本项目为毕设项目: 语音交互购物体验Web的语音交互购物体验源码下载基于Web的语音交互购物体验课程设计基于Web的语音交互购物体验开发课程设计Web实现的语音交互购物体验设计Web实现的语音交互购物体验代码【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,语音交互购物体验作为一款基于JavaWeb技术的创新应用,其开发与优化显得至关重要。本论文以语音交互购物体验为研究核心,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍语音交互购物体验的背景及意义,阐述其在当前市场中的定位和潜在价值。接着,深入剖析JavaWeb技术栈,包括Servlet、JSP以及框架(如Spring Boot)的应用。随后,详细阐述语音交互购物体验的设计理念和实现过程,展示如何将理论知识转化为实际功能。最后,通过性能测试与问题分析,提出改进策略,以期提升语音交互购物体验的用户体验和系统性能。此研究不仅对语音交互购物体验的发展具有实践指导意义,也为同类JavaWeb项目的开发提供参考。
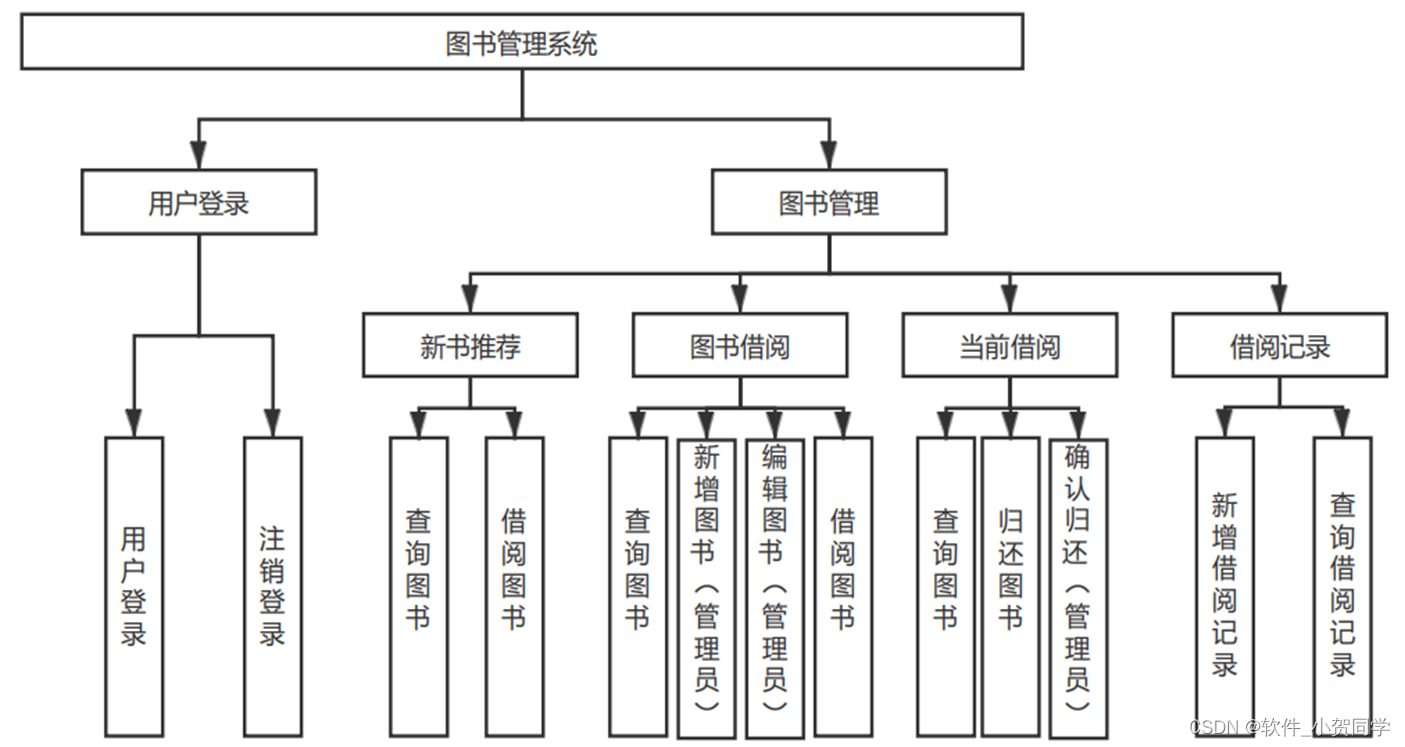
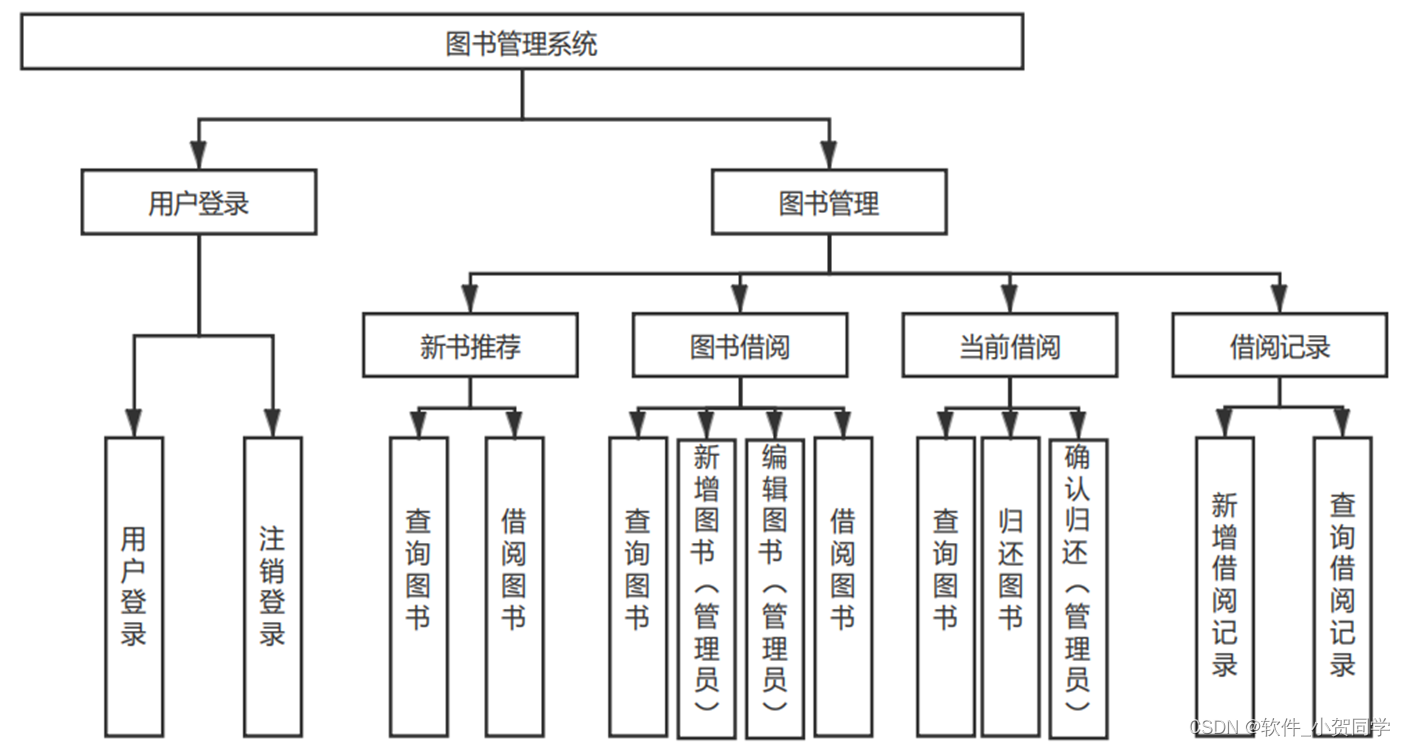
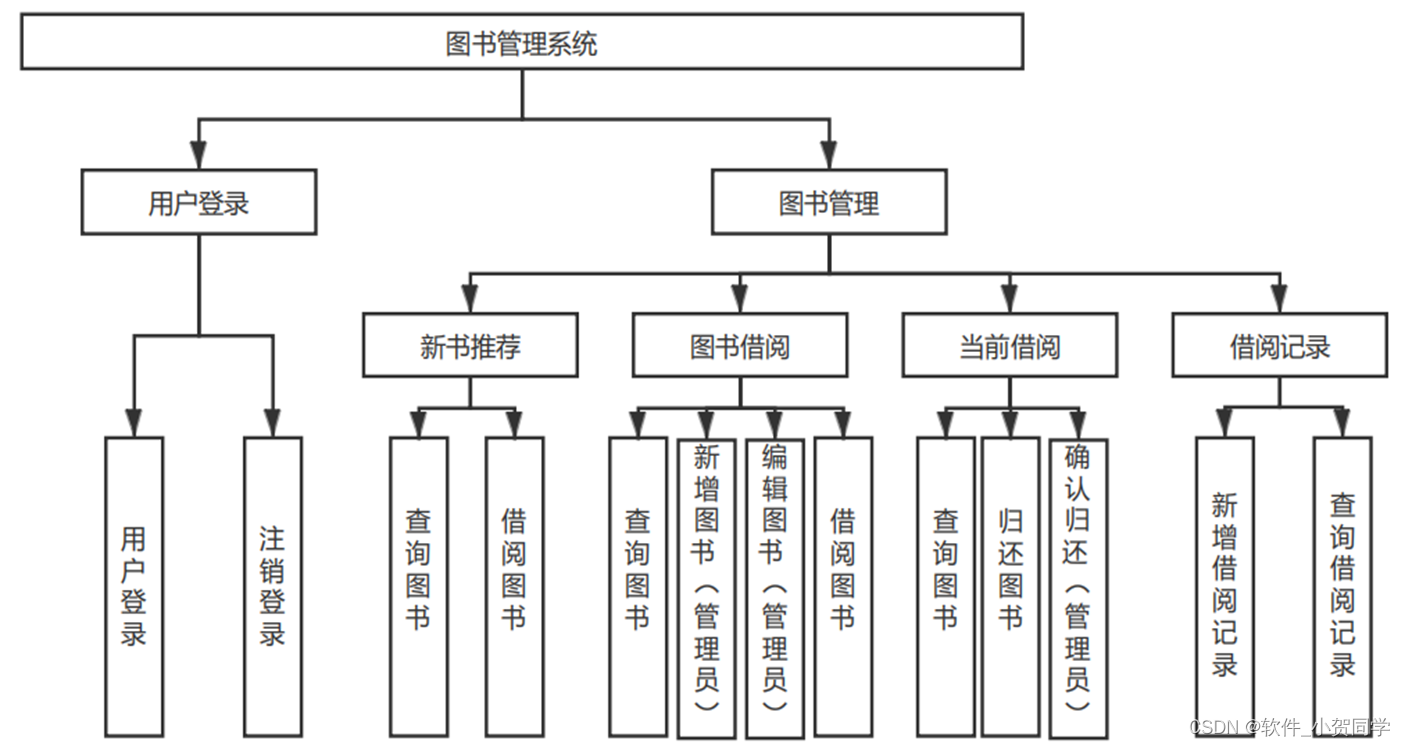
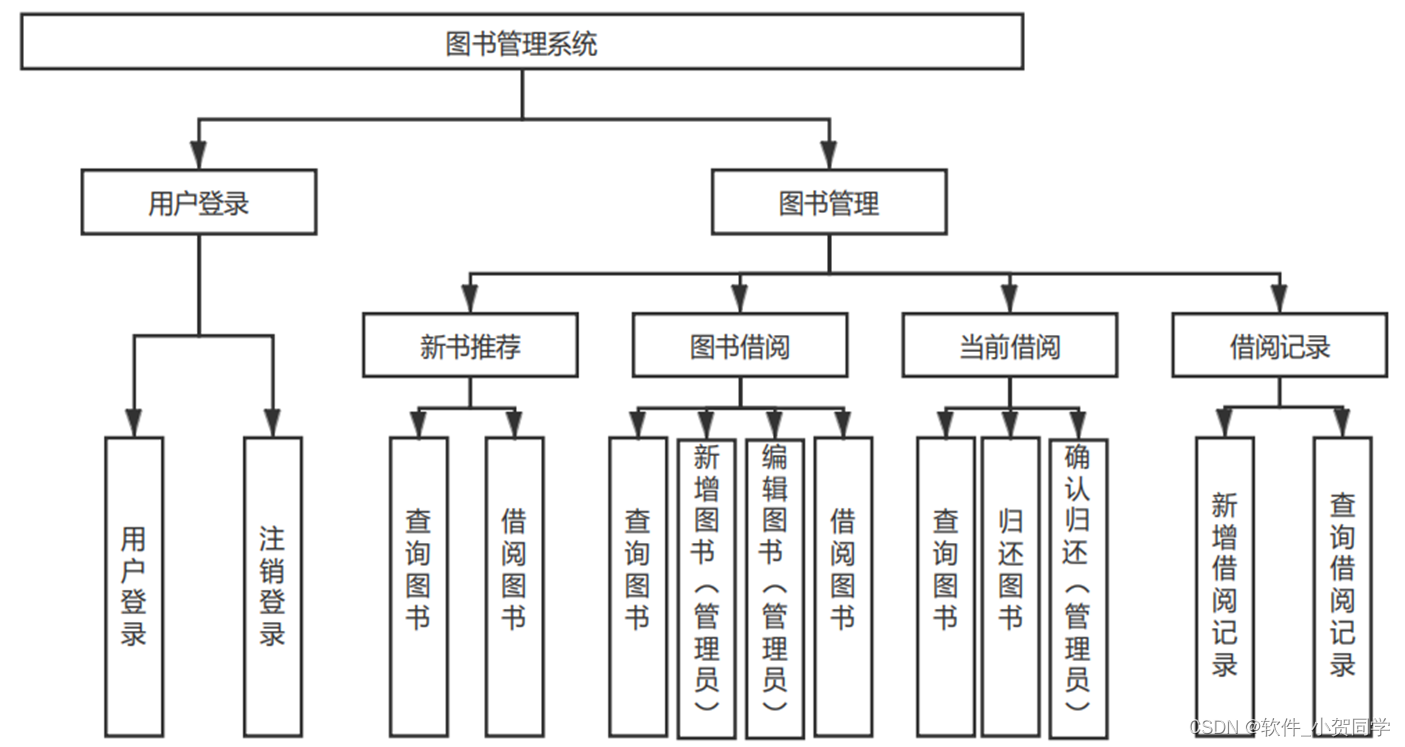
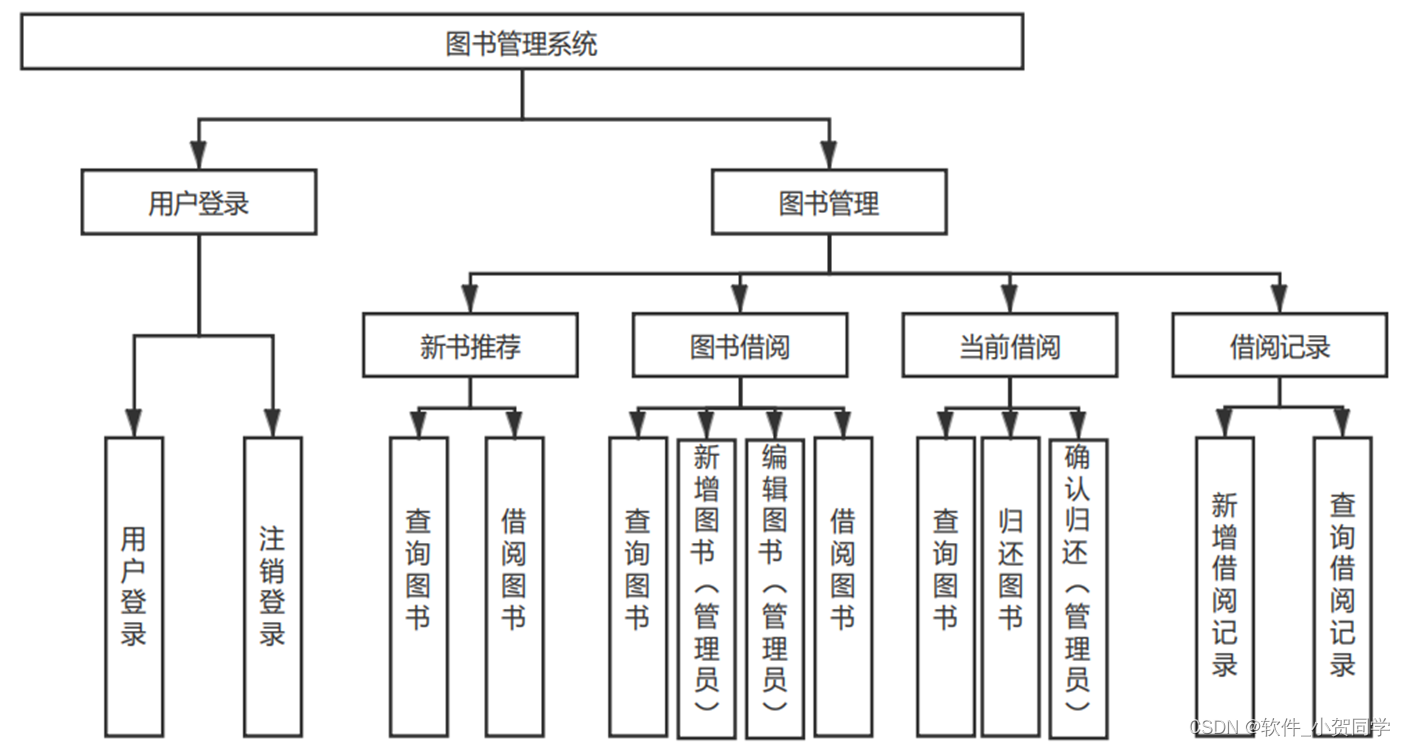
