本项目为javaweb和mysql的使用React构建聊天应用源码基于javaweb和mysql实现使用React构建聊天应用课程设计基于javaweb和mysql的使用React构建聊天应用设计与实现基于javaweb和mysql的使用React构建聊天应用设计与实现(项目源码+数据库+源代码讲解)j2ee项目:使用React构建聊天应用基于javaweb和mysql的使用React构建聊天应用研究与实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建聊天应用作为一款基于JavaWeb技术构建的创新应用,旨在解决当前领域的痛点问题。本论文旨在探讨和实现使用React构建聊天应用的设计与开发,以提升效率并优化用户体验。首先,我们将阐述使用React构建聊天应用的需求分析,分析现有系统的不足,为改进提供依据。其次,将详细介绍采用JavaWeb技术栈的原因及其实现原理。接着,通过系统设计与实现,展示使用React构建聊天应用的功能模块,强调其在实际环境中的应用潜力。最后,进行性能测试与优化,确保使用React构建聊天应用的稳定性和高效性。此研究不仅对JavaWeb技术的应用有深入探讨,也为同类项目的开发提供了实践参考。
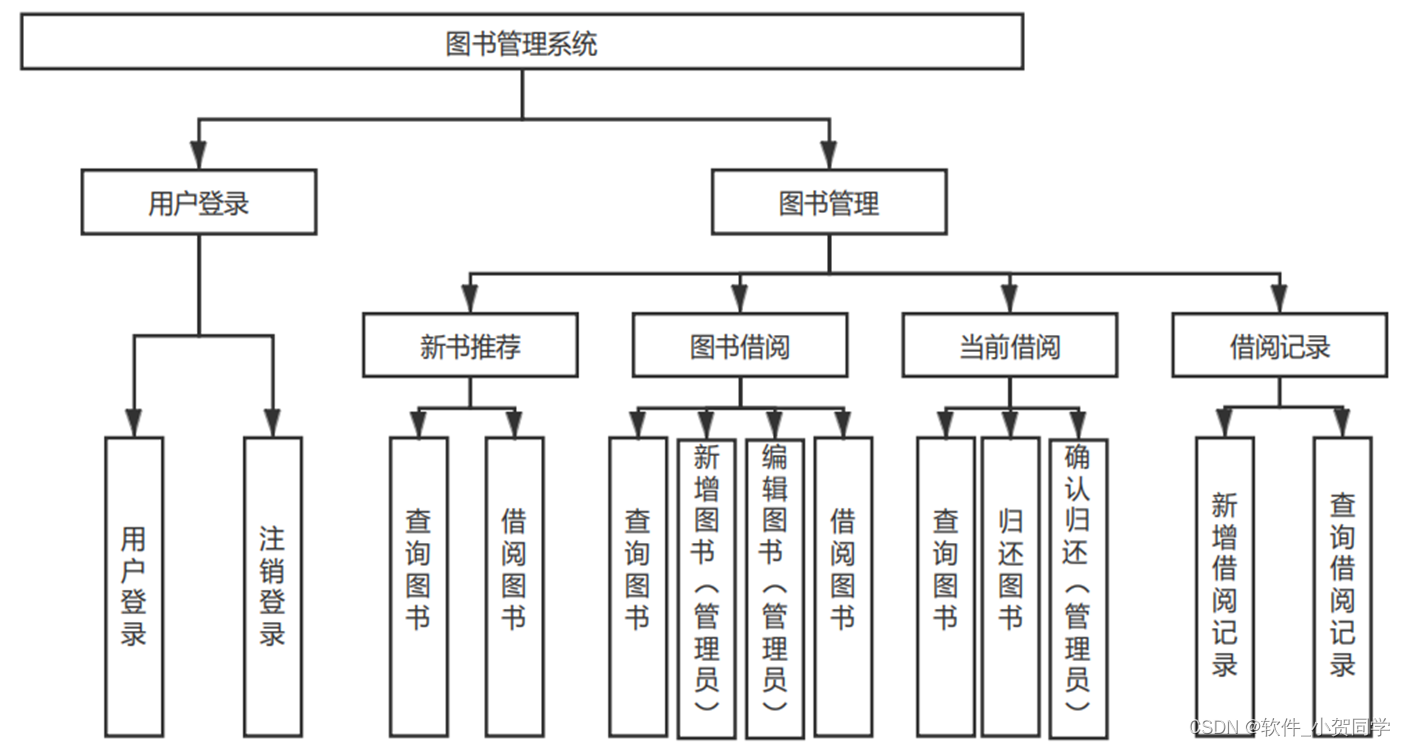
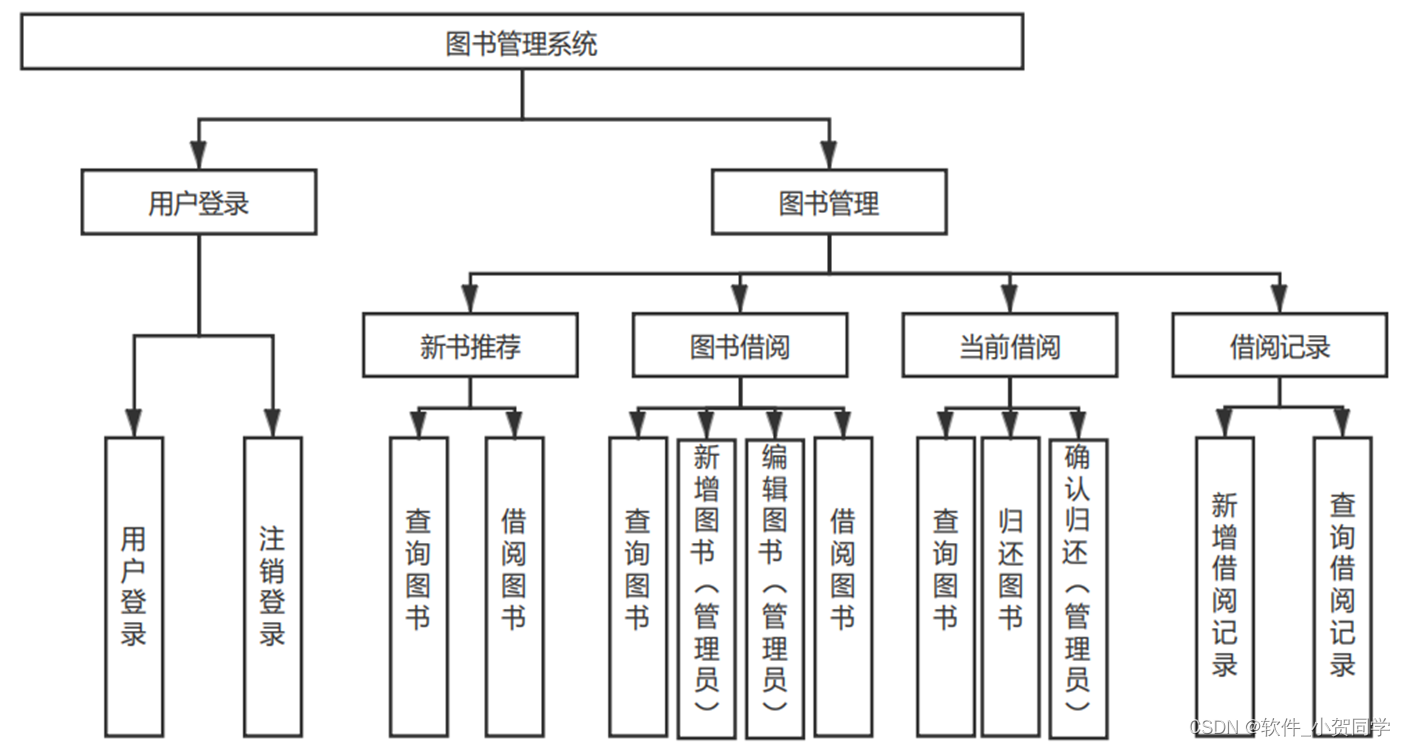
使用React构建聊天应用系统架构图/系统设计图




使用React构建聊天应用技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他大型数据库系统,具有体积小巧、运行速度快的优势。尤其值得一提的是,它在实际的租赁场景中表现出色,满足了低成本和开源的需求,这也是在毕业设计中优先选择MySQL的主要考量因素。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能胜任Web应用的构建。它以其为基础的后台处理方案在当前技术领域中占据了重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象,通过操作内存来实现程序逻辑,这种机制在一定程度上提升了Java程序的安全性,使其能够抵御针对特定Java程序的病毒攻击,从而增强了程序的健壮性。 此外,Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者对现有类进行扩展和重写,极大地丰富了语言的功能。这种特性使得Java程序员能够创建可复用的模块化功能,并且在不同的项目中轻松引入,只需在需要的地方调用相应的方法,显著提高了开发效率和代码的复用性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML文档中。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将结果传递给用户的浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演了核心支撑的角色。