本项目为(附源码)基于MVC构架实现海鲜购物平台设计基于MVC构架的海鲜购物平台设计设计与实现基于MVC构架的海鲜购物平台设计实现基于MVC构架实现海鲜购物平台设计课程设计(附源码)MVC构架的海鲜购物平台设计项目代码web大作业_基于MVC构架的海鲜购物平台设计实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,海鲜购物平台设计的开发与实现成为现代Web技术的重要研究方向。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的海鲜购物平台设计系统。首先,我们将分析海鲜购物平台设计的需求背景及意义,阐述其在当前网络环境中的应用价值。接着,详细阐述项目的技术选型,包括Java语言、Servlet和JSP等关键组件在海鲜购物平台设计设计中的角色。再者,通过实际开发过程,展示海鲜购物平台设计的架构设计与功能模块实现。最后,对系统进行测试与优化,确保海鲜购物平台设计在实际运行中的稳定性和性能。本文期望能为JavaWeb领域的创新与实践提供有益参考。
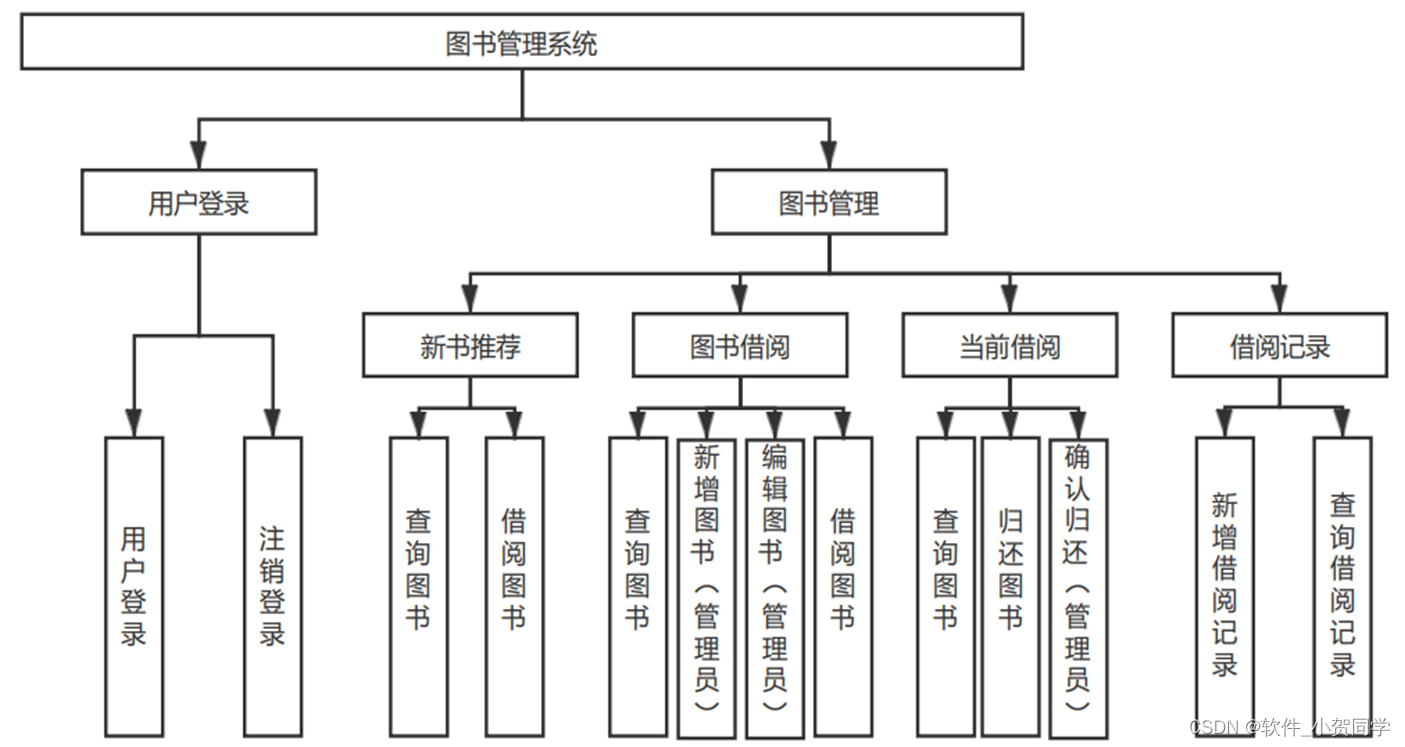
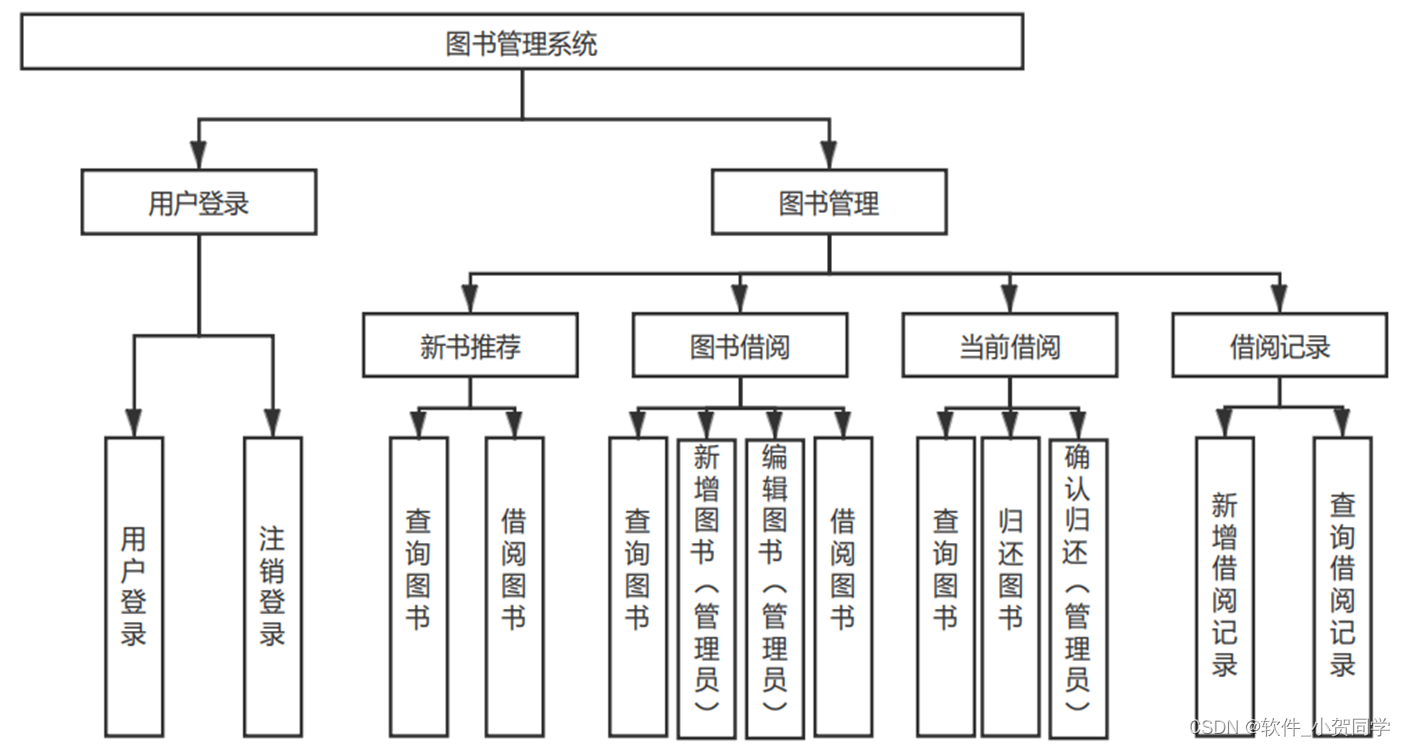
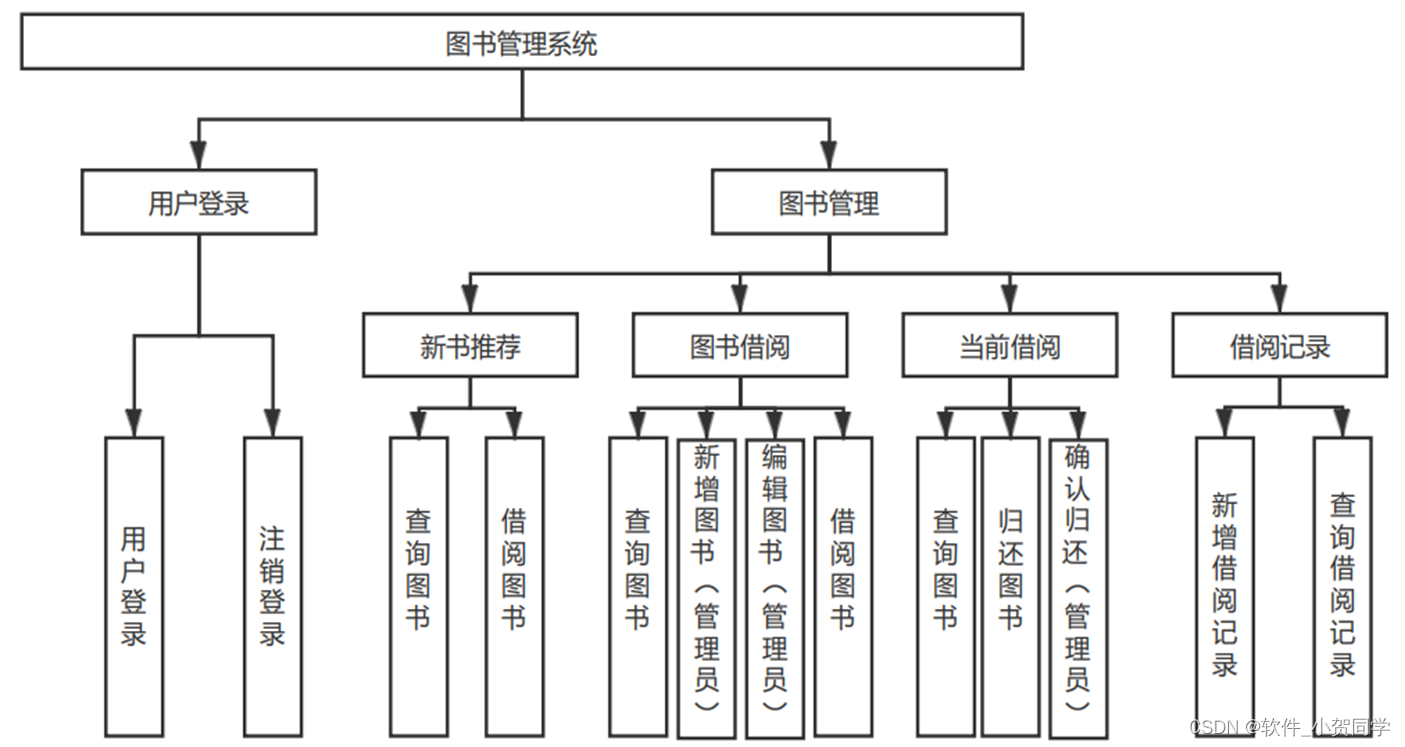
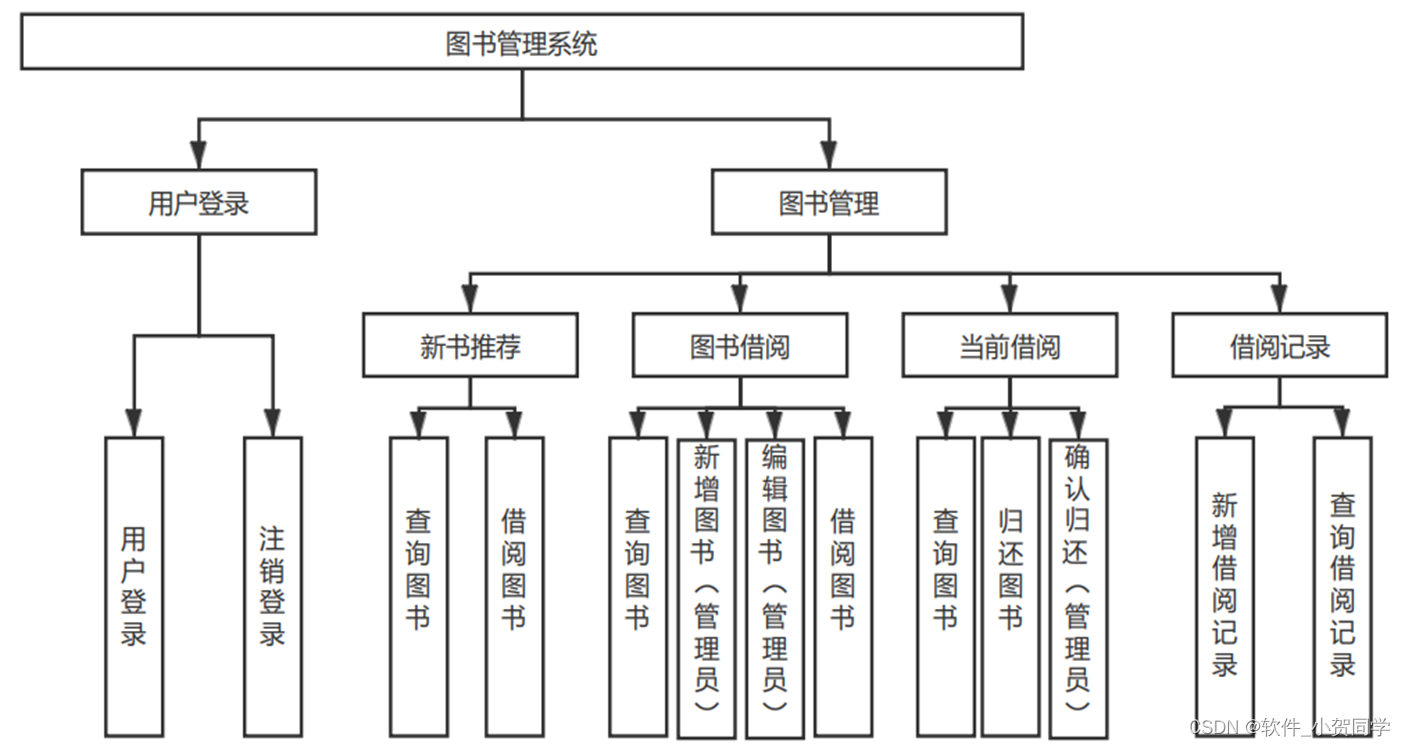
海鲜购物平台设计系统架构图/系统设计图




海鲜购物平台设计技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。这种架构模式的核心特点是通过Web浏览器来接入服务器,以实现数据交互。在当前时代,众多系统仍采用B/S架构,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者无需针对不同客户端进行适配。其次,对于终端用户,他们只需具备基本的网络浏览器,而无需高性能的计算机,这极大地降低了硬件成本,尤其在大规模用户群体中,可以节省大量资金。