本项目为web大作业_基于springboot+vue的线上办公管理系统设计 基于springboot+vue的线上办公管理系统设计与实现课程设计springboot+vue实现的线上办公管理系统代码【源码+数据库+开题报告】springboot+vue的线上办公管理系统源码开源基于springboot+vue的线上办公管理系统设计与实现(项目源码+数据库+源代码讲解)基于springboot+vue的线上办公管理系统实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,线上办公管理系统的开发与应用成为了现代Web技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的线上办公管理系统系统。首先,我们将介绍线上办公管理系统的背景及重要性,阐述其在当前市场环境中的地位。接着,详细分析线上办公管理系统的功能需求,以此为基础设计系统的架构。在技术实现部分,将深入讨论JavaWeb的Servlet、JSP以及框架(如Spring Boot)在线上办公管理系统开发中的应用。最后,通过测试与优化,确保线上办公管理系统能够满足用户需求,为实际业务提供有力支撑。此研究不仅提升JavaWeb开发能力,也为同类项目的实施提供了参考。
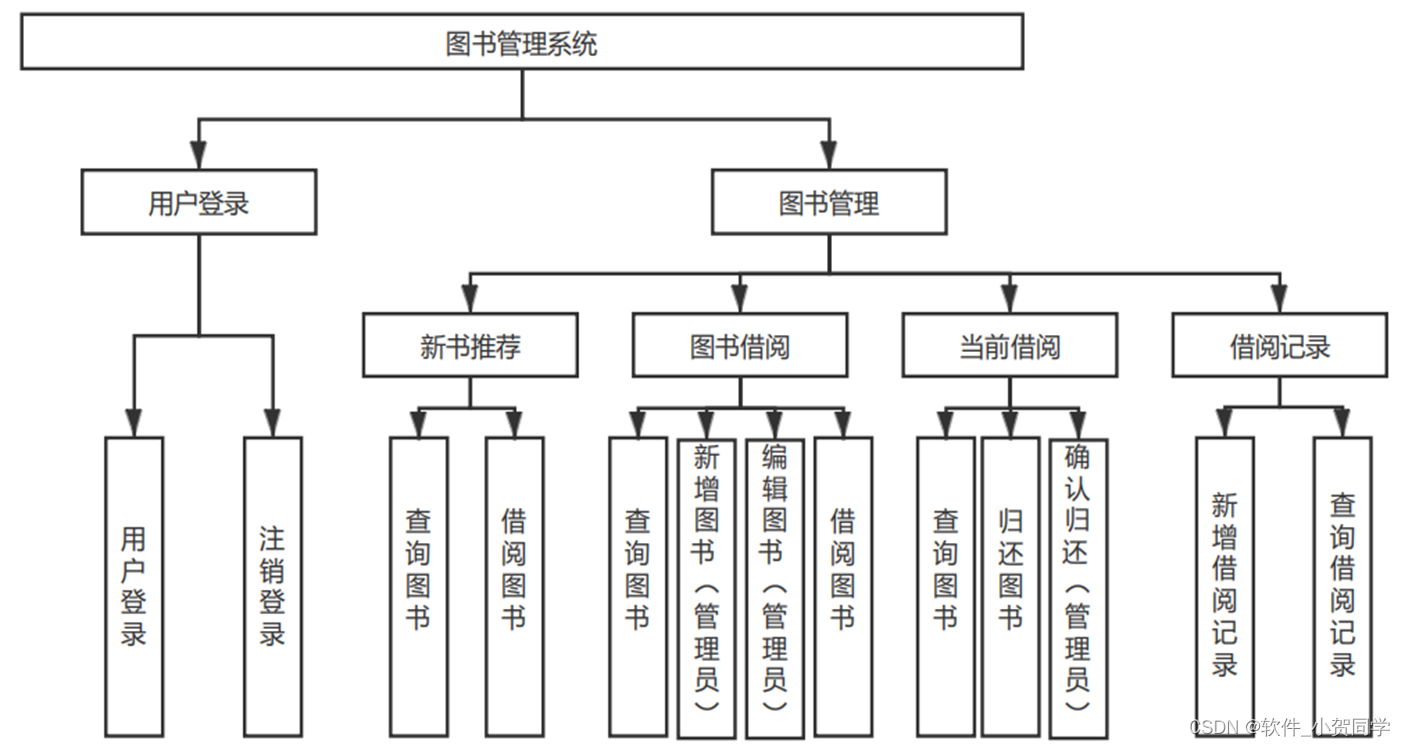
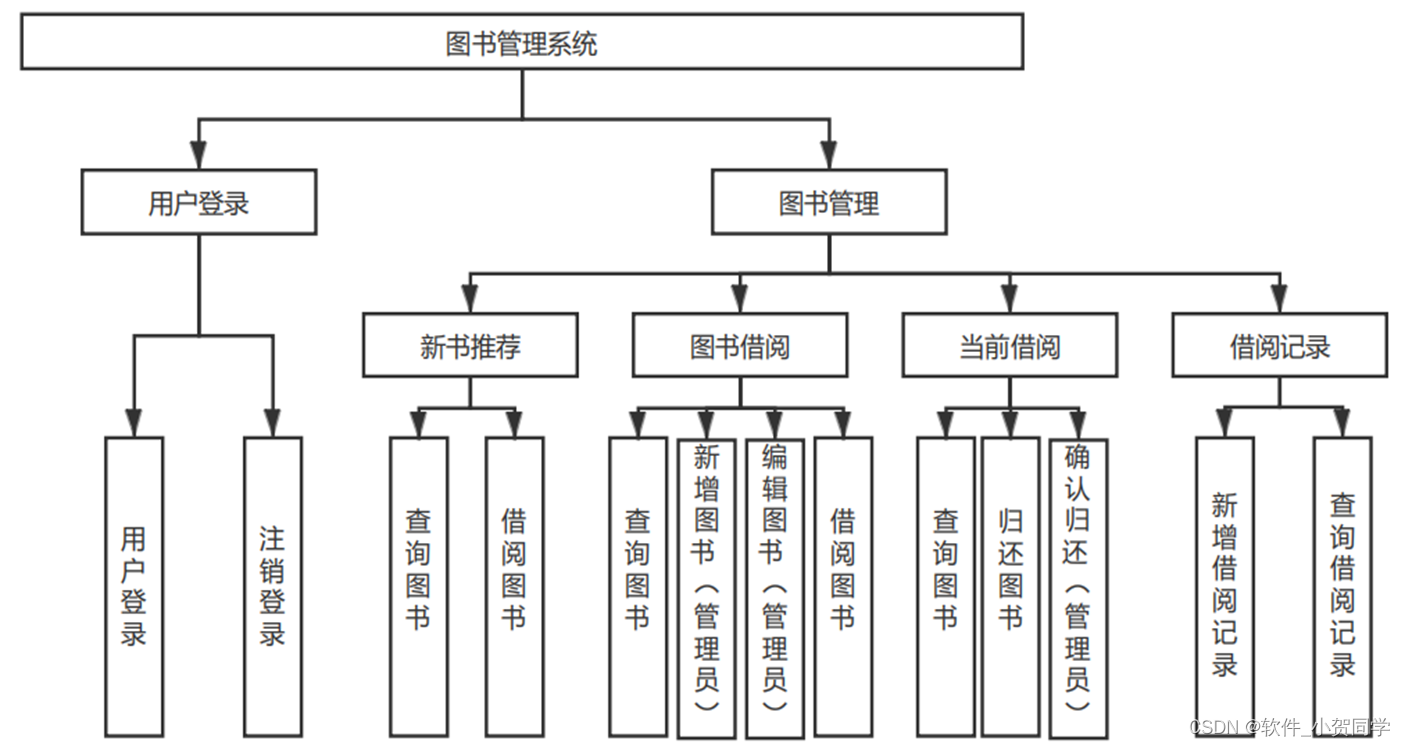
线上办公管理系统系统架构图/系统设计图




线上办公管理系统技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,其主要特点是用户通过Web浏览器来与服务器进行交互。在当前数字化时代,B/S架构仍广泛应用,主要原因在于其独特的优势。首先,该架构极大地简化了软件开发流程,为开发者提供了便利。其次,从用户角度出发,只需拥有能够上网的浏览器,即可访问系统,无需在客户端进行高成本的硬件升级,从而显著降低了用户的经济负担。此外,由于所有数据存储在服务器端,数据安全得到了有效保障,用户无论身处何地,只要有网络连接,都能随时随地访问所需的信息和服务。在用户体验上,用户已普遍习惯于使用浏览器浏览各类信息,相比之下,安装专用软件可能会引起用户的抵触情绪,降低信任感。因此,综合考量之下,采用B/S架构设计方案能更好地满足实际需求。
Java语言
Java作为一种广泛采用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建网络应用程序,特别是在后台服务处理方面展现出强大的实力。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时也关联到计算机安全。由于Java对内存操作的特定方式,它能够防止某些直接针对由Java编写的程序的恶意攻击,从而增强了程序的安全性和健壮性。 Java还具备动态执行的特性,它的类库不仅限于内置的基础类,开发者可以进行重写和扩展,以满足更复杂的需求。这种灵活性使得Java能够创建可复用的功能模块,一旦封装完成,其他项目就可以直接导入并根据需要调用相关方法,极大地提升了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建软件应用的分层设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型层专注于管理应用程序的核心数据和业务流程,独立于用户界面;视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动;控制器作为中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可读性和可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,MySQL以其特有的优势而备受青睐,这使得它在众多RDBMS中占据重要地位。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的架构、高效的运行速度著称。尤为关键的是,MySQL在实际的租赁场景中表现出良好的适用性,同时具备低成本和开源的特性,这些都是在进行毕业设计时优先选择它的决定性因素。
