本项目为web大作业_基于javaweb和maven的Vue.js驱动的电商平台设计 web大作业_基于javaweb和maven的Vue.js驱动的电商平台实现javaweb和maven的Vue.js驱动的电商平台源码下载javaweb和maven实现的Vue.js驱动的电商平台研究与开发javaweb项目:Vue.js驱动的电商平台javaweb和maven的Vue.js驱动的电商平台源码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,Vue.js驱动的电商平台 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的Vue.js驱动的电商平台系统设计与实现”为主题,探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。首先,我们将介绍Vue.js驱动的电商平台的需求背景及重要性,阐述其在现代业务中的角色。接着,详细阐述技术选型,包括Java、Servlet、JSP以及相关框架在Vue.js驱动的电商平台项目中的应用。然后,通过系统分析与设计,展示Vue.js驱动的电商平台的架构和主要功能模块。最后,我们将进行系统实现与测试,评估Vue.js驱动的电商平台的性能并提出优化建议。此研究旨在为JavaWeb开发提供实践参考,推动Vue.js驱动的电商平台在实际场景中的广泛应用。
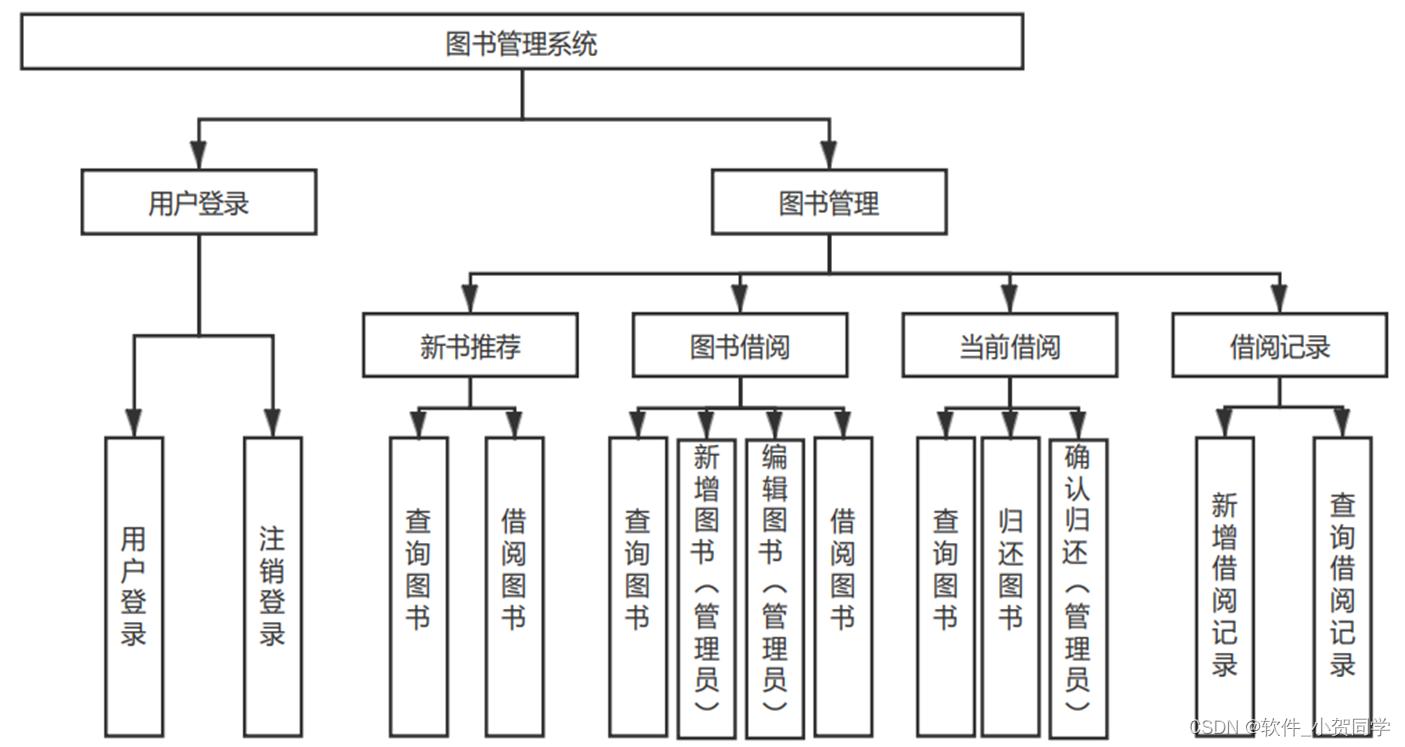
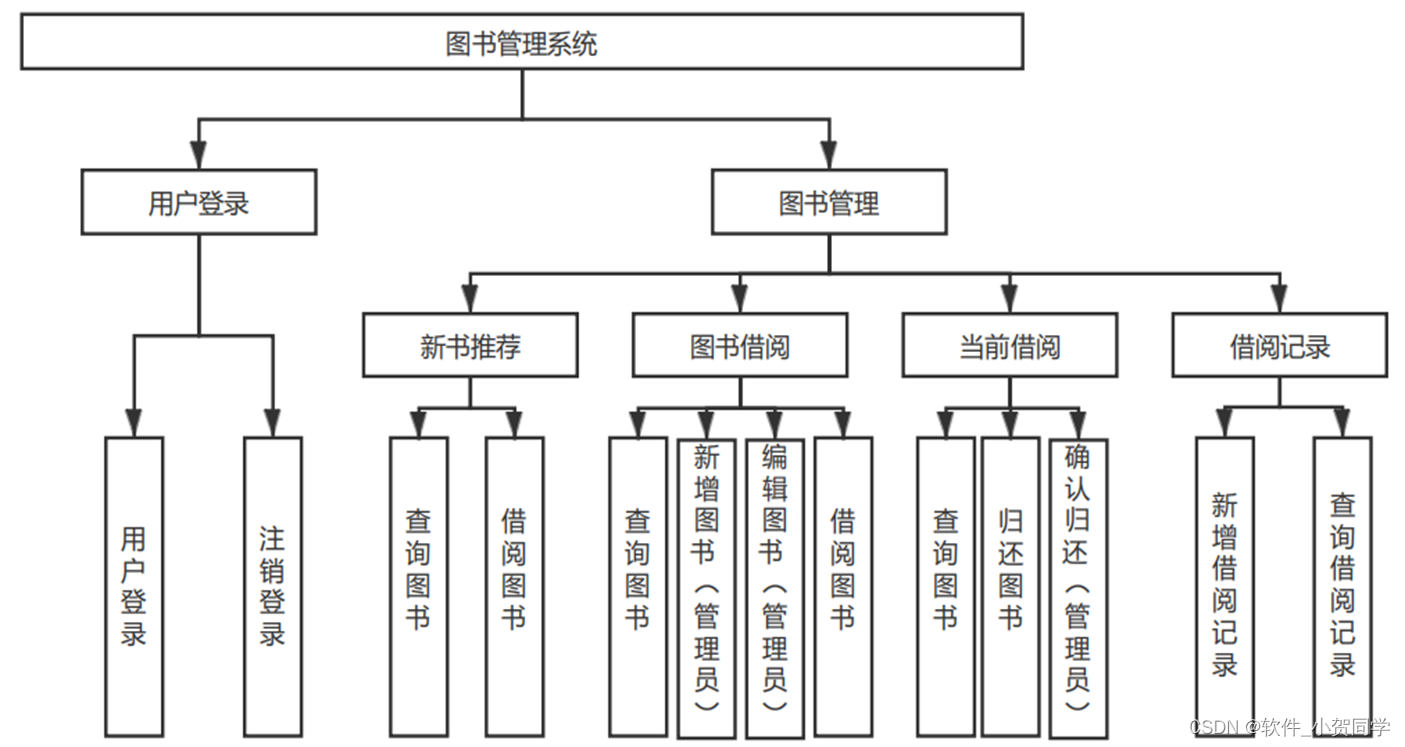
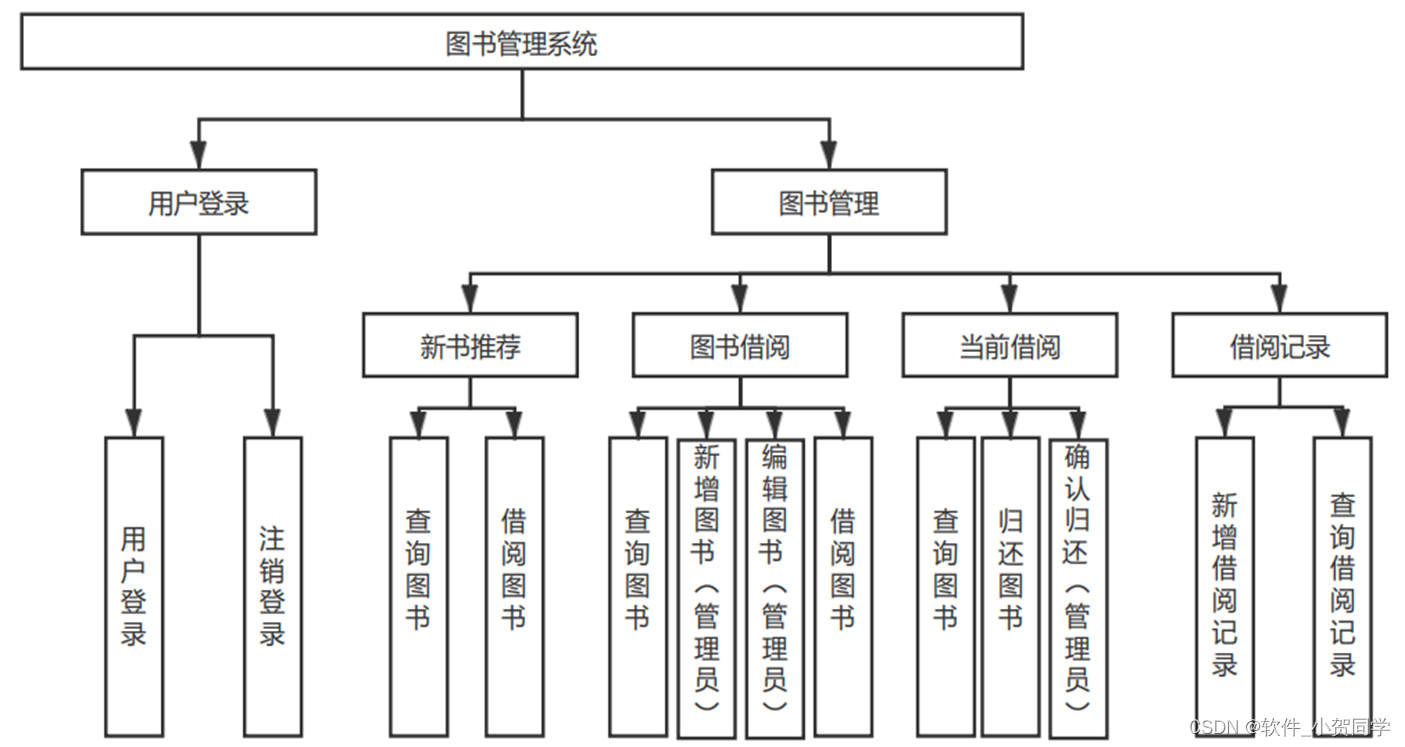
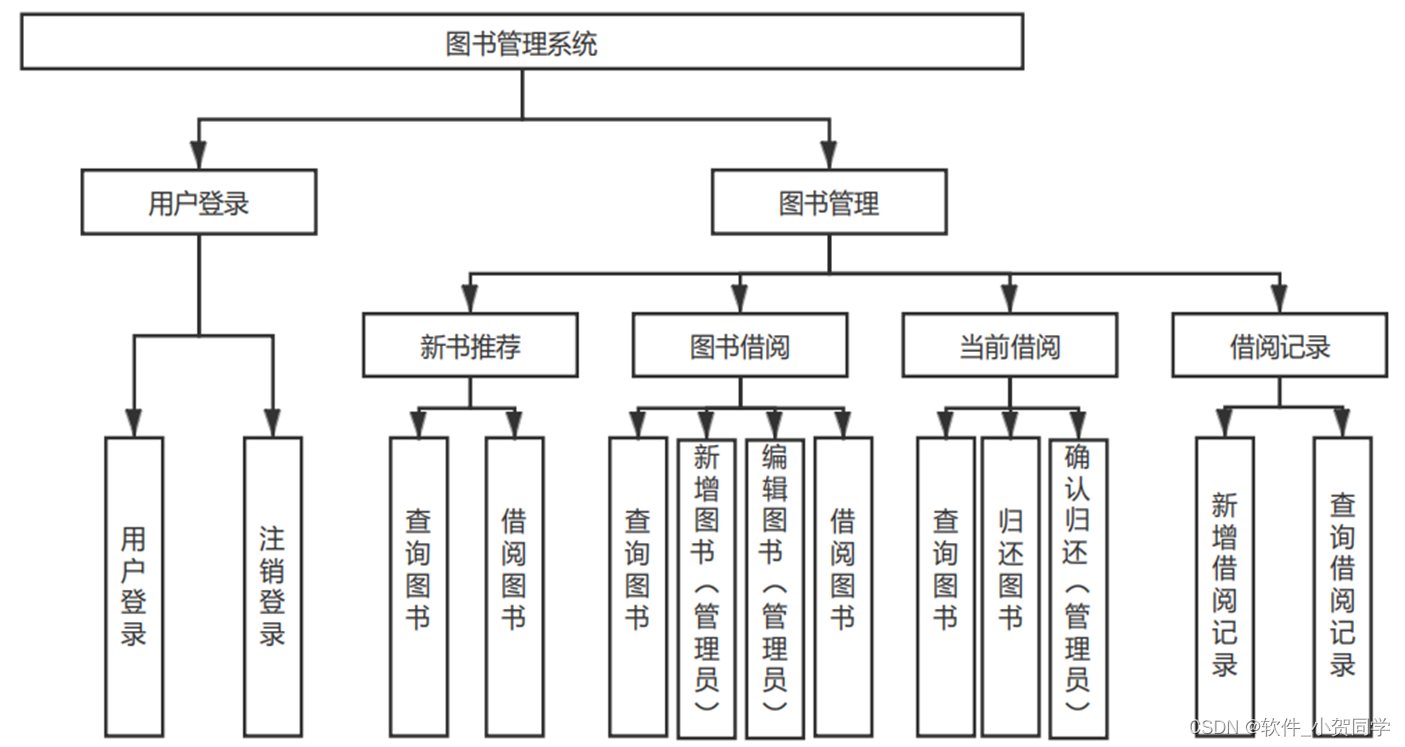
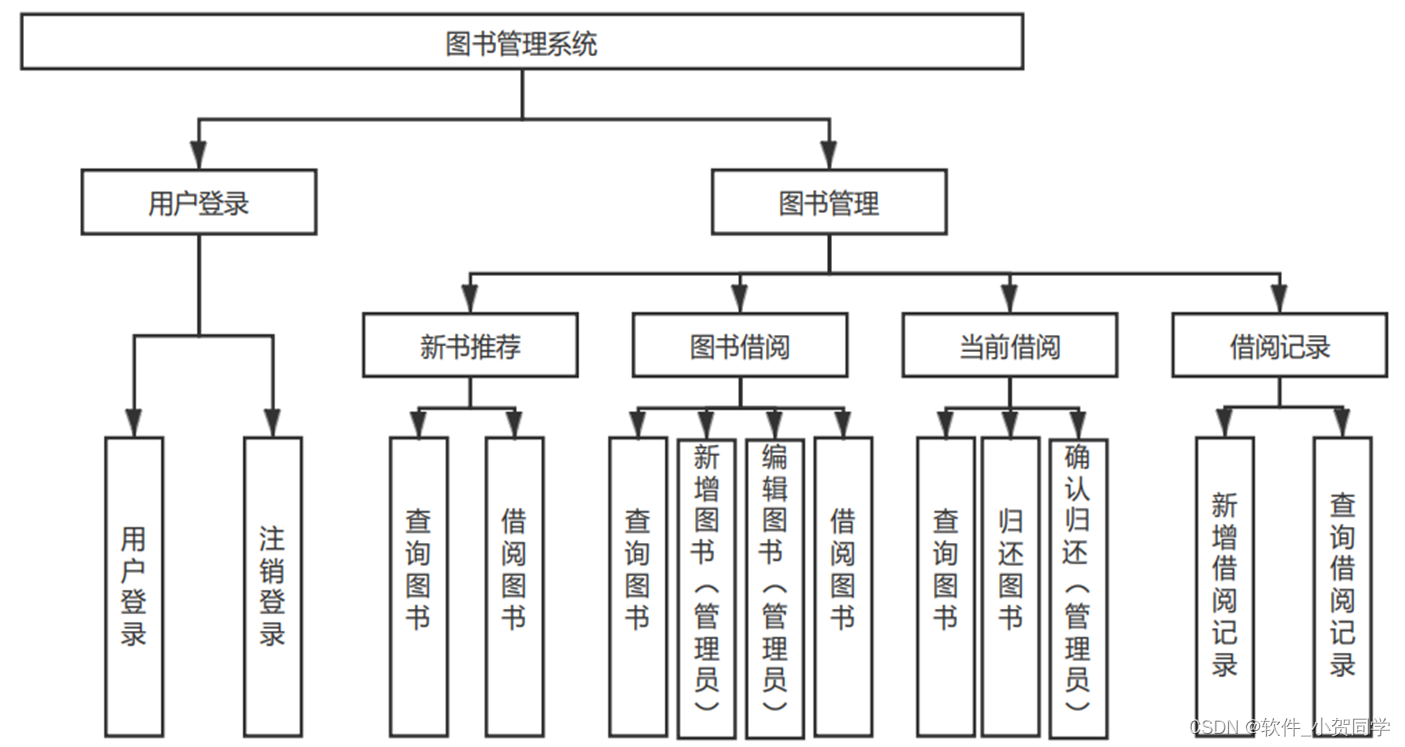
