本项目为基于JSP的物流信息平台课程设计基于JSP的物流信息平台实现【源码+数据库+开题报告】基于JSP的物流信息平台基于JSP的物流信息平台设计与开发基于JSP的物流信息平台开发 JSP的物流信息平台项目代码(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,物流信息平台 的开发与应用已成为推动互联网进步的重要力量。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的物流信息平台系统。首先,我们将介绍物流信息平台的基本概念和其在行业中的重要地位,阐述选题背景及研究意义。接着,深入剖析JavaWeb框架,如Spring Boot和Hibernate,以实现物流信息平台的后端逻辑。同时,探讨JavaScript和Ajax等技术在提升用户交互体验方面的应用,打造功能完善的前端界面。最后,通过实际开发与测试,分析物流信息平台系统的性能优化策略,为同类项目的开发提供参考。此研究期望能为物流信息平台领域的创新与发展贡献一份力量。
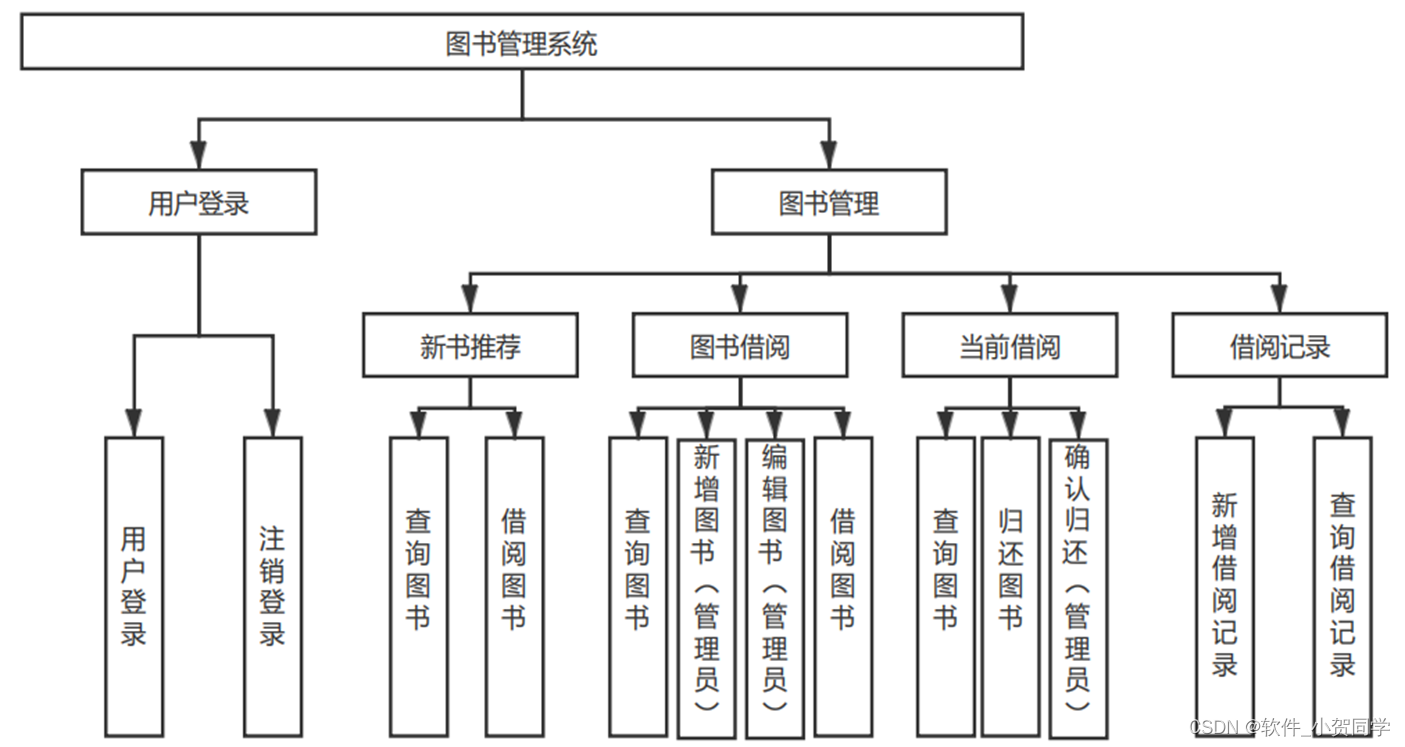
物流信息平台系统架构图/系统设计图