SpringBoot框架
Spring Boot是一款面向初级和经验丰富的Spring开发者的理想框架,其学习曲线平缓,丰富的学习资源遍布全球,无论是英文文档还是中文教程,都易于获取和理解。该框架能够兼容并支持所有Spring应用程序,实现平滑过渡,无需对原有项目进行大规模重构。值得注意的是,Spring Boot内嵌了Servlet容器,使得应用程序可以直接以jar格式运行,省去了构建WAR包的步骤。此外,它还集成了应用监控功能,允许开发者在运行时实时监控系统状态,精准定位并及时解决可能出现的问题,从而提高开发效率和软件质量。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架灵活度高,既可方便地嵌入现有项目以增强特定功能,也可用于开发全面的前端解决方案。其核心专注于视图层,具备易学易用的特点,并集成了强大的数据绑定、组件系统和客户端路由功能。Vue.js倡导组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的业务逻辑,从而提升代码的模块化和维护性。由于其平缓的学习曲线和丰富的文档支持,以及活跃的开发者社区,Vue.js对于新手而言具有很高的亲和力。
线上办公管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上办公管理系统数据库表设计
用户表 (xianshang_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,线上办公管理系统系统的登录标识 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码,用于线上办公管理系统系统身份验证 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于线上办公管理系统系统通讯 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | TIMESTAMP | NULL | 最后一次登录时间,记录线上办公管理系统系统的用户活动 |
日志表 (xianshang_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID,外键引用xianshang_USER表的ID |
| ACTION | VARCHAR | 50 | NOT NULL | 用户在线上办公管理系统系统中的操作描述 |
| ACTION_DATE | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| DETAILS | TEXT | NULL | 操作详情,记录线上办公管理系统系统内的具体行为信息 |
管理员表 (xianshang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,线上办公管理系统系统的超级用户标识 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码,用于线上办公管理系统系统的管理员权限验证 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于线上办公管理系统系统通讯 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (xianshang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 核心信息键,如系统名称、版本等关键信息的标识符 |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关联的关键信息值,与线上办公管理系统系统的核心功能相关 |
