本项目为基于java+ssm+vue+mysql的使用React构建响应式电商平台开发 java+ssm+vue+mysql实现的使用React构建响应式电商平台研究与开发web大作业_基于java+ssm+vue+mysql的使用React构建响应式电商平台java+ssm+vue+mysql的使用React构建响应式电商平台源码开源j2ee项目:使用React构建响应式电商平台基于java+ssm+vue+mysql的使用React构建响应式电商平台设计与开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建响应式电商平台成为了关注焦点。本论文旨在探讨并实现基于JavaWeb的使用React构建响应式电商平台系统开发,旨在提升业务处理效率与用户体验。首先,我们将阐述使用React构建响应式电商平台的重要性,分析现有问题;接着,详细描述采用JavaWeb技术的原因及优势。随后,将设计并实现系统的架构,包括前端展示、后端逻辑及数据库设计,强调使用React构建响应式电商平台的功能模块。最后,通过测试评估系统性能,提出优化建议。此研究不仅加深对JavaWeb技术的理解,也为同类项目提供实践参考。
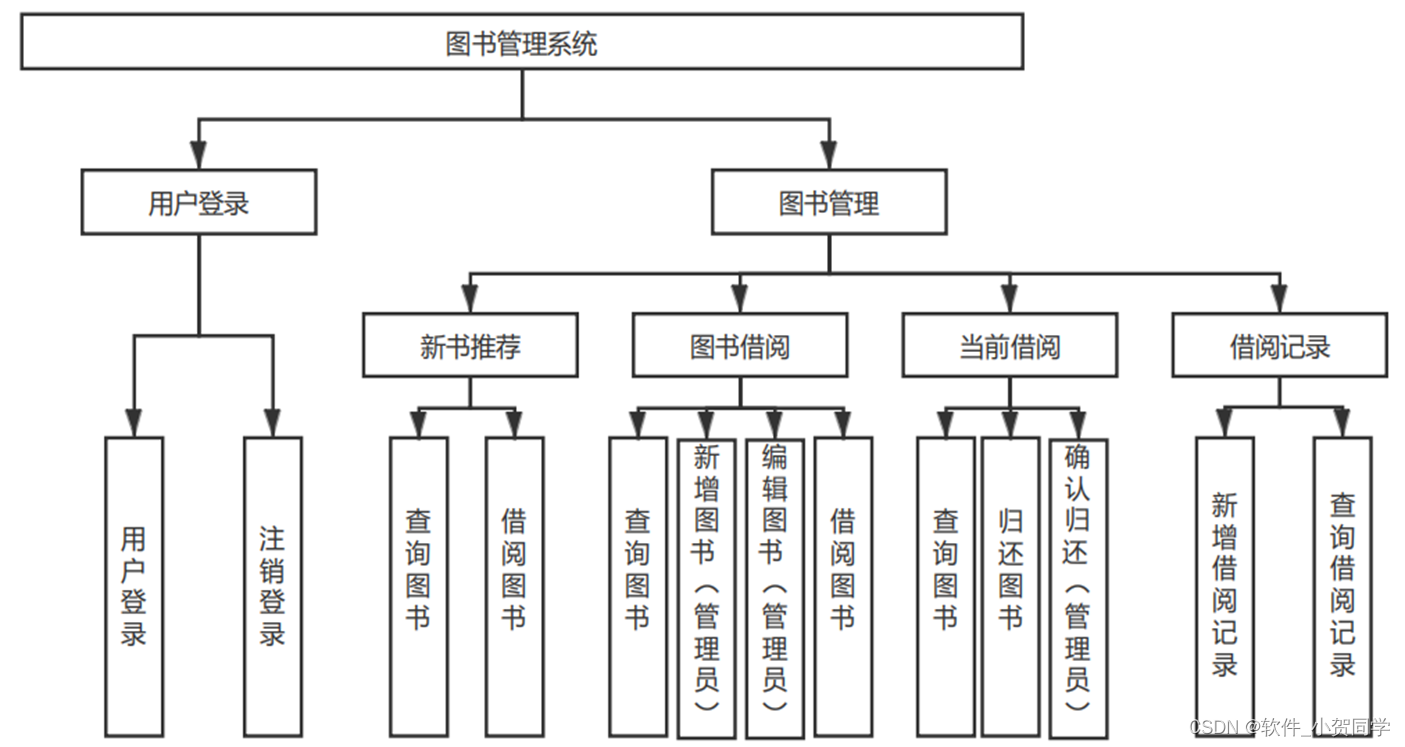
使用React构建响应式电商平台系统架构图/系统设计图




使用React构建响应式电商平台技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织、提升可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型承载了应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据处理与管理。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并允许用户发起操作。控制器作为中枢,接收用户输入,协调模型和视图以响应用户请求,确保各组件间关注点的分离,从而提高代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在该体系中,Spring扮演着核心角色,它如同胶水般整合各个组件,管理bean的实例化和生命周期,实现了依赖注入(DI),以提高代码的灵活性和可测试性。SpringMVC作为控制器,介入用户请求,DispatcherServlet调度中心将这些请求精准路由至对应的Controller处理。MyBatis则对传统的JDBC进行了抽象和简化,使得数据库操作更为便捷,通过配置文件与实体类的Mapper接口绑定,将SQL查询与程序逻辑分离,增强了代码的可读性和维护性。
Java语言
Java作为一种广泛应用的编程语言,其独特性在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力,成为构建各类程序的首选。在Java中,变量扮演着核心角色,它们是数据存储的抽象,通过变量对内存进行操作,同时也间接涉及到计算机安全领域。由于Java的这一特性,它能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的安全性和健壮性。 Java还具备动态执行的特性,其类库不仅包含基础的Java核心类,还允许开发者进行重写和扩展,极大地丰富了语言的功能。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提高了开发效率和代码的可维护性。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)是对传统C/S架构的补充与演变。其核心特点在于利用Web浏览器作为客户端,与服务器进行交互。这种架构在现代社会得以广泛应用,主要原因在于其多方面的优势。首先,B/S架构极大地简化了软件开发流程,因为它减少了对客户端的依赖,用户只需拥有能够上网的浏览器即可使用,从而降低了对客户端计算机硬件配置的要求,为用户节省了大量的成本。其次,由于所有数据存储在服务器端,数据安全得到了有效保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览信息,而无需安装额外软件,这不仅提升了用户体验,也增强了用户的信任感。因此,在考虑了效率、成本和用户接受度等因素后,B/S架构成为满足当前设计需求的理想选择。
MySQL数据库