实质上,每个JSP页面在执行时都会被编译为一个Servlet实例。Servlet遵循标准的接口,有效地处理HTTP请求并生成相应的响应。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的结构化设计方法,旨在优化代码组织和职责划分。该模式通过将程序分解为三个关键部分,增强了系统的可维护性、可扩展性和模块化。模型(Model)主要承载应用程序的数据模型和业务逻辑,独立于用户界面,负责数据的管理、获取和处理。视图(View)则担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行界面。控制器(Controller)作为中心协调者,接收用户的输入指令,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现业务流程的控制和不同组件间的解耦,提升了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心在于利用Web浏览器作为客户端工具来接入服务器。在当前信息化社会中,B/S架构仍广泛应用,主要原因是其独特的优点。首先,从开发角度,B/S模式简化了程序的开发和维护,因为大部分业务逻辑集中在服务器端。其次,对于终端用户,无需配备高性能计算机,只需具备基本的网络浏览器即可访问系统,极大地降低了硬件成本,尤其在大规模用户群体中,这种经济效益尤为显著。此外,由于数据存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验方面,人们已习惯通过浏览器浏览各类信息,若需安装专门软件可能会引起用户的抵触情绪,影响信任度。综上所述,选择B/S架构适应了本设计对于易用性、经济性和安全性的要求。
使用React构建聊天应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建聊天应用数据库表设计
使用React构建聊天应用 管理系统数据库表格模板
1. React_USER 表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR | 用户名,唯一标识符,使用React构建聊天应用中的登录名 |
| password | VARCHAR | 用户密码,加密存储,用于使用React构建聊天应用的安全登录 |
| VARCHAR | 用户邮箱,用于使用React构建聊天应用的通讯和验证 | |
| created_at | TIMESTAMP | 创建时间,记录用户在使用React构建聊天应用中的注册时间 |
2. React_LOG 表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID,外键,指向React_USER表 |
| action | VARCHAR | 在使用React构建聊天应用中执行的操作描述 |
| timestamp | TIMESTAMP | 操作时间,记录在使用React构建聊天应用上的活动时间点 |
| details | TEXT | 操作详情,保存使用React构建聊天应用操作的具体信息 |
