本项目为(附源码)springmvc实现的学生事务在线办理系统研究与开发基于springmvc的学生事务在线办理系统实现(附源码)springmvc实现的学生事务在线办理系统代码web大作业_基于springmvc的学生事务在线办理系统设计与开发javaweb项目:学生事务在线办理系统基于springmvc的学生事务在线办理系统课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,学生事务在线办理系统的开发与实现成为了JavaWeb技术的重要应用领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的学生事务在线办理系统系统。首先,我们将介绍学生事务在线办理系统的基本概念和其在行业中的价值,阐述研究背景及意义。接着,详述项目开发的技术栈,包括Servlet、JSP、Hibernate等关键组件。然后,通过需求分析,设计学生事务在线办理系统系统的架构,展示详细的功能模块。在实施阶段,我们将讨论开发过程中的问题及解决方案,展示学生事务在线办理系统的实现过程。最后,对系统进行测试评估,总结经验并提出未来改进方向。此研究不仅提升JavaWeb应用能力,也为同类项目提供参考。
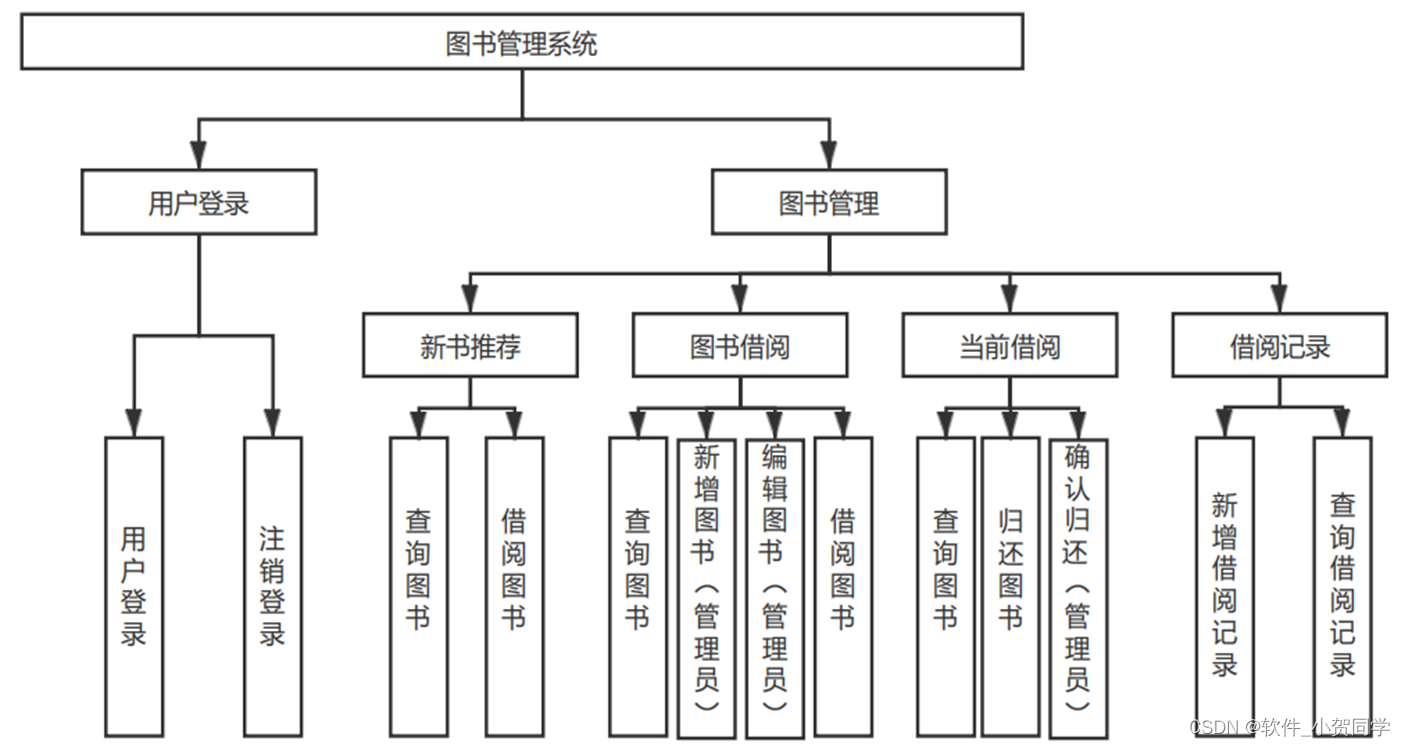
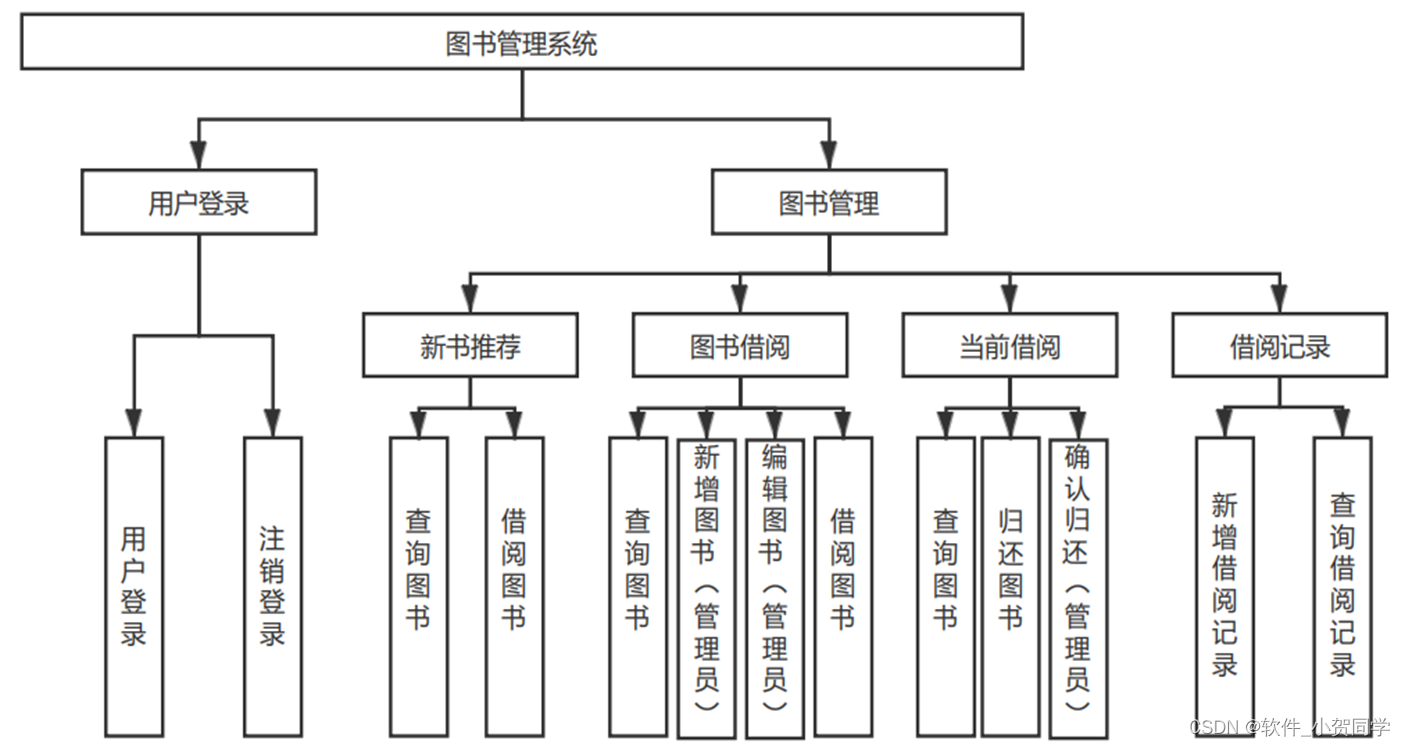
学生事务在线办理系统系统架构图/系统设计图




学生事务在线办理系统技术框架
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文原版教程还是中文译本都易于获取。该框架全面支持Spring生态系统,允许开发者在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控并诊断项目状态,精准定位问题源头,从而促进问题的即时修复。这一特性极大地提升了开发效率和问题解决能力。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他知名数据库,具有体积小巧、运行速度快的优势。特别是在实际的租赁环境背景下,MySQL以其低成本和开源本质,成为毕业设计的理想选择。这些因素共同构成了选用MySQL的主要考量。
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专门用于构建用户界面和单页应用(SPA)。它的设计理念在于能够无缝融入既有项目,也可支持构建全方位的前端解决方案。核心库聚焦于视图层,学习曲线平缓,且具备强大的数据绑定、组件系统以及客户端路由功能。Vue.js 强调组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。丰富的文档与活跃的社区进一步加速了新开发者的入门进程。
Java语言
Java作为一种广泛采用的编程语言,其应用领域涵盖桌面应用程序和Web应用程序。它以其独特的特性,如平台无关性和安全性,成为后端开发的首选。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时也涉及到计算机安全的核心问题。由于Java对内存操作的严谨性,它能够有效地防止针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和生存能力。 此外,Java具备强大的动态执行特性,允许开发者不仅使用预定义的类库,还能自定义和重写类,极大地扩展了语言的功能。这种灵活性使得Java能够支持模块化编程,开发者可以创建可复用的代码块,并在不同的项目中轻松引入和调用,显著提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其可维护性、可扩展性和模块化。