本项目为Springboot+Mysql的线上法律咨询系统源码开源Springboot+Mysql的线上法律咨询系统源码下载(附源码)基于Springboot+Mysql的线上法律咨询系统设计与实现基于Springboot+Mysql的线上法律咨询系统设计与开发课程设计基于Springboot+Mysql的线上法律咨询系统实现【源码+数据库+开题报告】基于Springboot+Mysql的线上法律咨询系统开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,线上法律咨询系统作为JavaWeb技术的创新应用,日益凸显其重要性。本论文旨在探讨并实现一个基于线上法律咨询系统的高效、安全的Web系统。首先,我们将分析线上法律咨询系统在当前市场的需求与挑战,然后详细阐述其技术架构,包括Servlet、JSP以及数据库交互等核心组件。接着,通过实际开发过程,展示线上法律咨询系统如何优化Web服务,提升用户体验。最后,对系统进行性能测试与优化,以证明线上法律咨询系统在javaweb领域的实用价值和潜力。此研究不仅深化了对JavaWeb技术的理解,也为同类项目提供了可借鉴的开发模式。
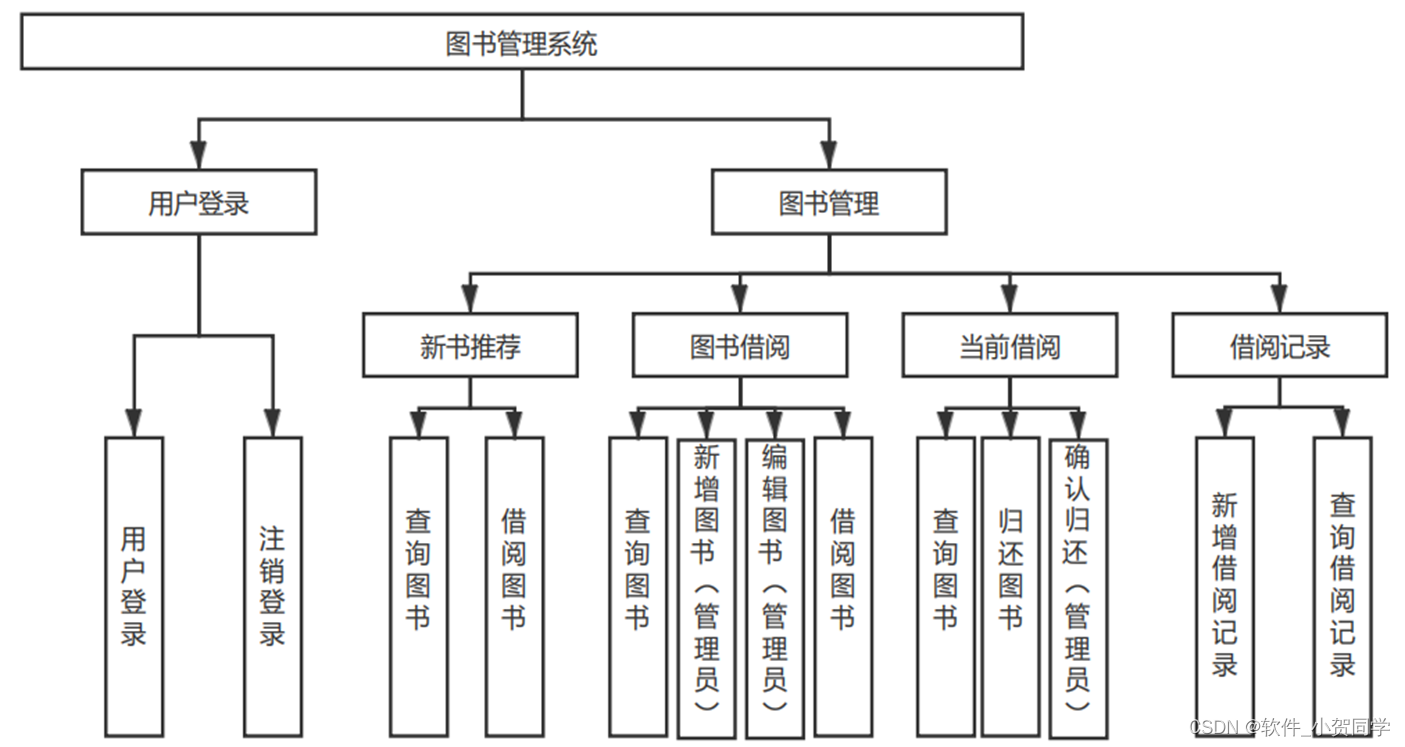
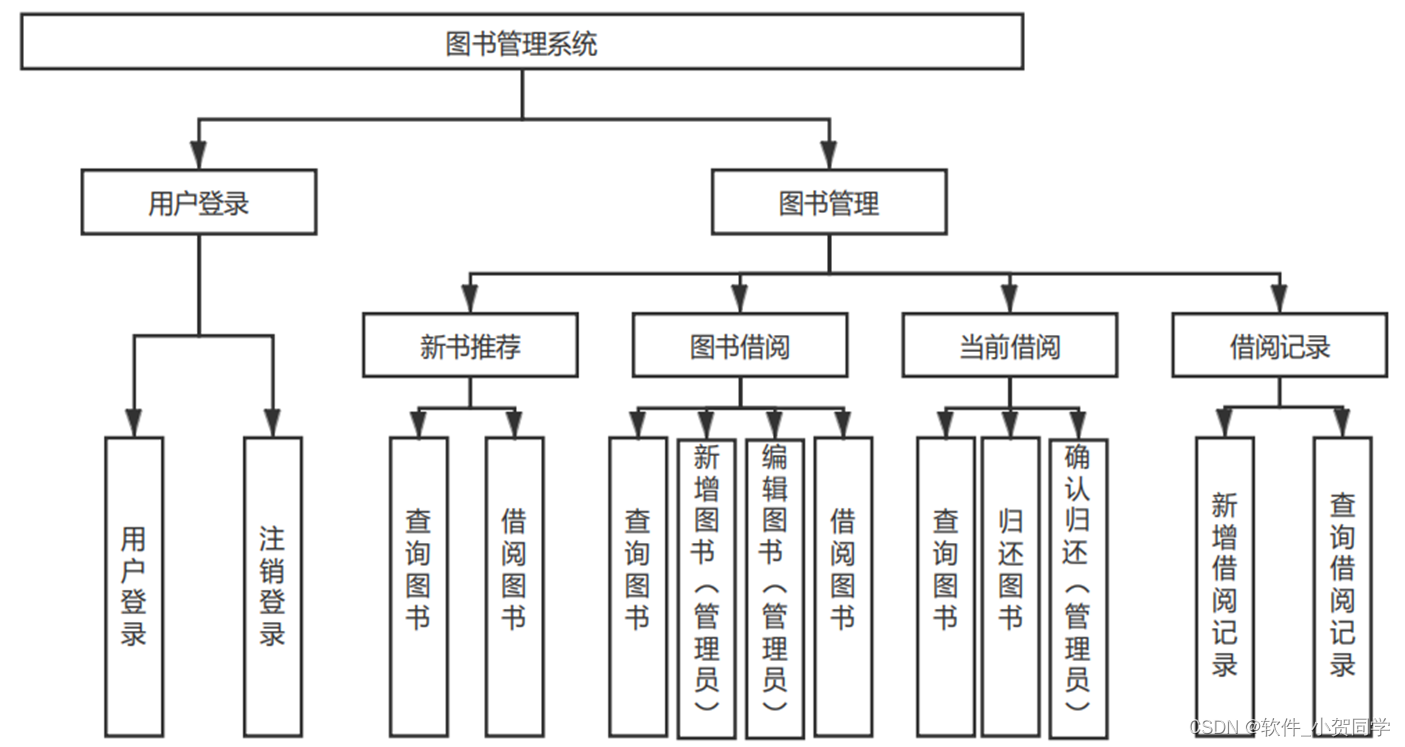
线上法律咨询系统系统架构图/系统设计图




线上法律咨询系统技术框架
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性脱颖而出,既能支持桌面应用的开发,也能满足Web应用程序的需求。如今,许多系统和应用的后端处理都依赖于Java。