活性。
前端React+后端Node.js的电商网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端React+后端Node.js的电商网站数据库表设计
前端React+后端Node.js的电商网站 系统数据库表格模板
1.
React_USER
- 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于找回密码或通知 | |
| REG_DATE | DATETIME | NOT NULL | 注册时间 | |
| 前端React+后端Node.js的电商网站 | VARCHAR | 100 | NULL | 用户与前端React+后端Node.js的电商网站系统相关的特定信息或角色描述 |
2.
React_LOG
- 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符 |
| USER_ID | INT | 11 | NOT NULL | 产生日志的用户ID |
| ACTION | VARCHAR | 255 | NOT NULL | 用户执行的操作 |
| DESCRIPTION | TEXT | NULL | 操作详情,描述前端React+后端Node.js的电商网站系统中的具体行为 | |
| TIMESTAMP | DATETIME | NOT NULL | 日志记录的时间 |
3.
React_ADMIN
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码 |
| VARCHAR | 100 | NOT NULL | 联系邮箱,用于系统通知 | |
| 前端React+后端Node.js的电商网站 | VARCHAR | 100 | NULL | 管理员在前端React+后端Node.js的电商网站系统中的权限和职责描述 |
4.
React_CORE_INFO
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如系统名称、版本号等 |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关键信息的值,如前端React+后端Node.js的电商网站的当前版本或描述信息 |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间,记录前端React+后端Node.js的电商网站核心信息的变更历史 |
前端React+后端Node.js的电商网站系统类图




前端React+后端Node.js的电商网站前后台
前端React+后端Node.js的电商网站前台登陆地址 https://localhost:8080/login.jsp
前端React+后端Node.js的电商网站后台地址 https://localhost:8080/admin/login.jsp
前端React+后端Node.js的电商网站测试用户 cswork admin bishe 密码 123456
前端React+后端Node.js的电商网站测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TC_前端React+后端Node.js的电商网站_001 | 用户登录 | 正确用户名/密码 | 登录成功,跳转至主页面 | 前端React+后端Node.js的电商网站 | Pass/Fail |
| 2 | TC_前端React+后端Node.js的电商网站_002 | 数据添加 | 新前端React+后端Node.js的电商网站信息 | 前端React+后端Node.js的电商网站成功添加,数据库更新 | 前端React+后端Node.js的电商网站 | Pass/Fail |
| 3 | TC_前端React+后端Node.js的电商网站_003 | 数据查询 | 前端React+后端Node.js的电商网站ID | 显示对应前端React+后端Node.js的电商网站详细信息 | 显示正确信息 | Pass/Fail |
| 4 | TC_前端React+后端Node.js的电商网站_004 | 数据编辑 | 修改后的前端React+后端Node.js的电商网站信息 | 前端React+后端Node.js的电商网站信息更新,数据库同步 | 前端React+后端Node.js的电商网站 | Pass/Fail |
| 5 | TC_前端React+后端Node.js的电商网站_005 | 错误处理 | 无效前端React+后端Node.js的电商网站ID | 显示错误提示,不进行操作 | 提示“未找到前端React+后端Node.js的电商网站” | Pass/Fail |
| 6 | TC_前端React+后端Node.js的电商网站_006 | 权限控制 | 无权限用户尝试编辑 | 操作被阻止,显示权限不足提示 | 前端React+后端Node.js的电商网站管理权限 | Pass/Fail |
| 7 | TC_前端React+后端Node.js的电商网站_007 | 系统性能 | 大量前端React+后端Node.js的电商网站数据 | 系统响应时间在可接受范围内 | 快速加载 | Pass/Fail |
前端React+后端Node.js的电商网站部分代码实现
基于MVC构架的前端React+后端Node.js的电商网站开发 (项目源码+数据库+源代码讲解)源码下载
- 基于MVC构架的前端React+后端Node.js的电商网站开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于MVC构架的前端React+后端Node.js的电商网站开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于MVC构架的前端React+后端Node.js的电商网站开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于MVC构架的前端React+后端Node.js的电商网站开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《前端React+后端Node.js的电商网站的Javaweb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的前端React+后端Node.js的电商网站系统的过程。首先,我掌握了Servlet和JSP的核心概念,理解了MVC设计模式在前端React+后端Node.js的电商网站应用中的重要性。其次,通过实际开发,我熟悉了Spring Boot和Hibernate框架,增强了数据库设计与管理能力。此外,我还学习了如何利用Ajax实现前后端交互,提升用户体验。此项目让我深刻体会到团队协作与版本控制(如Git)的必要性,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...