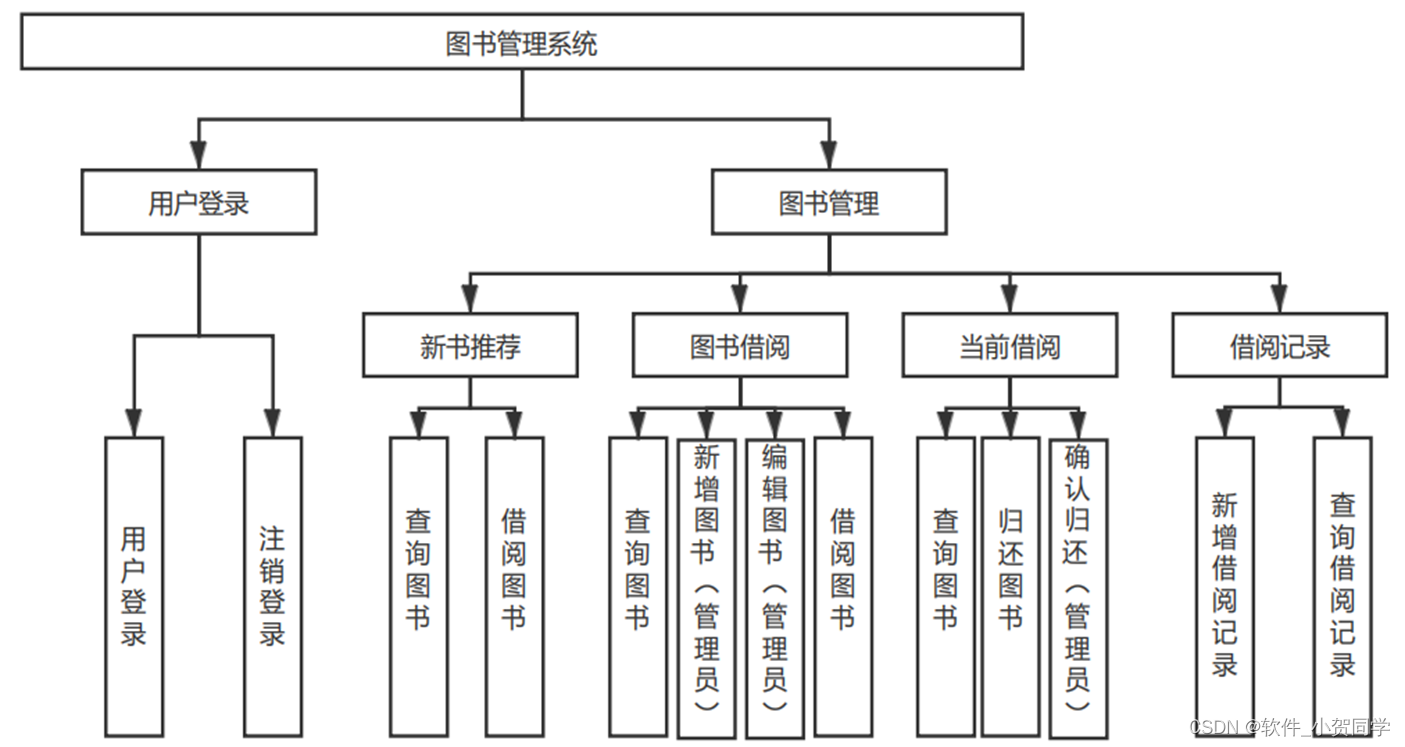
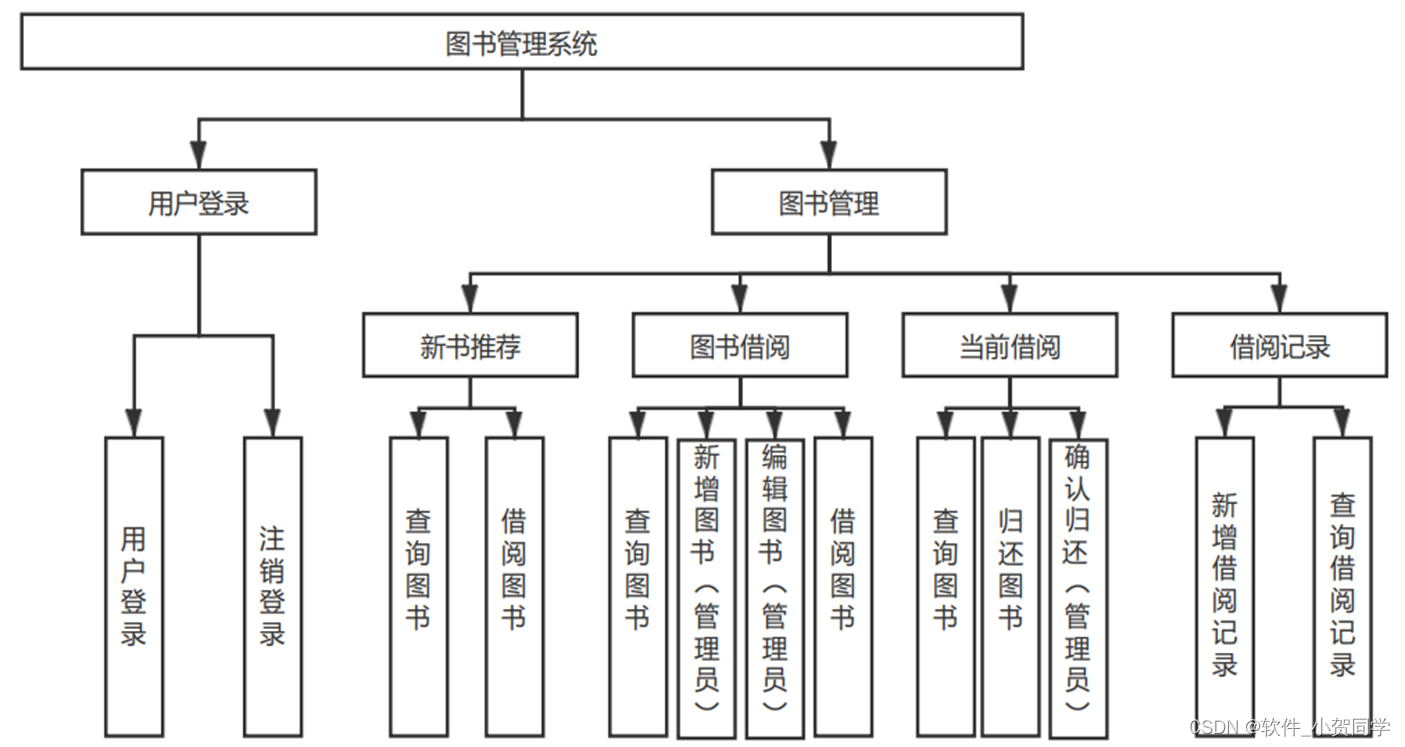
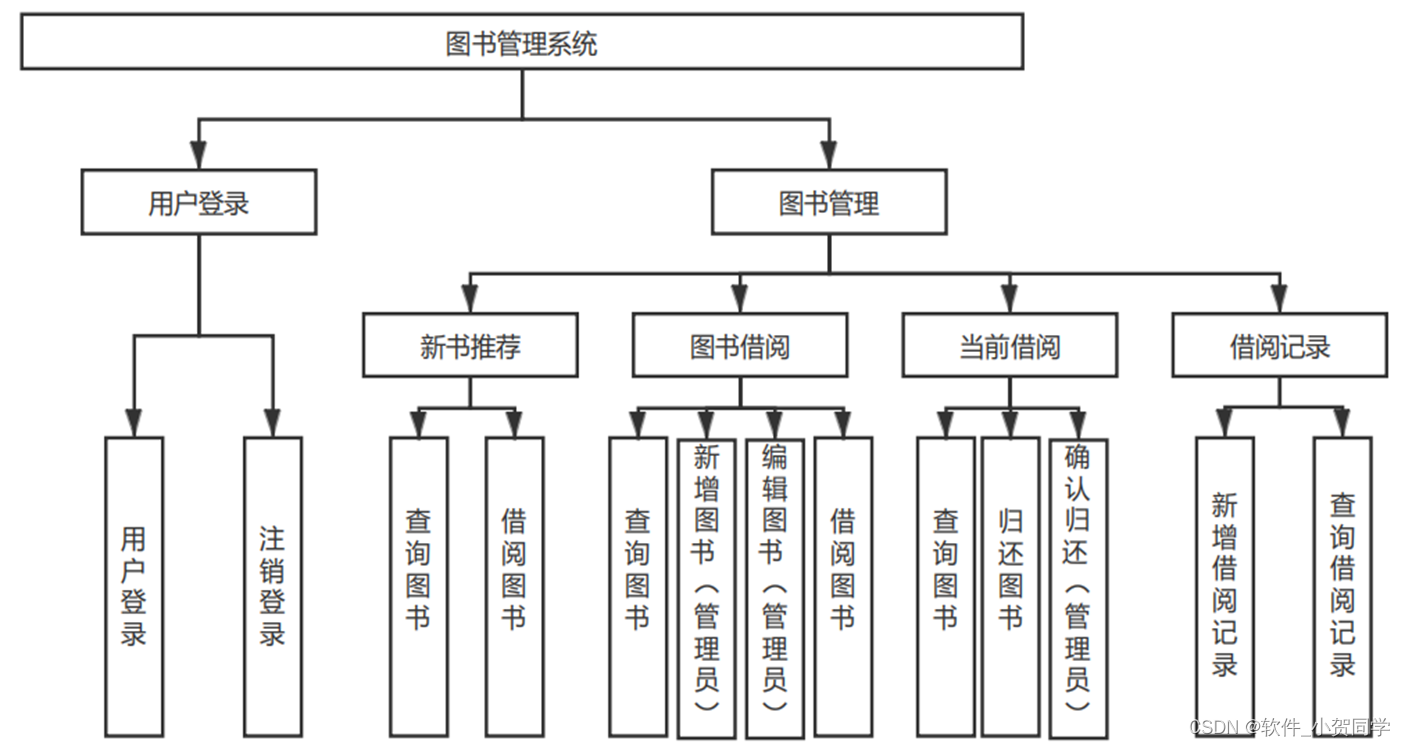
语音交互购物体验系统架构图/系统设计图




语音交互购物体验技术框架
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的软件设计策略,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型、视图和控制器。