在Java中,变量扮演着核心角色,它们是数据存储的抽象,通过操作变量间接作用于内存,这种机制在一定程度上增强了程序的安全性,使得Java具备抵抗针对其编写的病毒的能力,从而提升软件的稳定性和持久性。此外,Java的动态性体现在其允许对类进行扩展和重写,开发者能够利用丰富的基础类库,创建可复用的代码模块。当其他项目需要这些功能时,只需引入相应模块并调用相应方法,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架旨在无缝融入现有项目,也可支持构建全方位的前端解决方案。其核心聚焦于视图层,学习曲线平缓,且具备便捷的数据绑定、组件体系以及客户端路由功能。Vue.js倡导组件化开发,允许开发者将界面分解为独立、可复用的组件,每个组件承载特定的功能,从而实现代码的模块化和维护性增强。得益于详尽的文档和活跃的社区支持,Vue.js对于新手开发者而言,具有较高的易用性和上手速度。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积和快速的运行速度脱颖而出。尤其是在实际的租赁场景下,考虑到成本效益和开源优势,MySQL显得尤为适宜。相较于Oracle和DB2等其他数据库系统,它的低成本和开放源代码的特点成为了选用它的决定性因素。
SpringBoot框架
Spring Boot是一款针对初学者及资深Spring框架开发者设计的框架,其学习曲线平缓,丰富的学习资源遍布国内外,包括详尽的英文教程和中文指南。它全面支持Spring项目,允许无缝迁移和运行。该框架内置了Servlet容器,因此无需将代码打包成WAR格式即可直接执行。此外,Spring Boot提供了一套内置的应用程序监控机制,使得在运行过程中能够实时监控项目状态,有效帮助开发者迅速识别并定位问题,从而实现及时的问题修复。