本项目为javawebb实现的海鲜电商系统设计开发与实现【源码+数据库+开题报告】基于javawebb的海鲜电商系统设计实现课程设计基于javawebb实现海鲜电商系统设计课程设计基于javawebb实现海鲜电商系统设计【源码+数据库+开题报告】web大作业_基于javawebb的海鲜电商系统设计开发 web大作业_基于javawebb的海鲜电商系统设计设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,海鲜电商系统设计——一个基于JavaWeb技术的创新型应用,已逐渐成为业界关注的焦点。本论文旨在探讨和实现海鲜电商系统设计的开发与优化,以此揭示JavaWeb在现代web应用程序中的强大潜力。首先,我们将介绍海鲜电商系统设计的背景及重要性,阐述其在解决现有问题上的独特价值。接着,深入剖析JavaWeb技术栈,包括Servlet、JSP以及相关的框架,如SpringMVC或Struts2。然后,详述海鲜电商系统设计的设计理念与架构,展示其实现功能的过程。最后,通过性能测试与用户反馈,评估海鲜电商系统设计的实用性和可扩展性,为未来JavaWeb项目的开发提供参考。此研究不仅强化了我对JavaWeb的理解,也为海鲜电商系统设计的进一步发展奠定了坚实基础。
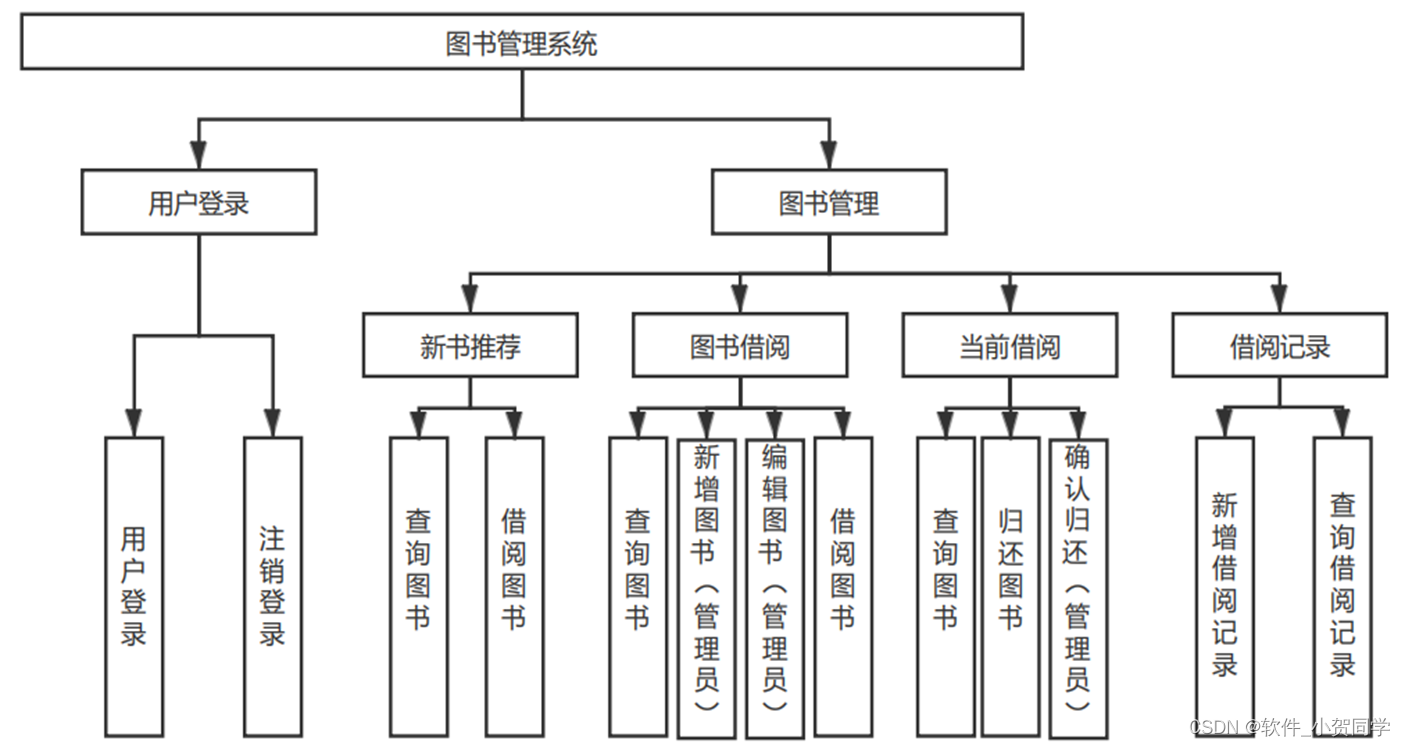
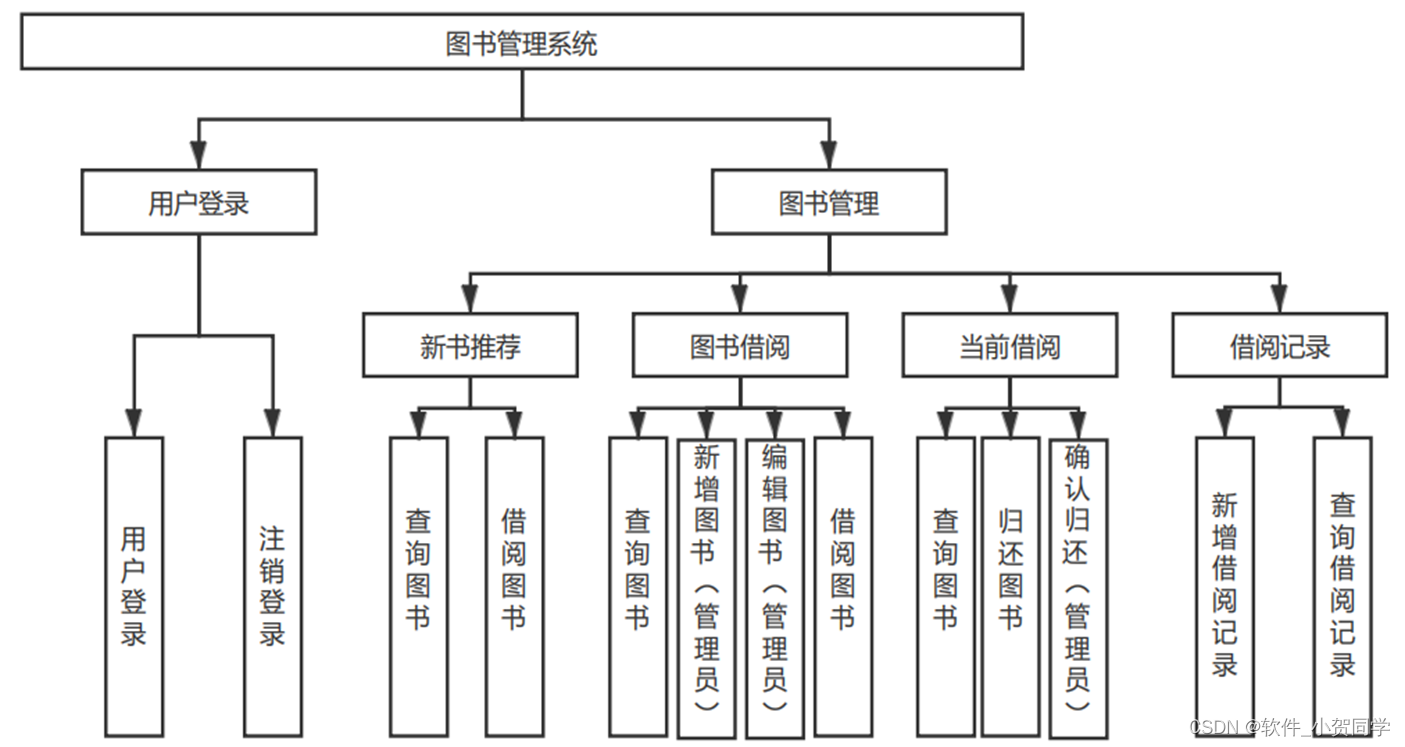