此外,由于数据存储在服务器端,B/S架构在安全性上表现出色,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验来看,人们已习惯于通过浏览器获取各种信息,若需安装专门软件,可能会引起用户的抵触情绪,降低信任感。因此,综合考量,B/S架构在满足本设计需求方面展现出其适用性和合理性。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的模块化、可维护性和扩展能力。该模式将程序结构划分为三大关键部分。Model(模型)专注于数据的管理与业务逻辑,包含数据的存储、获取及处理,同时独立于用户界面。View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可多样化,如GUI、网页或文本界面。Controller(控制器)担当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中集成Java脚本。在服务器端,JSP将这些含有Java代码的页面翻译成Servlet,一个Java程序,然后由服务器执行并生成HTML响应,再将其发送至用户浏览器。这种技术简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色,因为每个JSP页面在运行时本质上都会被转化并编译为一个Servlet实例。Servlet遵循标准接口来处理HTTP请求,并生成相应的服务器响应。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也能够创建网络应用程序,特别是在构建后端系统方面表现出色。Java的核心特性在于其对变量的管理,变量是存储数据的关键,它们操作内存,同时也构成了Java应对安全威胁的防线,从而增强了由Java编写的程序抵抗病毒的能力。Java具备动态执行的特性,允许程序员不仅使用内置的基础类,还能进行类的重写,扩展其功能。这种灵活性使得Java开发者能够创建可复用的代码模块,一旦封装完成,其他项目便能轻易引入并直接调用相关功能,极大地提升了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,成为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其小巧的体积、高效的运行速度以及对实际租赁环境的良好适应性而著称。尤为关键的是,MySQL具备低成本和开源的优势,这使得它成为满足毕业设计需求的理想选择。
