本项目为基于SSM的移动端Vue.js购物应用设计开发课程设计(附源码)基于SSM的移动端Vue.js购物应用设计web大作业_基于SSM的移动端Vue.js购物应用设计研究与实现基于SSM的移动端Vue.js购物应用设计设计与开发课程设计javaee项目:移动端Vue.js购物应用设计基于SSM实现移动端Vue.js购物应用设计(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,移动端Vue.js购物应用设计作为JavaWeb技术的重要应用,已逐渐成为互联网行业不可或缺的一部分。本论文旨在探讨和实现一个基于JavaWeb的移动端Vue.js购物应用设计系统,以提升业务处理效率和用户体验。首先,我们将阐述移动端Vue.js购物应用设计的现状与需求分析,展示其在Web环境中的重要地位。接着,详细说明系统的设计理念及技术选型,包括Java后端开发、Servlet与JSP交互、以及数据库管理等关键环节。再者,通过实际开发过程,深入研究移动端Vue.js购物应用设计的功能模块实现,尤其是用户界面和服务器端的整合。最后,对系统进行性能测试与优化,确保移动端Vue.js购物应用设计在复杂网络环境下的稳定运行。本文期望能为JavaWeb领域的移动端Vue.js购物应用设计开发提供有价值的参考和实践指导。
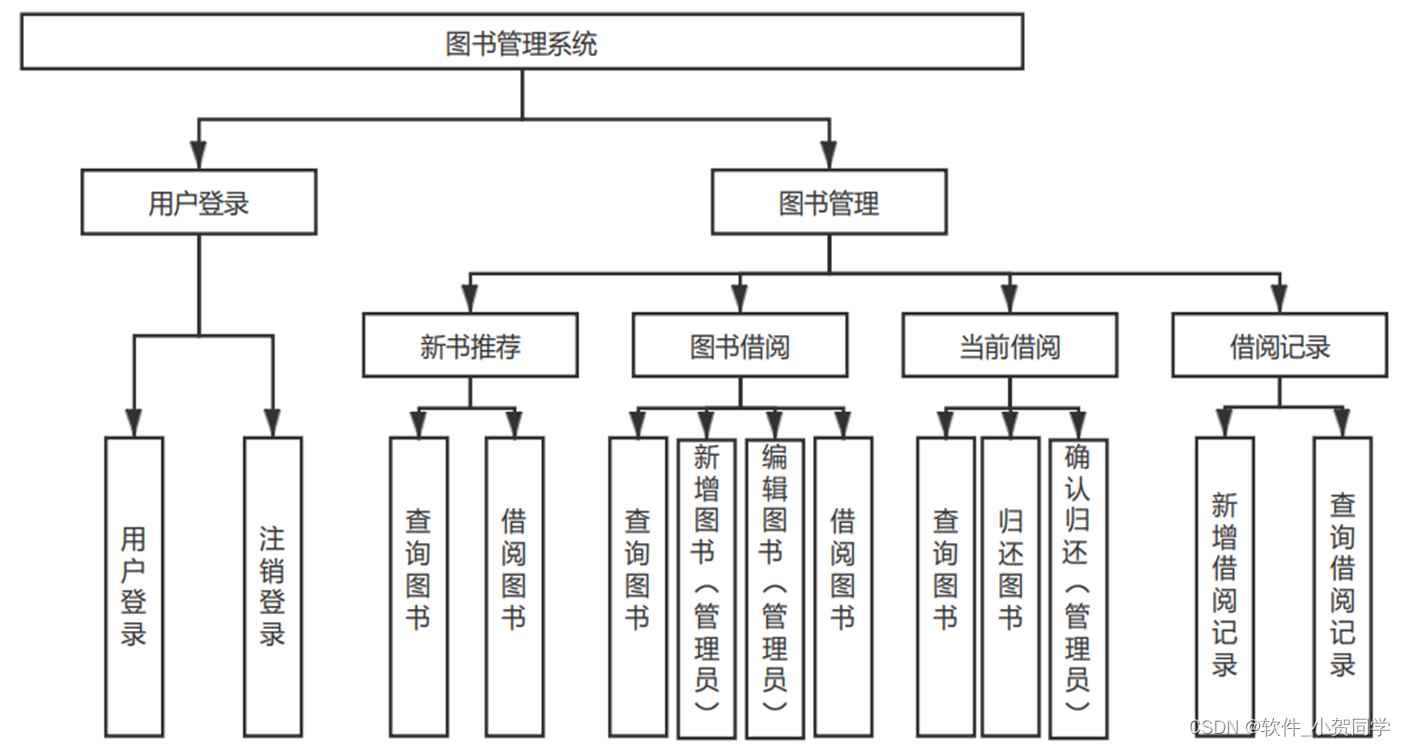
移动端Vue.js购物应用设计系统架构图/系统设计图




移动端Vue.js购物应用设计技术框架
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java EE领域广泛应用的企业级开发框架,尤其适合构建复杂的企业级应用程序。在这个体系中,Spring扮演着核心角色,它像胶水一样整合各个组件,管理bean的实例化和生命周期,实现著名的依赖注入(DI)原则,也称为控制反转(IoC)。SpringMVC则承担起处理用户请求的任务,DispatcherServlet作为入口点,协调并调度请求至对应的Controller执行业务逻辑。MyBatis是对传统JDBC的轻量级封装,它使得数据库操作更为简洁透明,通过配置文件将SQL语句与实体类的Mapper文件关联,实现了数据查询和操作的映射功能。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持而著称。在考虑实际的项目部署,尤其是对于成本控制和开源需求较高的场合,MySQL显得尤为适宜。相较于Oracle和DB2等其他高端数据库系统,它的低成本和开放源代码的特性成为许多开发者和企业首选的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心在于利用Web浏览器作为客户端工具来接入服务器。在当前信息化社会中,B/S架构仍广泛应用,主要原因是其独特的优点。首先,从开发角度,B/S模式简化了程序的开发和维护,因为大部分业务逻辑集中在服务器端。其次,对于终端用户,无需配备高性能计算机,只需具备基本的网络浏览器即可访问系统,极大地降低了硬件成本,尤其在大规模用户群体中,这种经济效益尤为显著。此外,由于数据存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验方面,人们已习惯通过浏览器浏览各类信息,若需安装专门软件可能会引起用户的抵触情绪,影响信任度。综上所述,选择B/S架构适应了本设计对于易用性、经济性和安全性的要求。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用和网页应用的开发,并且在当前环境下,常被用于构建各种后台服务。Java的核心在于对变量的操作,它定义了数据在内存中的存在方式,通过变量来管理内存,从而间接增强了程序的安全性,使得由Java编写的软件对病毒具有一定的免疫力,提升了程序的稳定性和持久性。