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构依然广泛应用,主要归因于其独特的优势。首先,该架构极大地简化了软件开发流程,因为大部分处理逻辑集中在服务器端,而客户端仅需具备基本的网页浏览能力,这显著降低了用户的硬件配置要求。对于大规模用户群体,这意味着显著的成本节约,用户无需投入大量资金升级个人设备。 其次,B/S架构确保了数据的安全性,由于所有数据存储在服务器上,用户无论身处何地,只要有网络连接,都能便捷、安全地访问所需信息和资源。从用户体验的角度来看,人们已习惯通过浏览器获取多元化信息,若需安装专用软件来访问特定内容,可能会引起用户的反感和不信任,从而影响满意度。 综上所述,鉴于其便利性、经济性和用户接受度,选择B/S架构作为设计基础能够满足实际需求并优化用户体验。
MVC架构,即模型-视图-控制器模式,是一种广泛采用的软件设计范式,旨在优化应用程序的结构,提升代码的可维护性和可扩展性。该模式将程序划分为三个关键部分:模型(Model)专注于管理应用程序的核心数据和业务规则,独立于用户界面,执行数据的存储、获取和处理;视图(View)作为用户与应用交互的界面,它展示由模型提供的信息,并允许用户发起操作,其形态可多样,如GUI、网页或命令行界面;控制器(Controller)充当通信桥梁,接收用户的输入,协调模型和视图的交互,依据用户请求调用适当的方法并更新视图展示。这种分离职责的方式有助于降低复杂度,提高代码的可读性和可维护性。
线上法律咨询系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上法律咨询系统数据库表设计
线上法律咨询系统 系统数据库表格模板
1.