海鲜购物平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
海鲜购物平台设计数据库表设计
海鲜购物平台设计 管理系统数据库表格模板
1. gouwu_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户唯一标识 |
| USERNAME | VARCHAR(50) | 用户名,海鲜购物平台设计系统的登录名称 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于海鲜购物平台设计系统身份验证 |
| VARCHAR(100) | 用户邮箱,海鲜购物平台设计系统的联系方式 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录海鲜购物平台设计账户的创建日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次登录海鲜购物平台设计的时间 |
2. gouwu_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志唯一标识 |
| USER_ID | INT | 外键,关联gouwu_USER表,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在海鲜购物平台设计系统中的具体行为 |
| DESCRIPTION | TEXT | 操作详情,详细说明在海鲜购物平台设计系统执行的操作内容 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录在海鲜购物平台设计系统执行该操作的时间 |
3. gouwu_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,海鲜购物平台设计系统后台管理身份 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于海鲜购物平台设计系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在海鲜购物平台设计系统中的不同管理权限 |
| CREATE_TIME | TIMESTAMP | 管理员创建时间,记录加入海鲜购物平台设计系统的时间 |
4. gouwu_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息唯一标识 |
| KEY | VARCHAR(50) | 关键字,标识海鲜购物平台设计系统的核心信息类别 |
| VALUE | TEXT | 值,对应关键字的具体信息,用于存储海鲜购物平台设计系统的配置或状态 |
| UPDATE_TIME | TIMESTAMP | 更新时间,记录海鲜购物平台设计系统信息最近修改的时间 |
海鲜购物平台设计系统类图




海鲜购物平台设计前后台
海鲜购物平台设计前台登陆地址 https://localhost:8080/login.jsp
海鲜购物平台设计后台地址 https://localhost:8080/admin/login.jsp
海鲜购物平台设计测试用户 cswork admin bishe 密码 123456
海鲜购物平台设计测试用例
I. 测试目标
确保海鲜购物平台设计在JavaWeb环境中稳定运行,提供可靠的信息管理服务。
II. 测试环境
- 硬件: 标准PC配置
- 软件: Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器: Chrome最新版, Firefox最新版
III. 功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1 | 用户注册 | 海鲜购物平台设计新用户信息 | 新用户成功创建并登录 | - | - |
| TC2 | 数据添加 | 海鲜购物平台设计相关数据 | 数据成功存储在系统中 | - | - |
| TC3 | 数据查询 | 海鲜购物平台设计特定ID | 显示相应数据详情 | - | - |
| TC4 | 数据编辑 | 海鲜购物平台设计已存在数据ID及更新信息 | 数据成功更新 | - | - |
IV. 性能测试用例