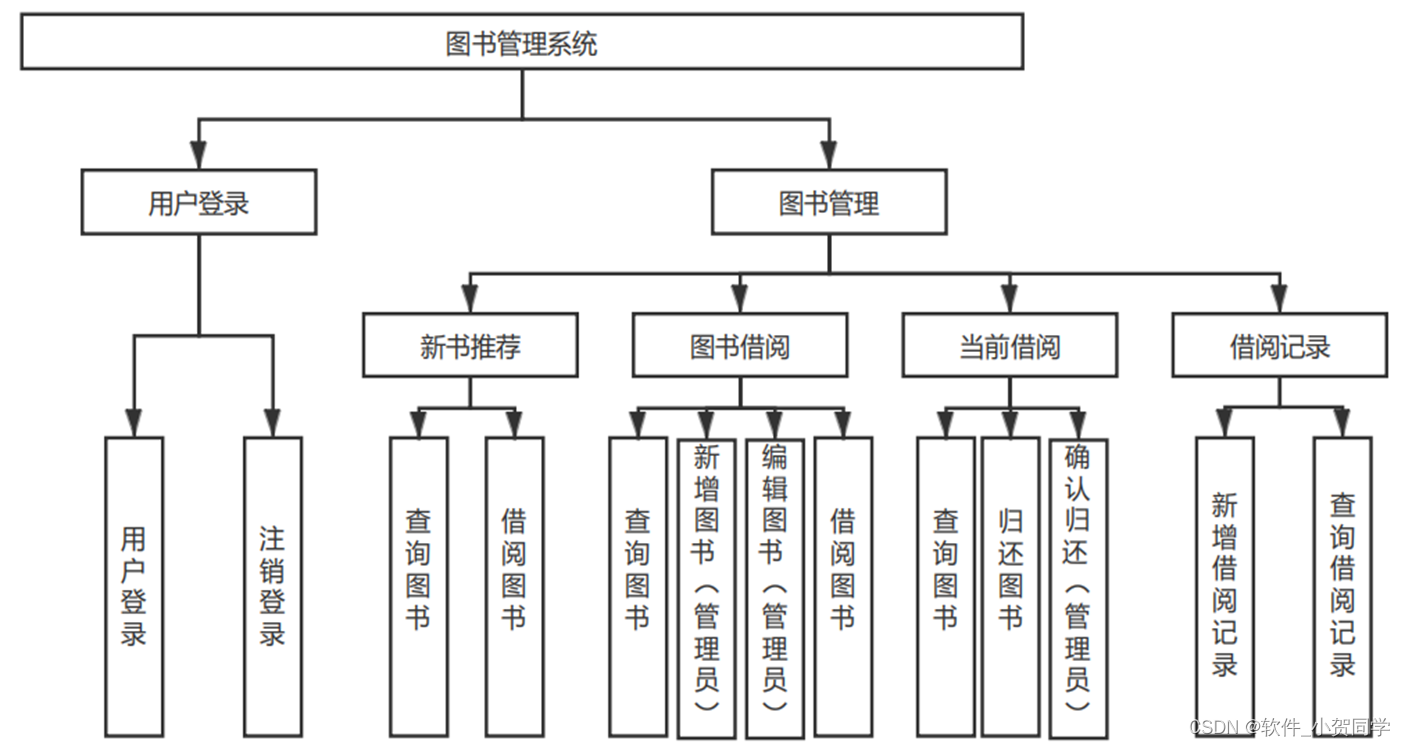
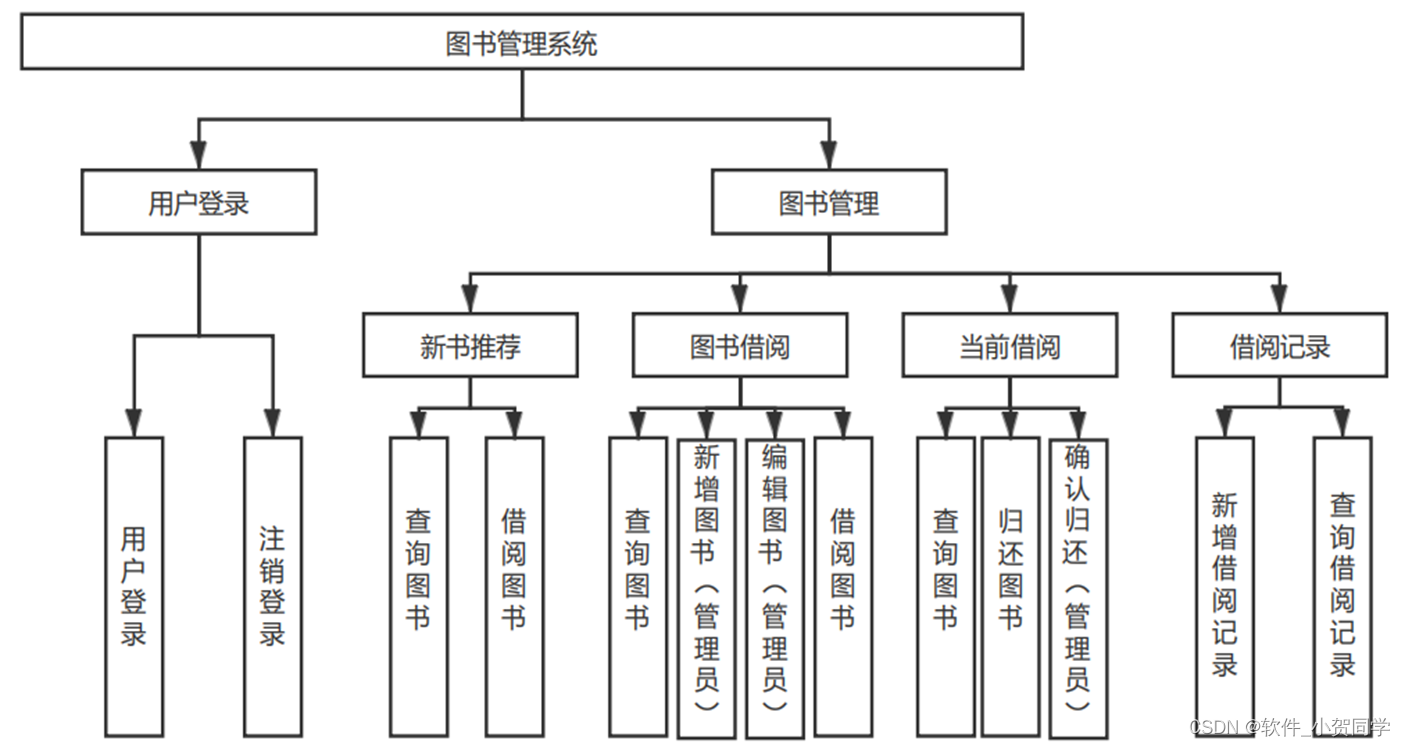
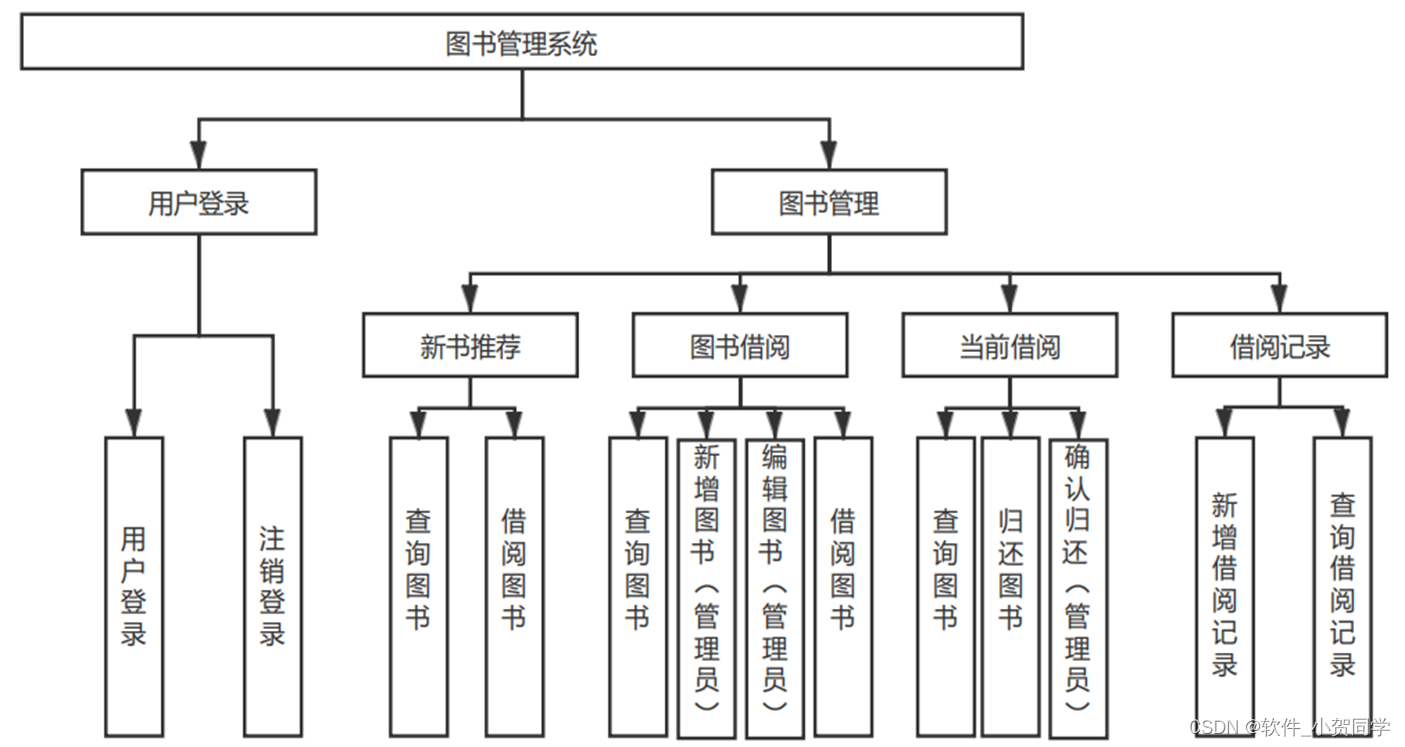
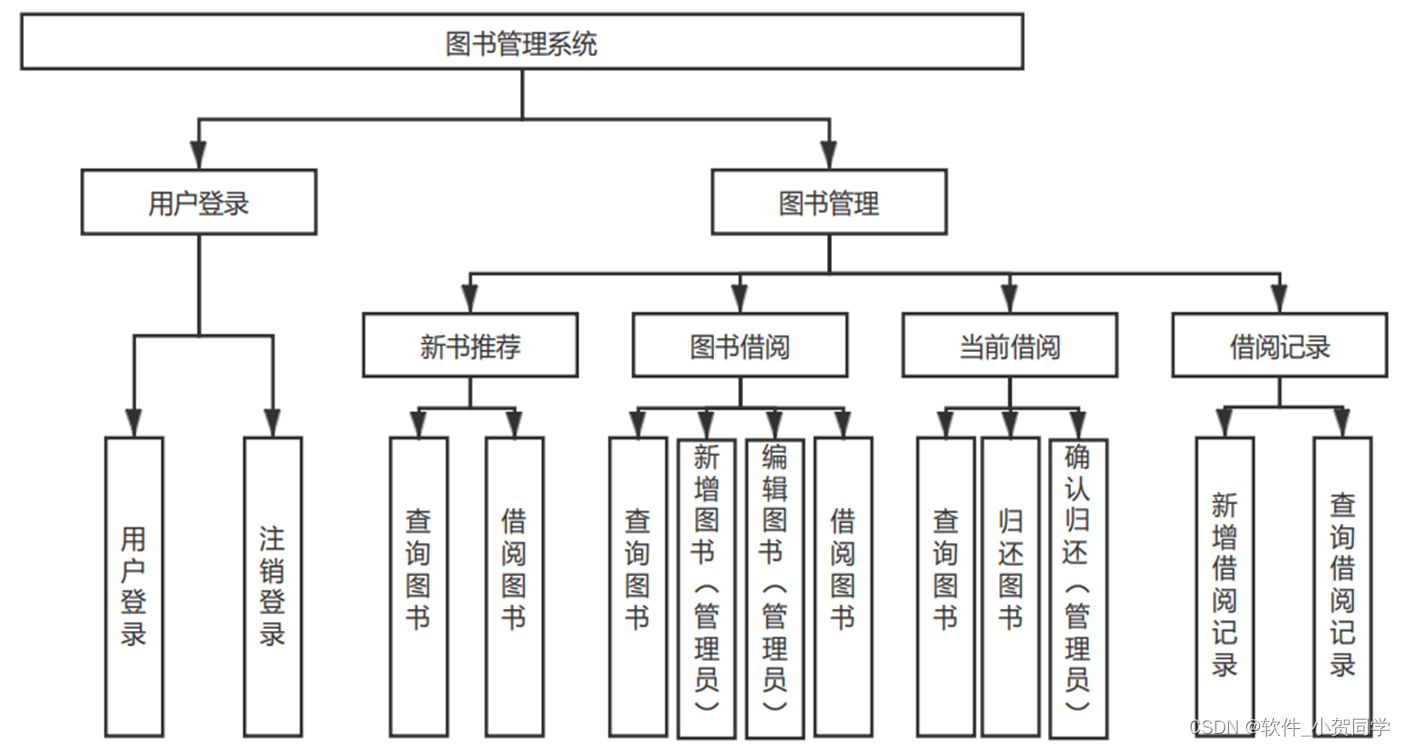
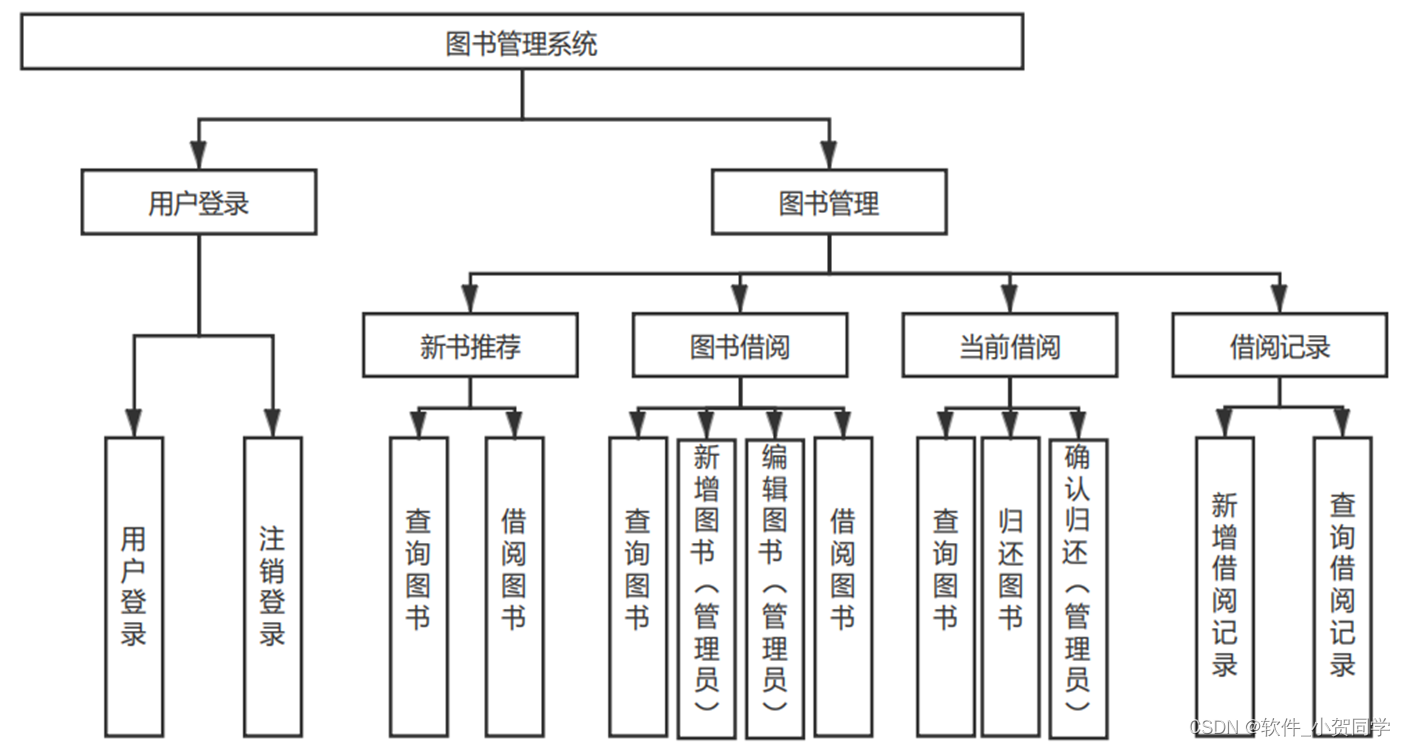
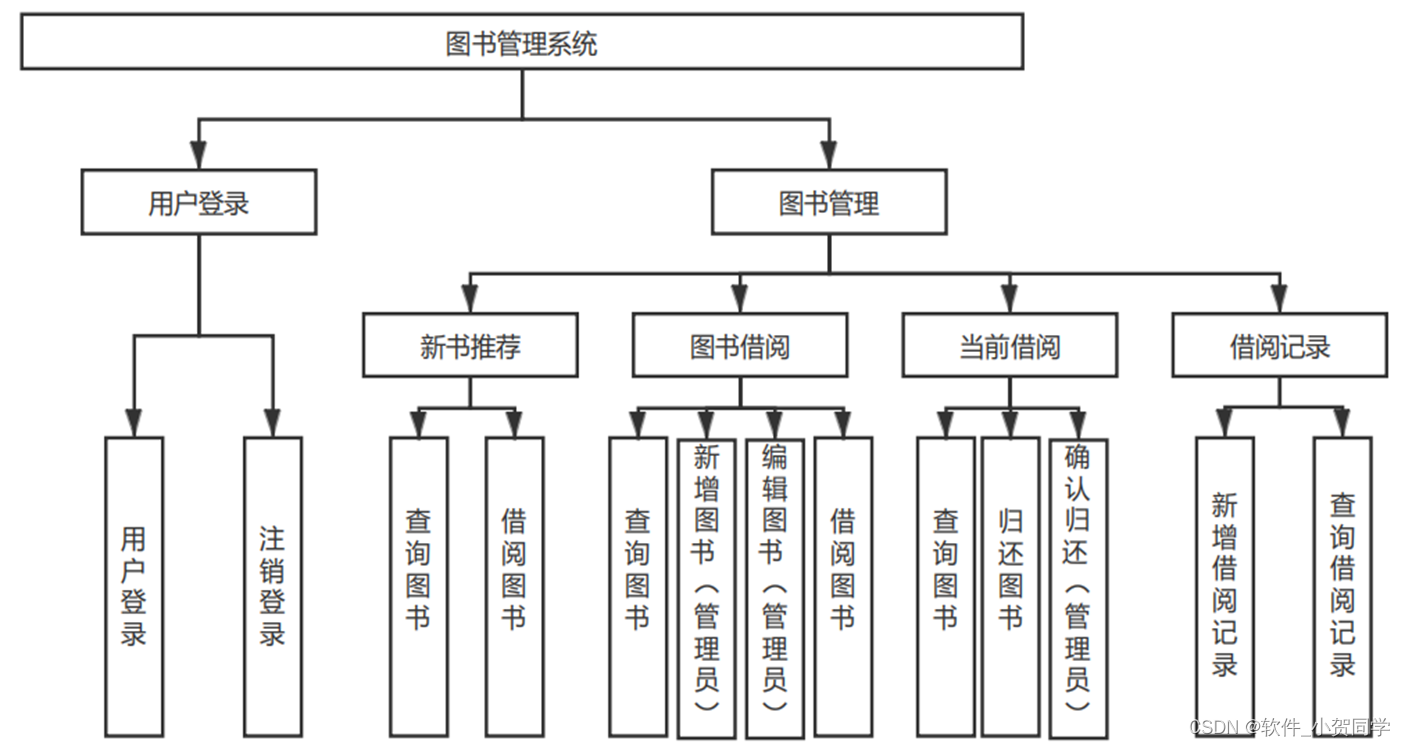
海鲜电商系统设计系统架构图/系统设计图




海鲜电商系统设计技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是利用Web浏览器作为客户端来与服务器进行交互。在当前信息化社会中,B/S架构仍广泛应用,主要归因于其独特的优势。首先,开发B/S架构应用具有高效便捷性,减少了客户端的维护成本。其次,用户端仅需具备基本的网络浏览器即可访问系统,无需高性能计算机,这显著降低了用户的硬件投入,尤其在大规模用户群体中,能节省大量资金。此外,由于数据存储在服务器端,安全性得到增强,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源。从用户体验角度看,用户已习惯于浏览器的使用,避免安装额外软件可以提升用户的接受度和信任感。综上所述,选择B/S架构作为设计基础,充分满足了本毕业设计的实用性和用户友好性要求。