此外,Java具备动态运行的特性,允许开发者不仅使用内置的基础类,还能进行重写和扩展,极大地丰富了其功能。开发者可以封装一些功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,大大提高了代码的可重用性和开发效率。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用的核心数据结构与业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,涵盖图形界面、网页等。控制器作为中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户需求,有效解耦了各个组件,提升了代码的可维护性。
移动端Vue.js购物应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端Vue.js购物应用设计数据库表设计
数据库表格模板
1. Vue_USER 表 - 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键 |
| USERNAME | VARCHAR(50) | 用户名,移动端Vue.js购物应用设计系统的登录名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端Vue.js购物应用设计系统登录验证 |
| VARCHAR(100) | 用户邮箱,用于移动端Vue.js购物应用设计的通信和账户恢复 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在移动端Vue.js购物应用设计系统中的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次在移动端Vue.js购物应用设计系统中的登录时间 |
2. Vue_LOG 表 - 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 外键,关联Vue_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在移动端Vue.js购物应用设计系统中的具体行为 |
| TIMESTAMP | TIMESTAMP | 日志时间,记录操作发生的时间点 |
| DETAILS | TEXT | 操作详情,详细描述移动端Vue.js购物应用设计系统中的操作过程 |
3. Vue_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,移动端Vue.js购物应用设计系统的管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端Vue.js购物应用设计系统的管理员登录验证 |
| PRIVILEGES | TEXT | 权限列表,描述管理员在移动端Vue.js购物应用设计系统中的操作权限 |
4. Vue_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识符,用于区分不同的核心信息 |
| INFO_VALUE | TEXT | 信息值,存储移动端Vue.js购物应用设计系统的核心配置或状态信息 |
| DESCRIPTION | VARCHAR(200) | 描述,解释此核心信息在移动端Vue.js购物应用设计系统中的作用和意义 |
移动端Vue.js购物应用设计系统类图




移动端Vue.js购物应用设计前后台
移动端Vue.js购物应用设计前台登陆地址 https://localhost:8080/login.jsp