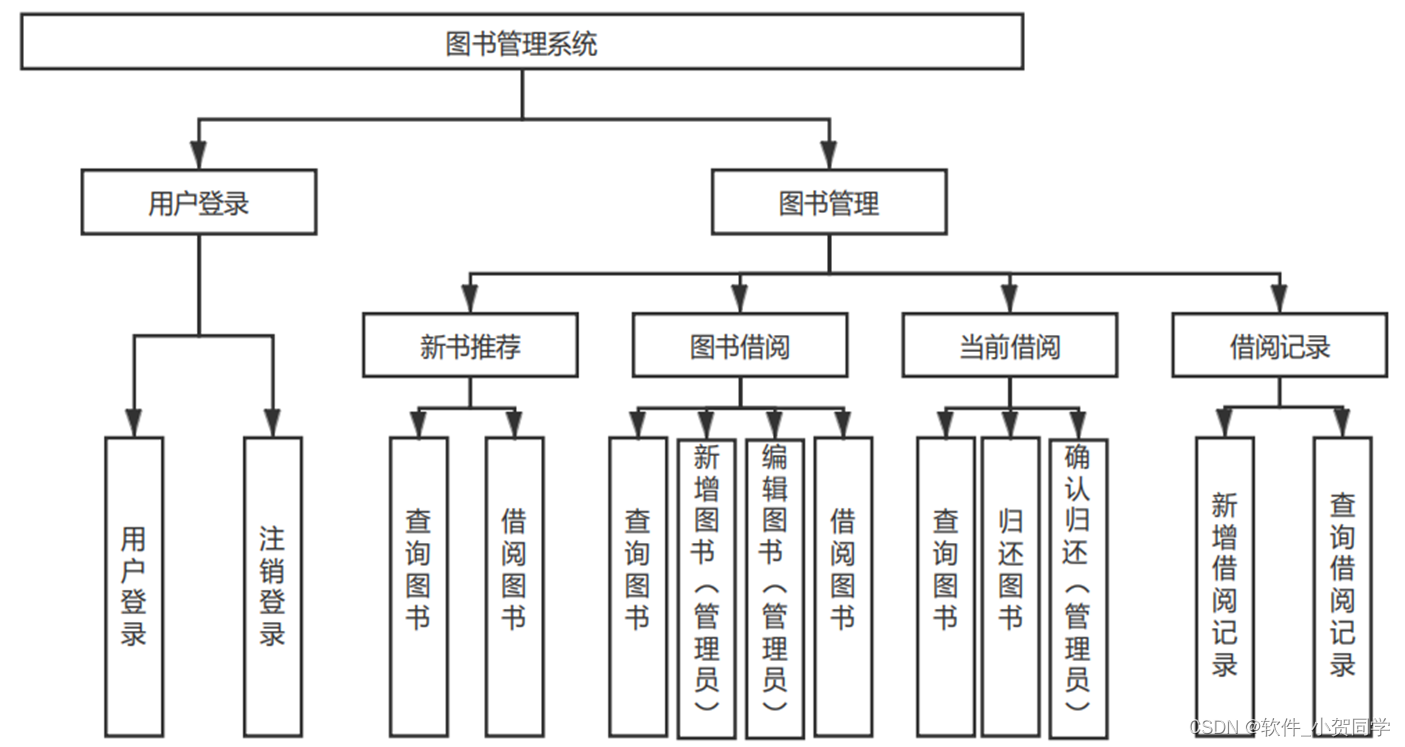
Vue.js驱动的电商平台系统架构图/系统设计图




Vue.js驱动的电商平台技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML文档中。JSP在服务器端运行,其机制是将Java代码片段转换为HTML,并将生成的静态页面发送至用户浏览器。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色。实质上,每个JSP页面在执行时都会被编译为一个Servlet实例。Servlet是Java定义的一种标准接口,专门用于处理HTTP请求并生成相应的服务响应。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特的优势使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特性著称,与Oracle和DB2等其他大型数据库相比,它显得更加小巧且快速。尤为关键的是,MySQL适应于真实的租赁环境,同时具备低成本和开源代码的特质,这成为了我们选择它的核心理由。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器即可访问和交互服务器上的应用,无需在本地计算机上安装专门的客户端软件。在当前数字化时代,B/S架构依然广泛应用,主要原因在于其显著的优势。首先,从开发角度,B/S模式简化了程序设计过程,降低了客户端的硬件要求,只需具备基本的网络浏览器功能即可。其次,对于大规模用户群体,这种架构极大地节省了用户的硬件成本,因为不再需要为每台设备配置高性能计算机。再者,由于数据存储在服务器端,安全性和访问的灵活性得到保证,用户无论身处何处,只要有互联网连接,就能获取所需信息。