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的设计理念在于提供轻量级、高效能的解决方案,相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积和快速的运行速度脱颖而出。在实际的毕业设计场景,尤其是对于成本控制和开源需求较高的真实租赁环境,MySQL凭借其低廉的运营成本和开放源码的优势,成为了首选的数据库系统。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码融入HTML文档中,以实现页面的交互性。在服务器端,JSP被解析并执行,其结果转化为普通的HTML,随后发送到用户的浏览器展示。这种技术极大地简化了开发人员构建具备实时交互功能的Web应用的过程。值得注意的是,JSP的运作离不开Servlet的支持。实质上,每个JSP文件在运行时都会被编译为一个Servlet实例,而Servlet是按照预定义标准处理HTTP请求并生成相应响应的核心组件。
Java语言
Java语言,作为一种广泛应用的编程语言,以其独特的魅力横跨桌面应用和Web服务领域。它以其核心在于变量操作的特性,赋予了数据多样化的存在形态。变量在Java中扮演着操纵内存的角色,而这恰恰关联到计算机安全,使得基于Java开发的程序具备了一定抵御病毒的能力,从而增强了程序的健壮性和持久性。Java的动态执行特性使其具备了强大的扩展性,开发者不仅能够利用内置的基础类,还能对其进行重定义,进一步丰富其功能。此外,通过模块化编程,开发者可以封装常用功能,供其他项目便捷引用,只需在需要的地方调用相应方法,大大提升了代码的复用性和效率。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三个关键部分。Model(模型)专注于数据处理和业务逻辑,包含了数据的存储、获取及运算,且不涉及任何用户界面的细节。View(视图)担当用户交互界面的角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式可以多样化,如GUI、网页或命令行。Controller(控制器)作为中心协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现了关注点的分离,有效提高了代码的可维护性。
海鲜电商系统设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
海鲜电商系统设计数据库表设计
用户表 (haixian_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,海鲜电商系统设计系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于海鲜电商系统设计系