在毕业设计的背景下,MySQL被选为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。这种系统的核心理念在于管理和组织数据以维护数据间的关联性。MySQL以其独特的特性,在众多RDBMS中脱颖而出,成为广泛应用的选择。相较于Oracle和DB2等其他大型数据库,MySQL显得更为轻量级且运行效率高。尤其是对于实际的租赁环境,MySQL不仅满足功能需求,还具备显著的成本优势,因为它是开源软件,这大大降低了使用和开发成本。这些因素综合起来,构成了选用MySQL的主要理由。
使用React构建响应式电商平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建响应式电商平台数据库表设计
React_USER TABLE
| Field | Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password for authentication, 使用React构建响应式电商平台 specific |
| VARCHAR(100) | User's email address, used for communication in 使用React构建响应式电商平台 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 使用React构建响应式电商平台 |
React_LOG TABLE
| Field | Type | Description |
|---|---|---|
| log_id | INT | Unique log identifier, primary key |
| user_id | INT | Foreign key referencing React_USER.id |
| action | VARCHAR(50) | Action performed by the user in 使用React构建响应式电商平台 |
| description | TEXT | Detailed information about the event in 使用React构建响应式电商平台 |
| timestamp | TIMESTAMP | Time at which the log entry was generated in 使用React构建响应式电商平台 |
React_ADMIN TABLE
| Field | Type | Description |
|---|---|---|
| admin_id | INT | Unique administrator identifier, primary key |
| username | VARCHAR(50) | Administrator's login name in 使用React构建响应式电商平台 |
| password | VARCHAR(255) | Encrypted password for admin authentication in 使用React构建响应式电商平台 |
| VARCHAR(100) | Administrator's email for contact in 使用React构建响应式电商平台 | |
| created_at | TIMESTAMP | Timestamp when the admin account was created in 使用React构建响应式电商平台 |
React_CORE_INFO TABLE
| Field | Type | Description |
|---|---|---|
| info_key | VARCHAR(50) | Unique identifier for core information in 使用React构建响应式电商平台 |
| info_value | TEXT | Stored value, can be configuration or metadata for 使用React构建响应式电商平台 |
| updated_at | TIMESTAMP | Last time the information was updated in 使用React构建响应式电商平台 |
使用React构建响应式电商平台系统类图




使用React构建响应式电商平台前后台
使用React构建响应式电商平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建响应式电商平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建响应式电商平台测试用户 cswork admin bishe 密码 123456