该模式将应用划分为三个关键部分:Model(模型)负责封装应用程序的核心数据和业务规则,独立于用户界面,处理数据的存取和运算;View(视图)作为用户与应用交互的界面展示,它根据模型提供的数据来呈现信息,并允许用户发起操作;Controller(控制器)充当协调者,接收用户的输入指令,调度模型进行必要的计算,并指示视图更新以响应这些变化。这种分离关注点的方式使得代码更易于理解和维护。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构(Client/Server,客户端/服务器模式)提出的,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。尽管当前技术日新月异,但B/S架构仍广泛应用于各类系统中,主要原因是其独特的优势。首先,B/S架构显著简化了软件开发过程,因为它允许开发者集中精力于服务器端的逻辑,而用户端仅需具备基本的网络浏览器即可,降低了对客户端硬件的要求。这一特性对于大规模用户群而言,可以显著降低IT投入成本。 其次,由于数据存储在服务器端,B/S架构在数据安全方面表现出色。用户无论身处何处,只要有互联网连接,就能便捷地访问所需信息和资源,增强了系统的可访问性和灵活性。从用户体验的角度来看,人们已习惯于通过浏览器浏览各种内容,对安装额外软件可能会产生抵触或不信任感。因此,基于上述考虑,选择B/S架构作为设计方案能够满足实际需求并提供用户友好的体验。
学生事务在线办理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
学生事务在线办理系统数据库表设计
学生事务在线办理系统 用户表 (zaixian_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 学生事务在线办理系统 系统 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证用户身份 | |
| VARCHAR | 100 | 用户的电子邮件地址,可用于找回密码或通知 | |||
| phone | VARCHAR | 20 | 用户的联系电话,用于紧急联系 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 用户信息最后更新时间 |
学生事务在线办理系统 日志表 (zaixian_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用 zaixian_users.id | |
| action | VARCHAR | 100 | NOT NULL | 用户执行的操作描述,如“登录”、“修改信息”等 | |
| description | TEXT | 操作详情,对动作的详细解释 | |||
| log_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 日志记录时间 |
学生事务在线办理系统 管理员表 (zaixian_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 学生事务在线办理系统 管理后台 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证管理员身份 | |
| VARCHAR | 100 | 管理员的电子邮件地址,用于接收系统通知 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员账户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 管理员信息最后更新时间 |