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于海鲜电商系统设计的通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间,记录海鲜电商系统设计系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪海鲜电商系统设计用户信息的更新 |
日志表 (haixian_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键 |
| user_id | INT | 关联用户表的id,记录海鲜电商系统设计操作用户 |
| action | VARCHAR(50) | 操作描述,如“登录”,“修改信息”等,反映在海鲜电商系统设计中的行为 |
| timestamp | TIMESTAMP | 日志时间,记录海鲜电商系统设计系统中的操作时间点 |
| details | TEXT | 操作详情,记录海鲜电商系统设计系统中的具体变动信息 |
管理员表 (haixian_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,海鲜电商系统设计后台系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于海鲜电商系统设计后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于海鲜电商系统设计后台通信和管理事务 | |
| created_at | TIMESTAMP | 创建时间,记录加入海鲜电商系统设计管理团队的时间 |
| permissions | TEXT | 权限列表,定义在海鲜电商系统设计中可以执行的操作 |
核心信息表 (haixian_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 海鲜电商系统设计产品名称,显示在系统界面中 |
| description | TEXT | 产品描述,简述海鲜电商系统设计的功能和用途 |
| version | VARCHAR(20) | 产品版本,记录海鲜电商系统设计的迭代状态 |
| updated_at | TIMESTAMP | 最后更新时间,跟踪海鲜电商系统设计的核心信息更新历史 |
海鲜电商系统设计系统类图




海鲜电商系统设计前后台
海鲜电商系统设计前台登陆地址 https://localhost:8080/login.jsp
海鲜电商系统设计后台地址 https://localhost:8080/admin/login.jsp
海鲜电商系统设计测试用户 cswork admin bishe 密码 123456
海鲜电商系统设计测试用例
海鲜电商系统设计 测试用例模板
本测试用例文档旨在详细描述对海鲜电商系统设计,一个基于JavaWeb的信息管理系统,进行全面测试的过程。测试将覆盖系统的各个功能模块,确保其稳定、可靠和易用。