移动端Vue.js购物应用设计后台地址 https://localhost:8080/admin/login.jsp
移动端Vue.js购物应用设计测试用户 cswork admin bishe 密码 123456
移动端Vue.js购物应用设计测试用例
移动端Vue.js购物应用设计 测试用例模板
本测试用例集旨在评估和验证
移动端Vue.js购物应用设计
,一个基于JavaWeb的信息管理系统,确保其功能的完整性和性能稳定性。
-
确保
移动端Vue.js购物应用设计的基础架构和设计符合标准 - 验证所有功能模块的正确性
- 检测系统性能和用户体验
- 硬件:...
- 软件:Java ${java_version}, Tomcat ${tomcat_version}, MySQL ${mysql_version}
- 浏览器:Chrome, Firefox, Safari
- 功能测试:覆盖所有用户交互
- 性能测试:模拟高并发场景
- 安全测试:检查数据加密与权限控制
5.1 登录功能
| 序号 | 测试点 | 输入 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC01 | 正确用户名和密码 | ${valid_username}, ${valid_password} | 成功登录,跳转至主页面 | PASS |
| TC02 | 错误用户名或密码 | ${invalid_username}, ${invalid_password} | 错误提示,不登录 | PASS |
5.2 数据管理
| 序号 | 测试点 | 输入 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC03 | 添加移动端Vue.js购物应用设计数据 | 新移动端Vue.js购物应用设计信息 | 数据成功添加,页面反馈 | PASS |
| TC04 | 编辑移动端Vue.js购物应用设计数据 | 修改后的移动端Vue.js购物应用设计信息 | 数据更新,页面显示更新后信息 | PASS |
测试完成后,将生成详细的测试报告,包括测试结果、发现的问题及修复建议。
请注意替换
${java_version}
,
${tomcat_version}
,
${mysql_version}
,
${valid_username}
,
${valid_password}
,
${invalid_username}
,
${invalid_password}
为实际值以完成具体测试。
移动端Vue.js购物应用设计部分代码实现
基于SSM实现移动端Vue.js购物应用设计【源码+数据库+开题报告】源码下载
- 基于SSM实现移动端Vue.js购物应用设计【源码+数据库+开题报告】源代码.zip
- 基于SSM实现移动端Vue.js购物应用设计【源码+数据库+开题报告】源代码.rar
- 基于SSM实现移动端Vue.js购物应用设计【源码+数据库+开题报告】源代码.7z
- 基于SSM实现移动端Vue.js购物应用设计【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端Vue.js购物应用设计:基于JavaWeb的开发与实践》中,我深入探索了JavaWeb技术在构建高效、安全的移动端Vue.js购物应用设计系统中的应用。通过本次研究,我熟练掌握了Servlet、JSP和MVC架构,理解了数据库设计与优化,以及前端交互逻辑。我不仅体验了从需求分析到系统上线的完整开发流程,还学会了团队协作和项目管理。此过程强化了我的问题解决能力,也让我认识到持续学习和适应技术更新的重要性。移动端Vue.js购物应用设计的开发让我深刻理解,JavaWeb不仅是工具,更是连接理论与实际的桥梁,为我未来职业生涯打下了坚实基础。







还没有评论,来说两句吧...