学生事务在线办理系统 核心信息表 (zaixian_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如“system_name”、“version”等 | |
| value | TEXT | NOT NULL | 对应的信息值 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 信息创建时间 |
学生事务在线办理系统系统类图




学生事务在线办理系统前后台
学生事务在线办理系统前台登陆地址 https://localhost:8080/login.jsp
学生事务在线办理系统后台地址 https://localhost:8080/admin/login.jsp
学生事务在线办理系统测试用户 cswork admin bishe 密码 123456
学生事务在线办理系统测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_学生事务在线办理系统_01 | 登录功能 | 正确用户名,正确密码 | 成功登录页面 | 学生事务在线办理系统用户成功登录 | Pass |
| 2 | TC_学生事务在线办理系统_02 | 注册新用户 | 唯一用户名,有效邮箱 | 注册确认邮件发送 | 用户收到学生事务在线办理系统注册确认邮件 | Pass |
| 3 | TC_学生事务在线办理系统_03 | 数据检索 | 关键词“学生事务在线办理系统” | 相关学生事务在线办理系统信息列表 | 显示含有关键词的学生事务在线办理系统信息 | Pass/Negative |
| 4 | TC_学生事务在线办理系统_04 | 新增学生事务在线办理系统记录 | 完整学生事务在线办理系统信息 | 数据保存成功提示 | “学生事务在线办理系统添加成功”提示 | Pass |
| 5 | TC_学生事务在线办理系统_05 | 编辑学生事务在线办理系统信息 | 存在的学生事务在线办理系统ID,更新信息 | 更新确认信息 | “学生事务在线办理系统已更新”提示 | Pass |
| 6 | TC_学生事务在线办理系统_06 | 删除学生事务在线办理系统 | 选中的学生事务在线办理系统ID | 学生事务在线办理系统删除成功提示 | 学生事务在线办理系统从列表中移除 | Pass |
| 7 | TC_学生事务在线办理系统_07 | 权限管理 | 管理员账号,尝试访问学生事务在线办理系统设置 | 学生事务在线办理系统设置界面 | 管理员可访问并修改学生事务在线办理系统设置 | Pass |
| 8 | TC_学生事务在线办理系统_08 | 错误处理 | 无效学生事务在线办理系统ID,尝试访问详情 | 错误提示信息 | 显示“找不到学生事务在线办理系统” | Pass |
学生事务在线办理系统部分代码实现
j2ee项目:学生事务在线办理系统源码下载
- j2ee项目:学生事务在线办理系统源代码.zip
- j2ee项目:学生事务在线办理系统源代码.rar
- j2ee项目:学生事务在线办理系统源代码.7z
- j2ee项目:学生事务在线办理系统源代码百度网盘下载.zip
总结
在我的本科毕业设计中,我探讨了“学生事务在线办理系统:一个基于JavaWeb的创新应用”。通过这个项目,我深入理解了Servlet、JSP和MVC架构的核心原理。学生事务在线办理系统的开发让我实践了数据库设计与集成,尤其是使用Hibernate进行ORM处理。同时,我掌握了Spring Boot和Ajax实现前后端交互,提升了用户体验。遇到问题时,我学会了独立查阅资料,调试代码,锻炼了解决复杂问题的能力。此经历不仅巩固了我的技术基础,也让我认识到持续学习和团队协作在软件开发中的重要性。







还没有评论,来说两句吧...