此外,用户已习惯于使用浏览器浏览各种内容,若需安装多个应用程序来访问特定服务,可能会引起用户的不便和疑虑,降低用户体验。因此,基于上述理由,选择B/S架构作为设计方案能够满足实际需求并提供良好的用户感受。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。它以其强大的后端处理能力,深受开发者青睐。在Java中,变量扮演着核心角色,它们是程序对数据存储的抽象,通过操作变量间接管理内存,这一机制在一定程度上提升了程序的安全性,使得Java具备抵御针对其代码的直接攻击,从而增强了程序的稳定性和持久性。 Java还具备动态执行的特性,允许程序员不仅使用内置的基础类,还能自定义和重写类,极大地扩展了其功能范畴。这种灵活性使得Java开发者能够构建可复用的功能模块,这些模块可以被其他项目轻松引用,只需在需要的地方简单调用相关方法,大大提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的结构清晰度、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于封装应用程序的核心数据结构和业务逻辑,独立于用户界面,负责数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行。控制器作为中介,接收用户的指令,协调模型和视图的协作,它从模型获取数据以响应用户请求,并驱动视图更新以展示结果。通过MVC模式,各组件的职责明确,从而提升了代码的可维护性。
Vue.js驱动的电商平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的电商平台数据库表设计
Vue_USER TABLE
| Field | Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password for authentication, Vue.js驱动的电商平台 specific |