使用React构建响应式电商平台测试用例
表格模板
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|---|---|
| 1 | TC_使用React构建响应式电商平台_01 | 添加使用React构建响应式电商平台 | 新使用React构建响应式电商平台信息 | 使用React构建响应式电商平台成功添加,页面显示新记录 | PASS/FAIL | ||
| 2 | TC_使用React构建响应式电商平台_02 | 删除使用React构建响应式电商平台 | 存在的使用React构建响应式电商平台ID | 使用React构建响应式电商平台从列表中移除,无相关记录 | PASS/FAIL | ||
| 3 | TC_使用React构建响应式电商平台_03 | 修改使用React构建响应式电商平台信息 | 修改后的使用React构建响应式电商平台信息 | 使用React构建响应式电商平台信息更新,页面显示更改 | PASS/FAIL | ||
| 4 | TC_使用React构建响应式电商平台_04 | 搜索使用React构建响应式电商平台 | 使用React构建响应式电商平台关键词 | 显示包含关键词的使用React构建响应式电商平台列表 | PASS/FAIL | ||
| 5 | TC_使用React构建响应式电商平台_05 | 分页显示使用React构建响应式电商平台 | 页码和每页数量 | 正确显示指定页的使用React构建响应式电商平台列表 | PASS/FAIL | ||
| 6 | TC_使用React构建响应式电商平台_06 | 权限控制 | 不同角色用户 | 限制或允许访问使用React构建响应式电商平台操作 | PASS/FAIL | ||
| 7 | TC_使用React构建响应式电商平台_07 | 异常处理 | 错误的使用React构建响应式电商平台数据 | 提示错误信息,不执行操作 | PASS/FAIL |
示例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|---|---|
| 1 | TC_图书_01 | 添加图书 | 新图书信息 | 图书成功添加,页面显示新记录 | PASS | ||
| 2 | TC_图书_02 | 删除图书 | 存在的图书ID | 图书从列表中移除,无相关记录 | PASS/FAIL | ||
| 3 | TC_图书_03 | 修改图书信息 | 修改后的图书信息 | 图书信息更新,页面显示更改 | PASS/FAIL | ||
| 4 | TC_图书_04 | 搜索图书 | 图书关键词 | 显示包含关键词的图书列表 | PASS/FAIL | ||
| 5 | TC_图书_05 | 分页显示图书 | 页码和每页数量 | 正确显示指定页的图书列表 | PASS/FAIL | ||
| 6 | TC_图书_06 | 权限控制 | 不同角色用户 | 限制或允许访问图书操作 | PASS/FAIL | ||
| 7 | TC_图书_07 | 异常处理 | 错误的图书数据 | 提示错误信息,不执行操作 | PASS/FAIL |
使用React构建响应式电商平台部分代码实现
基于java+ssm+vue+mysql的使用React构建响应式电商平台实现源码下载
- 基于java+ssm+vue+mysql的使用React构建响应式电商平台实现源代码.zip
- 基于java+ssm+vue+mysql的使用React构建响应式电商平台实现源代码.rar
- 基于java+ssm+vue+mysql的使用React构建响应式电商平台实现源代码.7z
- 基于java+ssm+vue+mysql的使用React构建响应式电商平台实现源代码百度网盘下载.zip
总结
在《使用React构建响应式电商平台的JavaWeb应用与开发》这篇毕业论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的使用React构建响应式电商平台系统。研究过程中,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式的精髓。通过实际开发使用React构建响应式电商平台,我体验到需求分析、系统设计到编码测试的完整流程,提升了问题解决能力。此外,对数据库优化和网络安全的考量,让我认识到使用React构建响应式电商平台开发不仅关乎技术,更关乎用户体验与数据安全。此项目深化了我对Web开发的理解,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...