3. React_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR | 管理员用户名,使用React构建聊天应用后台的身份标识 |
| password | VARCHAR | 管理员密码,加密存储,用于使用React构建聊天应用后台的安全登录 |
| VARCHAR | 管理员邮箱,用于使用React构建聊天应用后台通讯和验证 | |
| permissions | VARCHAR | 管理员权限,定义在使用React构建聊天应用中的操作权限范围 |
4. React_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 核心信息键,唯一,如使用React构建聊天应用版本、公司名称等 |
| info_value | VARCHAR | 对应键的信息值,如版本号1.0、公司名称XYZ公司等 |
| last_updated | TIMESTAMP | 最后更新时间,记录使用React构建聊天应用核心信息的修改时间 |
以上表格模板适用于使用React构建聊天应用管理系统,可根据实际需求进行调整和扩展。
使用React构建聊天应用系统类图




使用React构建聊天应用前后台
使用React构建聊天应用前台登陆地址 https://localhost:8080/login.jsp
使用React构建聊天应用后台地址 https://localhost:8080/admin/login.jsp
使用React构建聊天应用测试用户 cswork admin bishe 密码 123456
使用React构建聊天应用测试用例
1. 登录功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 使用React构建聊天应用管理员账号 | 成功登录 | 使用React构建聊天应用管理员成功登录界面 | 是 |
| TC1.2 | 错误用户名 | 非使用React构建聊天应用用户 | 登录失败提示 | 显示“用户名不存在” | 是 |
| TC1.3 | 错误密码 | 使用React构建聊天应用管理员账号, 错误密码 | 登录失败提示 | 显示“密码错误” | 是 |
2. 数据添加功能
| 序号 | 测试项 | 添加数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC2.1 | 正常添加使用React构建聊天应用信息 | 完整且有效的使用React构建聊天应用数据 | 数据成功入库 | 数据出现在使用React构建聊天应用列表中 | 是 |
| TC2.2 | 空数据添加 | 无使用React构建聊天应用信息 | 添加失败提示 | 显示“数据不能为空” | 是 |
| TC2.3 | 重复数据添加 | 已存在的使用React构建聊天应用信息 | 添加失败提示 | 显示“数据已存在” | 是 |
3. 数据查询功能