| UPDATE_DATE | TIMESTAMP | NOT NULL | 信息最后更新时间,记录线上办公管理系统系统配置的变动历史 |
线上办公管理系统系统类图




线上办公管理系统前后台
线上办公管理系统前台登陆地址 https://localhost:8080/login.jsp
线上办公管理系统后台地址 https://localhost:8080/admin/login.jsp
线上办公管理系统测试用户 cswork admin bishe 密码 123456
线上办公管理系统测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_线上办公管理系统_01 | 登录功能 | 正确用户名和密码 | 成功登录消息 | 线上办公管理系统显示用户界面 | Pass |
| 2 | TC_线上办公管理系统_02 | 注册新用户 | 合法用户信息 | 注册成功确认 | 用户信息保存并跳转至登录页 | Pass |
| 3 | TC_线上办公管理系统_03 | 数据检索 | 搜索关键字 | 相关线上办公管理系统数据列表 | 显示搜索结果 | Pass/NPass |
| 4 | TC_线上办公管理系统_04 | 数据添加 | 新线上办公管理系统项 | 添加成功提示 | 新记录出现在线上办公管理系统列表中 | Pass |
| 5 | TC_线上办公管理系统_05 | 数据编辑 | 存在的线上办公管理系统ID及更新信息 | 更新成功通知 | 相应记录更新后展示 | Pass/NPass |
| 6 | TC_线上办公管理系统_06 | 数据删除 | 存在的线上办公管理系统ID | 删除确认对话框 | 相应记录从列表中移除 | Pass/NPass |
| 7 | TC_线上办公管理系统_07 | 权限控制 | 不同用户角色 | 受限功能不可见或禁用 | 按角色显示/隐藏功能 | Pass |
| 8 | TC_线上办公管理系统_08 | 界面兼容性 | 多种浏览器(Chrome, Firefox, Safari) | 正常显示与操作 | 线上办公管理系统界面响应式适配 | Pass |
| 9 | TC_线上办公管理系统_09 | 错误处理 | 无效输入或异常情况 | 清晰错误提示 | 提供错误信息反馈 | Pass/NPass |
| 10 | TC_线上办公管理系统_10 | 性能测试 | 大量线上办公管理系统数据 | 快速加载和响应 | 系统性能稳定,无明显延迟 | Pass |
线上办公管理系统部分代码实现
springboot+vue实现的线上办公管理系统设计源码下载
- springboot+vue实现的线上办公管理系统设计源代码.zip
- springboot+vue实现的线上办公管理系统设计源代码.rar
- springboot+vue实现的线上办公管理系统设计源代码.7z
- springboot+vue实现的线上办公管理系统设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《线上办公管理系统:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的线上办公管理系统系统。通过这次研究,我不仅巩固了Servlet、JSP、Spring Boot等核心技术,还掌握了数据库设计与优化、前端交互及安全防护策略。实际开发过程中,线上办公管理系统的难点在于需求分析与模块划分,这锻炼了我的问题解决和团队协作能力。此外,项目迭代让我理解到持续集成与测试的重要性。总的来说,这次经历为我未来的职业生涯打下了坚实的理论与实践基础。







还没有评论,来说两句吧...