- 确保海鲜电商系统设计的核心功能正常运行
- 检测系统性能,如响应时间、并发处理能力
- 验证用户界面的友好性和一致性
- 确保数据的准确性和安全性
- 操作系统: Windows/Linux/MacOS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat/Jetty
- 数据库: MySQL/PostgreSQL
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名和密码 | 登录成功,进入主页面 | 海鲜电商系统设计显示登录成功信息 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2 | 添加海鲜电商系统设计记录 | 新增海鲜电商系统设计信息 | 数据成功添加,页面显示新记录 | 海鲜电商系统设计数据库更新并显示 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3 | 搜索海鲜电商系统设计 | 关键词或ID | 显示匹配的海鲜电商系统设计记录 | 海鲜电商系统设计搜索结果显示 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 修改海鲜电商系统设计信息 | 修改后的海鲜电商系统设计信息 | 数据成功更新,页面显示更新后的信息 | 海鲜电商系统设计记录更新并显示 | Pass/Fail |
通过执行上述测试用例,我们将全面评估海鲜电商系统设计系统的功能和性能,以确保其满足用户需求和质量标准。
海鲜电商系统设计部分代码实现
(附源码)javawebb实现的海鲜电商系统设计开发与实现源码下载
- (附源码)javawebb实现的海鲜电商系统设计开发与实现源代码.zip
- (附源码)javawebb实现的海鲜电商系统设计开发与实现源代码.rar
- (附源码)javawebb实现的海鲜电商系统设计开发与实现源代码.7z
- (附源码)javawebb实现的海鲜电商系统设计开发与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《海鲜电商系统设计的JavaWeb应用开发与实践》中,我深入探讨了如何使用JavaWeb技术构建高效、安全的海鲜电商系统设计系统。通过这个项目,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。在数据库设计上,我运用MySQL进行了优化,提升了海鲜电商系统设计数据处理的效率。此外,我还学习了前端Ajax交互,增强了用户体验。此过程不仅锻炼了我的编程能力,也让我深刻理解了软件开发的全生命周期,从需求分析到测试调试,每个环节都至关重要。未来,我将把在海鲜电商系统设计项目中学到的知识和经验应用到更广阔的IT领域。







还没有评论,来说两句吧...