| VARCHAR(100) | User's email address, used for communication in Vue.js驱动的电商平台 | |
| created_at | TIMESTAMP | Timestamp when the account was created in Vue.js驱动的电商平台 |
Vue_LOG TABLE
| Field | Type | Description |
|---|---|---|
| log_id | INT | Unique log identifier, primary key |
| user_id | INT | Foreign key referencing Vue_USER.id |
| action | VARCHAR(50) | Action performed by the user in Vue.js驱动的电商平台 |
| description | TEXT | Detailed information about the event in Vue.js驱动的电商平台 |
| timestamp | TIMESTAMP | Time at which the log entry was generated in Vue.js驱动的电商平台 |
Vue_ADMIN TABLE
| Field | Type | Description |
|---|---|---|
| admin_id | INT | Unique administrator identifier, primary key |
| username | VARCHAR(50) | Administrator's login name in Vue.js驱动的电商平台 |
| password | VARCHAR(255) | Encrypted password for admin authentication in Vue.js驱动的电商平台 |
| VARCHAR(100) | Administrator's email for contact in Vue.js驱动的电商平台 | |
| created_at | TIMESTAMP | Timestamp when the admin account was created in Vue.js驱动的电商平台 |
Vue_CORE_INFO TABLE
| Field | Type | Description |
|---|---|---|
| info_key | VARCHAR(50) | Unique identifier for core information in Vue.js驱动的电商平台 |
| info_value | TEXT | Stored value, can be configuration or metadata for Vue.js驱动的电商平台 |
| updated_at | TIMESTAMP | Last time the information was updated in Vue.js驱动的电商平台 |
Vue.js驱动的电商平台系统类图




Vue.js驱动的电商平台前后台
Vue.js驱动的电商平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的电商平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的电商平台测试用户 cswork admin bishe 密码 123456
Vue.js驱动的电商平台测试用例
以下是一个基于Javaweb开发的Vue.js驱动的电商平台信息管理系统测试用例模板的Markdown格式示例:
Vue.js驱动的电商平台信息管理系统测试用例
| 测试编号 | 输入条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| T1-1 | 正确用户名和密码 | 成功登录,显示主界面 | Vue.js驱动的电商平台 | Pass/Fail |
| T1-2 | 错误用户名 | 登录失败,提示错误信息 | Vue.js驱动的电商平台 | Pass/Fail |
| T1-3 | 空白用户名或密码 | 登录失败,提示必填项 | Vue.js驱动的电商平台 | Pass/Fail |
| 测试编号 | 输入条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| T2-1 | 正确查询参数 | 显示匹配的Vue.js驱动的电商平台数据 | Vue.js驱动的电商平台列表 | Pass/Fail |
| T2-2 | 空查询条件 | 显示所有Vue.js驱动的电商平台数据 | 全部Vue.js驱动的电商平台 | Pass/Fail |
| T2-3 | 非法查询参数 | 显示错误提示 | Vue.js驱动的电商平台错误处理 | Pass/Fail |
| 测试编号 | 输入条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| T3-1 | 完整且有效的Vue.js驱动的电商平台信息 | Vue.js驱动的电商平台成功添加,页面反馈成功信息 | 新Vue.js驱动的电商平台 | Pass/Fail |
| T3-2 | 缺失必要字段 | 添加失败,提示缺失信息 | Vue.js驱动的电商平台错误提示 | Pass/Fail |
| T3-3 | 输入非法数据 | 添加失败,提示验证错误 | Vue.js驱动的电商平台验证错误 | Pass/Fail |