xianshang_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID, 主键 |
| username | VARCHAR | 用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于线上法律咨询系统系统登录 |
| VARCHAR | 用户邮箱, 用于线上法律咨询系统系统通信 | |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
2.
xianshang_logs
- 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID, 主键 |
| user_id | INT |
关联用户ID, 外键引用
xianshang_users
的id
|
| action | VARCHAR | 用户在线上法律咨询系统系统执行的操作 |
| details | TEXT | 操作详情 |
| log_time | TIMESTAMP | 日志记录时间 |
3.
xianshang_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID, 主键 |
| username | VARCHAR | 管理员用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于线上法律咨询系统系统后台登录 |
| role | ENUM | 管理员角色(如:admin, superadmin) |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
4.
xianshang_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 信息键, 唯一标识 |
| info_value | VARCHAR | 信息值, 存储线上法律咨询系统系统的核心配置或状态信息 |
| description | TEXT | 信息描述, 说明该键在线上法律咨询系统中的作用和含义 |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
线上法律咨询系统系统类图




线上法律咨询系统前后台
线上法律咨询系统前台登陆地址 https://localhost:8080/login.jsp
线上法律咨询系统后台地址 https://localhost:8080/admin/login.jsp
线上法律咨询系统测试用户 cswork admin bishe 密码 123456
线上法律咨询系统测试用例
线上法律咨询系统 管理系统测试用例模板
确保线上法律咨询系统管理系统能够稳定、高效地实现核心功能,满足用户需求。
- 操作系统: Windows/Linux/MacOS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 数据库: MySQL 8.0+
| 序号 | 功能模块 | 测试编号 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 用户登录 | TC-001 | 正确用户名/密码 | 登录成功页面 | Pass |
| 2 | 用户注册 | TC-002 | 新用户信息 | 注册成功提示 | Pass |
| ... | ... | ... | ... | ... | ... |
| 序号 | 功能模块 | 测试场景 | 并发数 | 响应时间 | 吞吐量 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 数据查询 | 高峰时段 | 100 | ≤2s | ≥50 QPS | Pass |
| 2 | 线上法律咨询系统创建 | 高并发 | 500 | ≤5s | ≥100 QPS | Pass |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符输入 | 防御有效,无异常 | 无错误提示,正常显示 | Pass |
| 2 | CSRF攻击 | 非授权请求 | 拒绝非法操作 | 提示未授权,操作失败 | Pass |
| ... | ... | ... | ... | ... | ... |
| 操作系统 | 浏览器 | 结果 |
|---|---|---|
| Windows | Chrome | Pass |
| Linux | Firefox | Pass |
| MacOS | Safari | Pass |
| ... | ... | ... |
请注意替换
线上法律咨询系统
为你实际的项目名称,例如“图书”、“订单”或“员工”,以适应具体的线上法律咨询系统管理系统。
线上法律咨询系统部分代码实现
基于Springboot+Mysql的线上法律咨询系统设计源码下载
- 基于Springboot+Mysql的线上法律咨询系统设计源代码.zip
- 基于Springboot+Mysql的线上法律咨询系统设计源代码.rar
- 基于Springboot+Mysql的线上法律咨询系统设计源代码.7z
- 基于Springboot+Mysql的线上法律咨询系统设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《线上法律咨询系统: 一个创新的Javaweb应用实践》中,我深入探索了线上法律咨询系统的设计与实现,强化了我在Web开发领域的技能。通过这个项目,我熟练掌握了Java编程、Servlets、JSP以及Spring框架的应用。我学会了如何利用MVC模式优化线上法律咨询系统的架构,提升了系统的可维护性和扩展性。此外,我还体验了数据库设计与优化,确保了线上法律咨询系统的数据高效处理。这次实践不仅锻炼了我的团队协作和问题解决能力,也让我深刻理解了从需求分析到系统上线的完整开发流程。







还没有评论,来说两句吧...