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果判断 |
|---|---|---|---|---|
| PT1 | 并发访问 | 海鲜购物平台设计可处理500并发请求无明显延迟 | - | - |
| PT2 | 数据加载 | 海鲜购物平台设计在1秒内加载1000条记录 | - | - |
V. 安全性测试用例
| 序号 | 测试内容 | 预期安全标准 | 实际安全表现 | 结果判断 |
|---|---|---|---|---|
| ST1 | SQL注入 | 海鲜购物平台设计应有效防止SQL注入攻击 | - | - |
| ST2 | 用户隐私 | 用户信息加密存储,不泄露海鲜购物平台设计用户隐私 | - | - |
VI. 兼容性测试用例
| 序号 | 测试设备/浏览器 | 海鲜购物平台设计显示与功能 | 结果 |
|---|---|---|---|
| CT1 | PC - Chrome | 正常运行 | - |
| CT2 | PC - Firefox | 正常运行 | - |
| CT3 | Mobile - iOS | 响应式布局 | - |
| CT4 | Mobile - Android | 响应式布局 | - |
海鲜购物平台设计部分代码实现
(附源码)MVC构架实现的海鲜购物平台设计代码源码下载
- (附源码)MVC构架实现的海鲜购物平台设计代码源代码.zip
- (附源码)MVC构架实现的海鲜购物平台设计代码源代码.rar
- (附源码)MVC构架实现的海鲜购物平台设计代码源代码.7z
- (附源码)MVC构架实现的海鲜购物平台设计代码源代码百度网盘下载.zip
总结
在以"海鲜购物平台设计"为核心的JavaWeb开发项目中,我深入理解了企业级应用的构建过程。通过实践,我掌握了Servlet、JSP、MVC模式及Spring Boot等关键技术,强化了数据库设计与优化技能。此外,海鲜购物平台设计的开发让我体验到团队协作的重要性,我们使用Git进行版本控制,提升了问题解决和沟通能力。这次经历不仅巩固了理论知识,更让我认识到持续学习和适应新技术对于软件开发者的关键性。未来,我将以更成熟的姿态应对类似海鲜购物平台设计的复杂Web项目挑战。







还没有评论,来说两句吧...