| 序号 | 测试项 | 查询条件 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC3.1 | 正确使用React构建聊天应用ID查询 | 存在的使用React构建聊天应用ID | 返回相应使用React构建聊天应用详情 | 显示正确使用React构建聊天应用信息 | 是 |
| TC3.2 | 不存在的使用React构建聊天应用ID查询 | 不存在的使用React构建聊天应用ID | 未找到提示 | 显示“未找到使用React构建聊天应用” | 是 |
| TC3.3 | 空条件查询 | 不输入使用React构建聊天应用ID | 返回所有使用React构建聊天应用 | 显示所有使用React构建聊天应用列表 | 是 |
4. 数据修改功能
| 序号 | 测试项 | 修改数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC4.1 | 正常修改使用React构建聊天应用信息 | 合法的使用React构建聊天应用修改请求 | 数据更新成功 | 使用React构建聊天应用列表显示更新后信息 | 是 |
| TC4.2 | 修改不存在的使用React构建聊天应用 | 不存在的使用React构建聊天应用ID | 修改失败提示 | 显示“使用React构建聊天应用不存在” | 是 |
5. 数据删除功能
| 序号 | 测试项 | 删除条件 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC5.1 | 正常删除使用React构建聊天应用 | 存在的使用React构建聊天应用ID | 数据删除成功 | 使用React构建聊天应用从列表中移除 | 是 |
| TC5.2 | 删除不存在的使用React构建聊天应用 | 不存在的使用React构建聊天应用ID | 删除失败提示 | 显示“使用React构建聊天应用不存在” | 是 |
使用React构建聊天应用部分代码实现
计算机毕业设计javaweb和mysql使用React构建聊天应用源码下载
- 计算机毕业设计javaweb和mysql使用React构建聊天应用源代码.zip
- 计算机毕业设计javaweb和mysql使用React构建聊天应用源代码.rar
- 计算机毕业设计javaweb和mysql使用React构建聊天应用源代码.7z
- 计算机毕业设计javaweb和mysql使用React构建聊天应用源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建聊天应用: 一个高效的Javaweb应用开发实践》中,我深入探讨了使用React构建聊天应用的设计与实现,它充分展示了我在Javaweb领域的技术掌握。通过这个项目,我学习了Spring Boot、Hibernate和Servlet等关键框架,理解了MVC模式的实际运用。使用React构建聊天应用的开发过程中,我体验到了团队协作的重要性,以及如何解决复杂业务逻辑和性能优化问题。此外,我还掌握了数据库设计和RESTful API的构建,这为我未来的职业生涯打下了坚实基础。这次经历不仅提升了我的编程技能,更锻炼了解决实际问题的能力。







还没有评论,来说两句吧...