物流信息平台技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持而著称。相较于Oracle和DB2等其他知名数据库系统,MySQL具备显著的成本优势,尤其是对于开源和低成本的需求,它提供了极具吸引力的选择。在实际的项目部署,尤其是毕业设计中的虚拟租赁环境中,MySQL由于其开源性质和较低的入门门槛,成为了首选的数据库系统。
MVC(模型-视图-控制器)架构是一种常用于构建软件应用的结构模式,旨在优化代码组织和职责划分。该模式将程序划分为三个关键部分,以提升可维护性、扩展性和模块化。模型(Model)专注于数据处理和业务逻辑,包含应用程序的核心数据结构,执行数据的存储、获取和操作,独立于用户界面。视图(View)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户发起操作。它可以表现为各种形式,如图形界面、网页或命令行界面。控制器(Controller)充当协调者,接收用户输入,调度模型进行数据处理,并根据需要更新视图以响应用户请求。通过这种方式,MVC模式有效地解耦了不同组件,提升了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用程序的开发,还特别适用于构建Web应用程序。Java的核心在于其变量系统,这些变量是存储数据的关键,通过操作内存来实现功能,同时也为计算机安全提供了间接保障,使得由Java编写的程序具有抵抗特定病毒的能力,从而增强了程序的稳定性和持久性。此外,Java的动态执行特性和类的可扩展性赋予了它强大的灵活性。开发者不仅可以利用预定义的类库,还能自定义类并进行重写,以满足特定需求。这种特性使得代码复用变得简单,只需在新项目中引入已封装的功能模块,直接调用相关方法即可,极大地提高了开发效率和代码质量。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术,它将Java代码融入HTML文档中,以实现数据的服务器端处理。当用户请求JSP页面时,服务器会执行其中的Java代码,并将输出转化为HTML格式,再将其发送给用户的浏览器展示。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着核心角色,JSP页面本质上是通过Servlet来实现其功能的。Servlet遵循标准的协议处理HTTP请求,并生成相应的响应,为JSP提供了强大的运行支撑。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S模式提供了便捷的程序开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可使用,极大地减轻了用户的设备投入成本,尤其在大规模用户群体中,这种架构能显著节省开支。 其次,由于数据存储在服务器端,B/S架构为数据安全提供了保障,用户无论身处何地,只要有网络连接,都能无缝获取所需信息和资源,增强了系统的可访问性和灵活性。此外,考虑到用户体验,用户普遍习惯于通过浏览器浏览各类信息,若需安装额外软件来访问特定内容,可能会引起用户的抵触和不信任感。因此,基于上述理由,选择B/S架构作为设计基础能够满足项目需求,同时提供用户友好的访问体验。
物流信息平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
物流信息平台数据库表设计
数据库表格模板
1.
wuliu_USER
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,物流信息平台系统的登录名 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于物流信息平台系统通信 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 注册日期时间 | |
| LAST_LOGIN | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后登录时间 | |
| STATUS | TINYINT | 1 | NOT NULL | 1 | 用户状态,1-正常,0-禁用 |
2.
wuliu_LOG
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID |
| USER_ID | INT | 11 | NOT NULL |
操作用户ID,关联
wuliu_USER
表的ID
|
|
| ACTION | VARCHAR | 255 | NOT NULL | 用户在物流信息平台系统中的操作描述 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 操作时的IP地址 |
3.
wuliu_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,物流信息平台系统的管理员身份 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于物流信息平台系统通信 |
4.
wuliu_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如'系统版本','版权信息'等 | |
| INFO_VALUE | TEXT | NOT NULL | 关键信息内容,对应物流信息平台系统的具体信息 | ||
| UPDATE_DATE | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后更新时间 |
物流信息平台系统类图




物流信息平台前后台
物流信息平台前台登陆地址 https://localhost:8080/login.jsp
物流信息平台后台地址 https://localhost:8080/admin/login.jsp
物流信息平台测试用户 cswork admin bishe 密码 123456
物流信息平台测试用例
1. 系统功能测试
| 序号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 物流信息平台用户名, 正确密码 | 登录成功界面 | 物流信息平台登录状态 | Pass/Fail |
| 2 | 注册新用户 | 新物流信息平台用户名, 密码 | 注册成功提示 | 用户创建情况 | Pass/Fail |
| 3 | 数据检索 | 搜索关键字(物流信息平台相关的) | 相关物流信息平台信息 | 搜索结果 | Pass/Fail |
2. 界面与用户体验测试
| 序号 | 界面元素 | 描述 | 预期行为 | 实际行为 | 结果 |
|---|---|---|---|---|---|
| 1 | 物流信息平台列表展示 | 显示所有物流信息平台 | 列表滚动流畅 | 用户滚动体验 | Pass/Fail |
| 2 | 物流信息平台详情页 | 显示物流信息平台详细信息 | 快速加载, 易读 | 页面加载速度和布局 | Pass/Fail |
| 3 | 物流信息平台编辑 | 修改物流信息平台信息 | 提交后更新显示 | 数据同步情况 | Pass/Fail |
3. 异常处理测试
| 序号 | 异常场景 | 输入数据 | 预期响应 | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 1 | 错误密码尝试 | 物流信息平台用户名, 错误密码 | 错误提示 | 用户反馈 | Pass/Fail |
| 2 | 无效物流信息平台请求 | 不存在的物流信息平台ID | 404错误页面 | 页面显示 | Pass/Fail |
| 3 | 系统崩溃恢复 | 在物流信息平台操作中强制退出 | 系统恢复后数据保存 | 数据一致性 | Pass/Fail |
物流信息平台部分代码实现
(附源码)基于JSP的物流信息平台源码下载
- (附源码)基于JSP的物流信息平台源代码.zip
- (附源码)基于JSP的物流信息平台源代码.rar
- (附源码)基于JSP的物流信息平台源代码.7z
- (附源码)基于JSP的物流信息平台源代码百度网盘下载.zip
总结
在我的毕业设计论文《物流信息平台:一个创新的Javaweb应用开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的互联网产品。通过物流信息平台的开发,我掌握了Servlet、JSP和MVC模式的核心概念,并实践了数据库设计与连接,增强了对SQL的运用能力。此外,项目经验让我理解了敏捷开发流程,学习了如何进行需求分析、系统设计以及错误调试。此过程强化了我的团队协作和项目管理技巧,为未来职场奠定了坚实基础。物流信息平台的实现,不仅是技术知识的体现,更是问题解决能力和创新思维的锻炼。







还没有评论,来说两句吧...