| 测试编号 | 输入条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| T4-1 | 存在的Vue.js驱动的电商平台ID | Vue.js驱动的电商平台成功删除,页面反馈成功信息 | Vue.js驱动的电商平台不存在 | Pass/Fail |
| T4-2 | 不存在的Vue.js驱动的电商平台ID | 删除失败,提示Vue.js驱动的电商平台不存在 | 错误提示 | Pass/Fail |
请注意,根据实际Vue.js驱动的电商平台特性和系统需求,可能需要调整或增加更多测试用例。
Vue.js驱动的电商平台部分代码实现
javaweb和maven实现的Vue.js驱动的电商平台代码(项目源码+数据库+源代码讲解)源码下载
- javaweb和maven实现的Vue.js驱动的电商平台代码(项目源码+数据库+源代码讲解)源代码.zip
- javaweb和maven实现的Vue.js驱动的电商平台代码(项目源码+数据库+源代码讲解)源代码.rar
- javaweb和maven实现的Vue.js驱动的电商平台代码(项目源码+数据库+源代码讲解)源代码.7z
- javaweb和maven实现的Vue.js驱动的电商平台代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"Vue.js驱动的电商平台"为核心的JavaWeb开发项目中,我深入理解了Servlet、JSP与MVC架构的应用,强化了数据库设计与Hibernate整合的能力。通过实践,我掌握了Spring Boot和Ajax进行前后端交互,优化了用户体验。此外,调试与测试过程让我认识到版本控制(如Git)和问题排查的重要性。此项目不仅提升了我的编程技能,更锻炼了解决复杂问题的逻辑思维。未来,我将致力于持续学习,以适应不断变化的Web开发环境。







还没有评论,来说两句吧...