模型专注于管理应用程序的数据结构和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图则担当用户界面的角色,展示由模型提供的信息,并且允许用户与应用进行互动,其形态可以多样化,包括图形界面、网页等。控制器作为中心协调者,接收用户的输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器来访问和交互服务器上的应用。在当前数字化时代,B/S架构广泛应用的原因在于其独特的优势。首先,从开发角度,B/S模式简化了程序开发流程,降低了客户端的硬件要求,只需具备基本的网络浏览器即可,这极大地降低了用户的系统维护成本。尤其在大规模用户群体中,这种架构能显著节省用户的设备投入。 其次,由于数据存储在服务器端,B/S架构提供了较好的安全性,用户无论身处何地,只要有网络连接,都能安全地访问所需的信息和资源。在用户体验层面,人们已习惯于使用浏览器浏览各类信息,因此,无需安装额外软件即可使用的特性更符合用户的使用习惯,避免了可能引发的用户抵触或不信任情绪。综上所述,B/S架构的特性使其成为满足本设计需求的理想选择。
Java语言
Java语言作为一种广泛应用的编程语言,以其跨平台的特性,涵盖了从桌面应用到Web服务的广泛领域。它以变量为核心,将数据存储于内存中,从而涉及到了计算机安全的关键层面。由于Java对内存操作的特殊性,它能够抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。此外,Java的动态运行机制赋予了其高度的灵活性,开发者不仅可以利用预置的基础类库,还能自定义和重写类,实现功能的扩展。这种特性使得Java开发者能够构建可复用的模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提升了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在同类产品中脱颖而出。其简洁的体积、高效的速度以及开源和低成本的特性,使得MySQL在众多如Oracle、DB2等数据库系统中占据了一席之地。尤其是在实际的项目部署,尤其是小型到中型的应用场景中,MySQL显得尤为适用,这主要归功于它的经济性、易开发性和源代码开放的政策,这些都是在选择数据库解决方案时的重要考量因素。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java编程,允许开发人员在网页中嵌入Java代码。JSP在服务器端运行,其机制是将Java代码片段转化为HTML,并将生成的静态页面发送至客户端浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP的本质是建立在Servlet基础之上的,每个JSP页面在执行时都会被翻译成一个Servlet实例。Servlet作为一种标准的接口,负责处理HTTP请求并构造相应的响应,为JSP提供了强大的后端支持。
语音交互购物体验项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
语音交互购物体验数据库表设计
语音交互购物体验 管理系统数据库表格模板
1.
jiaohu_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 语音交互购物体验 | VARCHAR(100) | 用户在语音交互购物体验中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
jiaohu_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在语音交互购物体验中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
jiaohu_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 语音交互购物体验 | VARCHAR(100) | 在语音交互购物体验中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
jiaohu_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“语音交互购物体验管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在语音交互购物体验中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
语音交互购物体验系统类图




语音交互购物体验前后台
语音交互购物体验前台登陆地址 https://localhost:8080/login.jsp
语音交互购物体验后台地址 https://localhost:8080/admin/login.jsp
语音交互购物体验测试用户 cswork admin bishe 密码 123456
语音交互购物体验测试用例
一、功能测试用例
| 序号 | 功能模块 | 测试用例编号 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_FL001 | 语音交互购物体验用户名,正确密码 | 登录成功,跳转至主页面 | 语音交互购物体验登录状态 | Pass/Fail |
| 2 | 数据添加 | TC_DA001 | 新增语音交互购物体验信息,如ID,名称,描述 | 语音交互购物体验信息保存成功,显示在列表中 | 语音交互购物体验状态更新 | Pass/Fail |
| 3 | 数据查询 | TC_QS001 | 语音交互购物体验 ID | 返回对应的语音交互购物体验详细信息 | 查找结果匹配 | Pass/Fail |
二、性能测试用例
| 序号 | 测试内容 | 测试用例编号 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 高并发登录 | TC_PER001 | 100 | ≤2秒 | ≥50 TPS | Pass/Fail |
| 2 | 大数据检索 | TC_PER002 | 10000条语音交互购物体验 | ≤1秒 | ≥100 QPS | Pass/Fail |
三、安全测试用例
| 序号 | 安全场景 | 测试用例编号 | 输入数据 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | SQL注入 | TC_SEC001 | "语音交互购物体验' OR '1'='1" | 拒绝非法请求,返回错误信息 | 系统防护正常 | Pass/Fail |
| 2 | CSRF攻击 | TC_SEC002 | 带有伪造令牌的语音交互购物体验操作请求 | 请求被拦截,不执行操作 | 安全机制生效 | Pass/Fail |
四、兼容性测试用例
| 序号 | 测试环境 | 测试用例编号 | 浏览器/操作系统 | 预期显示 | 实际显示 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | Chrome | TC_CMP001 | 语音交互购物体验界面 | 正常显示,功能可用 | 兼容良好 | Pass/Fail |
| 2 | Safari | TC_CMP002 | 语音交互购物体验展示 | 无异常,交互正常 | 兼容性一致 | Pass/Fail |
语音交互购物体验部分代码实现
基于Web的语音交互购物体验设计与实现课程设计源码下载
- 基于Web的语音交互购物体验设计与实现课程设计源代码.zip
- 基于Web的语音交互购物体验设计与实现课程设计源代码.rar
- 基于Web的语音交互购物体验设计与实现课程设计源代码.7z
- 基于Web的语音交互购物体验设计与实现课程设计源代码百度网盘下载.zip
总结
在《语音交互购物体验的JavaWeb开发与实践》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的Web应用。通过研究语音交互购物体验,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。此外,我学会了数据库设计与优化,以及使用Ajax实现异步交互。此过程强化了我的问题解决能力和团队协作技巧,理解了软件生命周期管理。未来,我将把在语音交互购物体验项目中学到的知识应用于更多实际场景,持续提升自己的软件开发能力。







还没有评论,来说两句吧...